The Plugins API
Info
Check out the Flex Plugin Library. It requires Flex UI 2.x.x and gives you access to ready-to-install plugins without using the CLI.
The Plugins API defines which plugins the Flex UI will load during initialization. Flex Plugins are bundled JavaScript or TypeScript customizations that change the presentation and behavior of the Flex UI.
The Plugins API is used by the Flex Plugin CLI and the Custom Plugins Dashboard to simplify common workflows like:
- Defining a plugin and each incremental version that you develop
- Control which plugins are enabled for your agents
- Track your version and release history as you update Flex
- Quickly revert to a previously known working configuration when troubleshooting agent issues
A Release enables your plugin configuration. Only one release can be active within your account.
A Configuration contains the collection of plugin versions that you want to roll out to your contact center.
A Plugin Version contains all the information about a particular version of a plugin: the link to the plugin package, the version number, and which plugin it relates to. Plugin Versions can be hosted on Twilio Assets or at any other destination you prefer.
A Plugin contains information about a plugin, like its name and description.
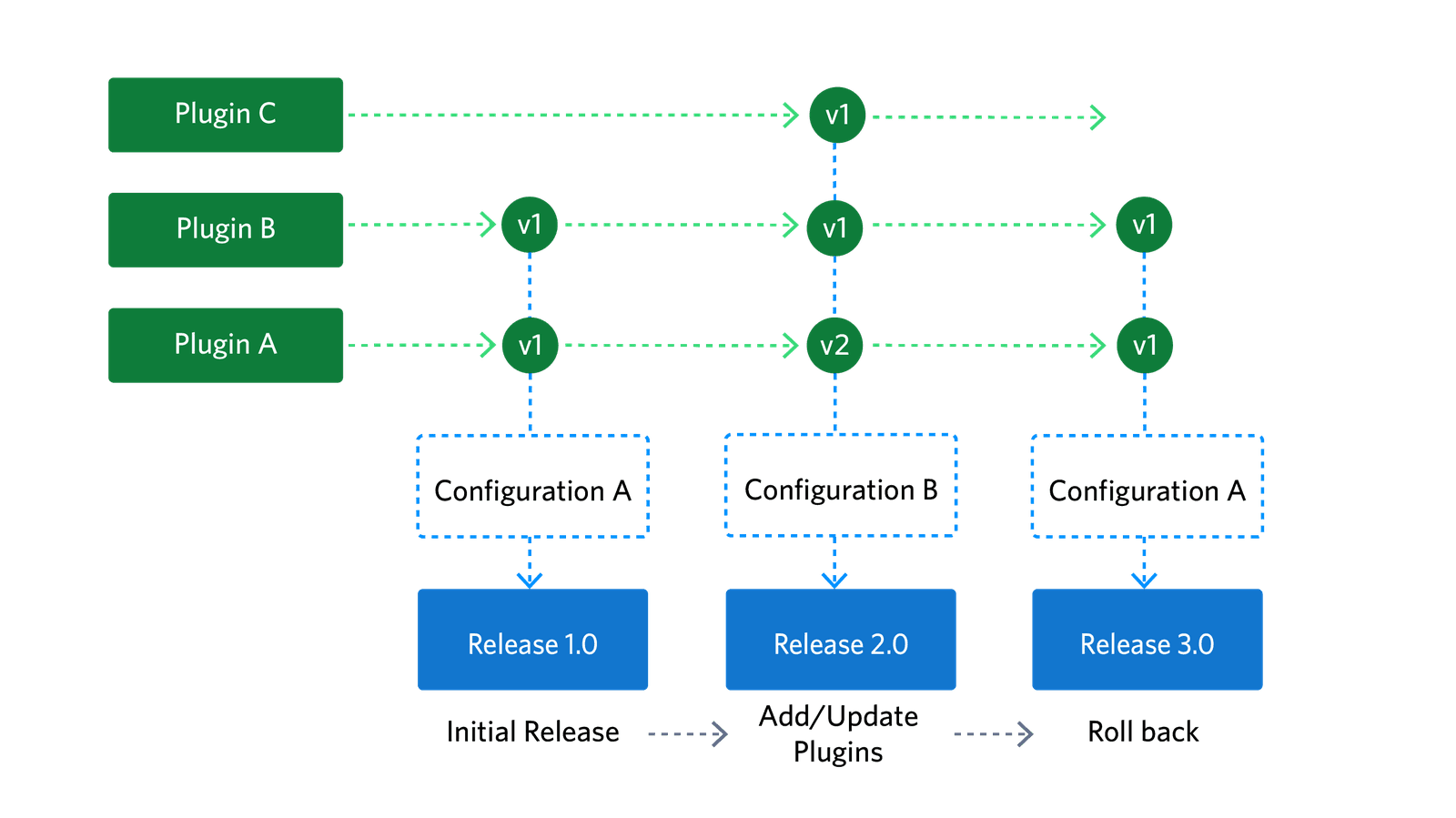
The diagram below shows the relationship between each of the resources mentioned above:

While it's useful to know about the Plugins API for advanced use cases, the Flex Plugins CLI makes it a lot easier to interact with it. Head over to the Flex Plugins CLI docs to learn more. If you would rather use a UI to manage your plugins, refer to the Custom Plugins Dashboard usage guide to get started.