Cómo funcionan las notificaciones de clientes potenciales con Twilio
Integra las API de Twilio con tu pila de servidores web, aplicaciones y plataforma de datos de clientes para simplificar la administración de clientes potenciales.
Paso 1
Configurar tu página de inicio de generación de clientes potenciales
Crea una página de inicio con un formulario funcional que active la generación automatizada de clientes potenciales en el sitio web y envíe notificaciones en tiempo real a través de correo electrónico, SMS o WhatsApp.
Paso 2
Realizar la integración en tu CRM
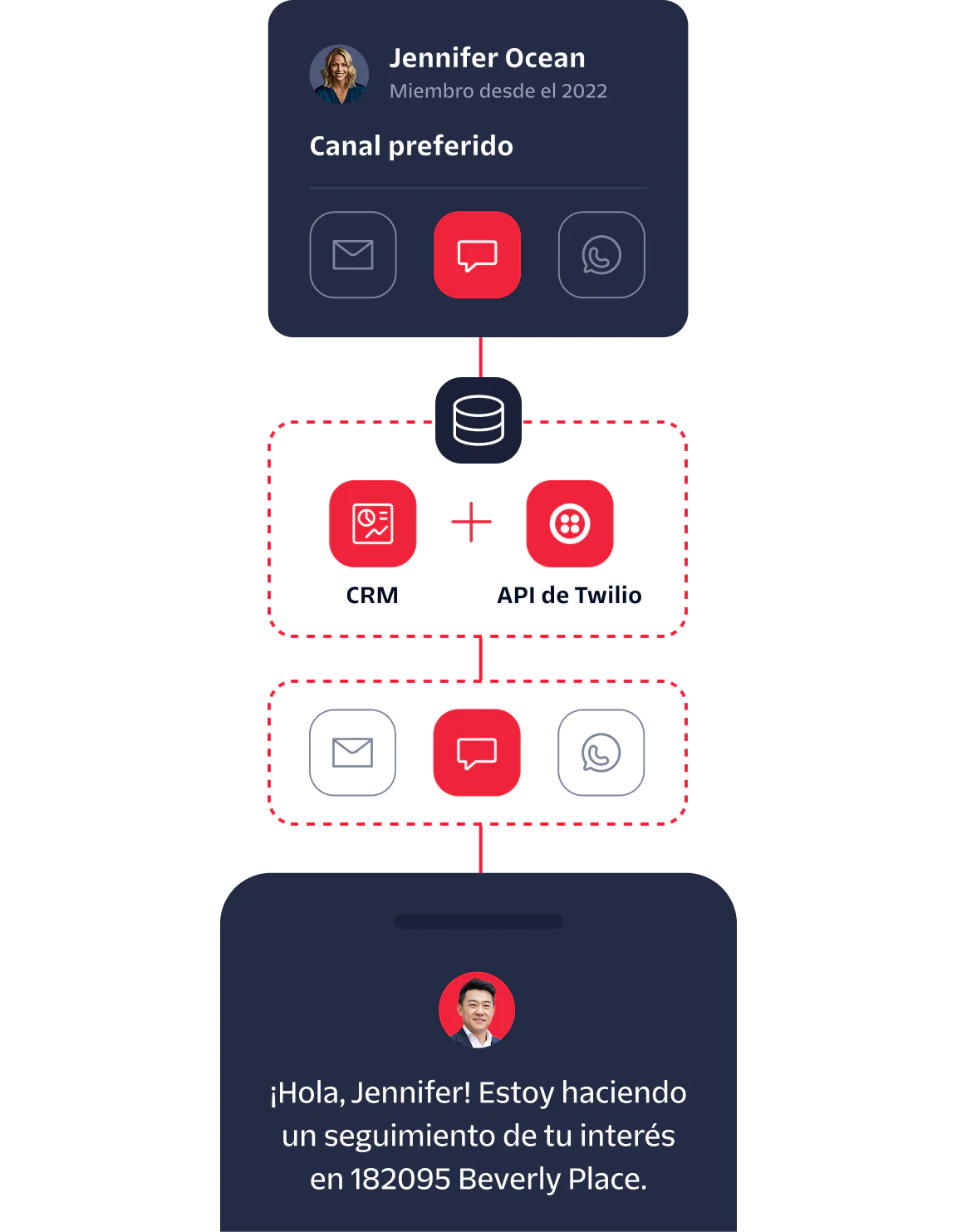
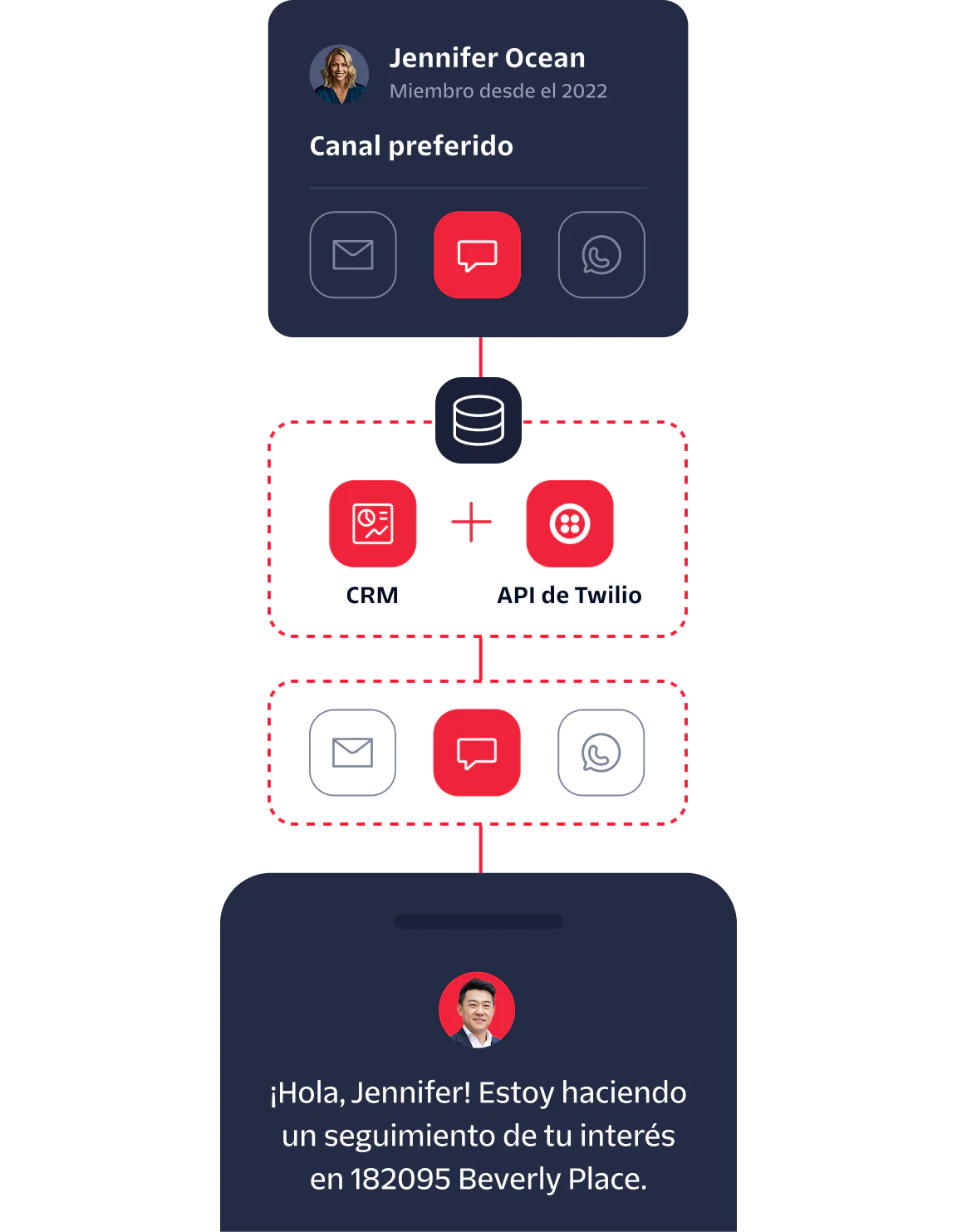
Conecta los datos de clientes potenciales a la plataforma de software para la gestión de la relación con clientes (CRM) para la captura de clientes potenciales, el almacenamiento y el acceso a información de contacto importante.
Paso 3
Configurar API de Twilio
Configura las API de Twilio para dirigir a los clientes potenciales desde tu página de contacto al número de teléfono o dirección de correo electrónico correctos. Transmite datos de clientes potenciales, como nombre, número de teléfono e información de consulta.
Paso 4
Recibir notificaciones cuando entren nuevos clientes potenciales
Envía nuevos clientes potenciales de ventas a tu equipo a través de un SMS, WhatsApp o una notificación por correo electrónico con toda la información que necesitas para realizar el seguimiento del cliente potencial.
Paso 5
Realizar un seguimiento de clientes potenciales
Los agentes pueden realizar un seguimiento de tus nuevos clientes potenciales en el mejor canal para la comunicación.


Productos Twilio para generar notificaciones de clientes potenciales
Crea notificaciones. Implementa tu solución en horas.
Comienza con las notificaciones de clientes potenciales de Twilio en minutos
Regístrate hoy para obtener una cuenta de Twilio gratis. Utiliza nuestras amplias herramientas de desarrollo para crear una solución personalizada compatible con las mejores API de comunicaciones de Twilio y nunca vuelvas a perder un cliente potencial de sitio web.
Notificaciones instantáneas de clientes potenciales con Python y Flask
Utiliza el SMS programable Twilio para enviar un mensaje cuando se encuentre un nuevo cliente potencial para una aplicación Python y Flask.
Crea una página de inicio de la aplicación de notificación de clientes potenciales con Twilio SMS API y PHP
Crea una página de inicio con un formulario PHP completamente funcional que envía una notificación de “Tienes un nuevo cliente potencial” por correo electrónico y SMS para mayor comodidad.
Guía de incorporación de Programmable Messaging
Configura la API de Programmable Messaging para que pueda enviar mensajes de texto automatizados cuando recibas un nuevo cliente potencial.
¿Prefieres no codificar? No hay problema.
Trabaja con uno de nuestros socios de confianza para obtener soporte de codificación o explorar una solución de notificaciones prediseñada. Encontrar un socio
Por qué elegir Twilio para notificaciones de clientes potenciales
Las API de Twilio admiten la entrega rápida y confiable de las notificaciones de clientes potenciales y la posibilidad de integrarse a la perfección con su pila de tecnología.


Responder a los clientes potenciales y conectarse con los clientes en su canal preferido, o incluso en varios canales. Twilio es una plataforma completa de interacción con el cliente con API para SMS, WhatsApp, correo electrónico, voz, chat, y mucho más.
Aumente las tasas de conversión notificando al instante a los representantes de ventas y a los agentes cuando llegan nuevos clientes potenciales, para que puedan responder cuando el interés del cliente esté en su punto máximo.
Consigue clientes potenciales a los miembros de tu equipo de ventas, sin importar dónde estén, en la oficina, en el campo o en movimiento. La entrega de texto pone información clave en manos de empleados que no trabajan frente a una computadora.
Agrega lógica de escalación a tu CRM para dirigir automáticamente a los clientes potenciales que se encuentran demasiado tiempo con un nuevo agente a través de SMS, WhatsApp, correo electrónico o voz.