Using Pre-Engagement Form Data and Context (Webchat 2.0)
Warning
Webchat 2.0 is no longer supported. It uses Flex UI 1.x.x's legacy messaging, which has reached end-of-life.
If you are using Webchat 2.0, migrate to Webchat 3.x.x.
If you are starting out with Webchat, build with Webchat 3.x.x instead.
When using chat as a communications channel for your contact center, you can configure a pre-engagement form to gather relevant user information (such as name and email) before the start of a chat. Alternatively, you can gather relevant context from the data you already have, such as a user's login name or HTTP referer. You can use pre-engagement form data and context for routing the task to the right agent or displaying relevant user information to the agent.
To initiate a chat, a user's friendlyName must be set. The friendlyName attribute is set to "Anonymous" in the context object of your default Webchat configuration. The friendlyName value is displayed to the agent in the Flex UI. When set in both the Webchat context object and a pre-engagement form, the pre-engagement form value overrides the context object value.
The pre-engagement form is disabled by default. To require details from your customers before they engage with your agents, enable the pre-engagement form by setting the startEngagementOnInit attribute to false in your Configuration object.
1const defaultConfiguration: Config = {2disableLocalStorage: false,3available: true,4colorTheme: {5baseName: "BlueMediumTheme"6},7componentProps: {8MessagingCanvas: {9avatarCallback: (identity: string) => SessionActions.getAgentAvatar(identity),10showTrayOnInactive: true11},12MessageCanvasTray: {13onButtonClick: () => Actions.invokeAction("RestartEngagement")14},15PreEngagementCanvas: {16// ...17}18},1920tokenServerUrl: "https://iam.twilio.com/v1/Accounts/{accountSid}/Tokens",21flexWebChannelsUrl: "https://flex-api.twilio.com/v1/WebChannels",22context: {23friendlyName: "Anonymous"24},25startEngagementOnInit: false,26preEngagementConfig: {27// ...28}29};
12// WebchatConfig.js34const defaultConfiguration: Config = {5disableLocalStorage: false,6available: true,7colorTheme: {8baseName: "BlueMediumTheme"9},10componentProps: {11MessagingCanvas: {12avatarCallback: (identity: string) => SessionActions.getAgentAvatar(identity),13showTrayOnInactive: true14},15MessageCanvasTray: {16onButtonClick: () => Actions.invokeAction("RestartEngagement")17},18PreEngagementCanvas: {19// ...20}21},2223tokenServerUrl: "https://iam.twilio.com/v1/Accounts/{accountSid}/Tokens",24flexWebChannelsUrl: "https://flex-api.twilio.com/v1/WebChannels",25context: {26friendlyName: "Anonymous"27},28startEngagementOnInit: false,29preEngagementConfig: {30// ...31}32};
Within your Webchat configuration, you can define the preEngagementConfig object for the PreEngagementCanvas component.
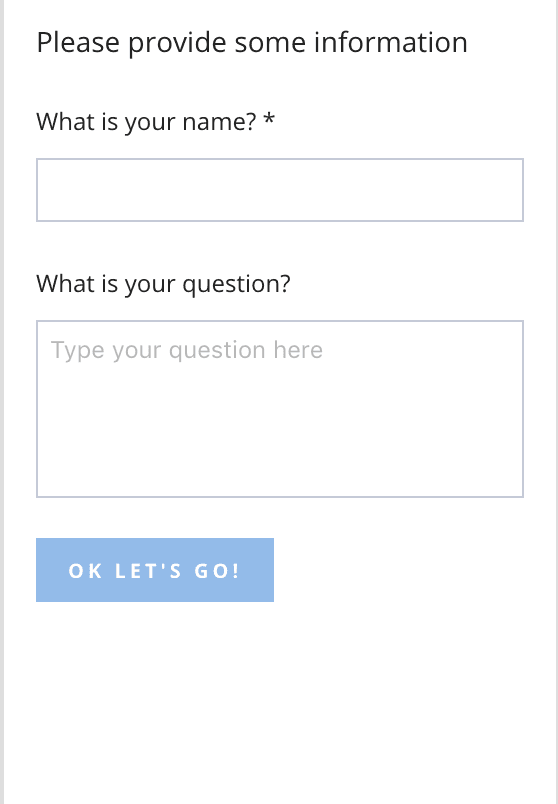
The following example form shows a required input field for the username, an optional text area field for the user's question, and a submit button with the label "Ok Let's Go!"

1const defaultConfiguration: Config = {2// ...3preEngagementConfig: {45description: "Please provide some information",6fields: [7{8label: "What is your name?",9type: "InputItem",10attributes: {11name: "friendlyName",12type: "text",13required: true14}15},16{17label: "What is your question?",18type: "TextareaItem",19attributes: {20name: "question",21type: "text",22placeholder: "Type your question here",23required: false,24rows: 525}26},27],28submitLabel: "Ok Let's Go!"29}30};
InputItemSelectItemTextareaItem
| Field Attribute | Description |
|---|---|
required | Validates whether a form field is required or optional. Can be set to true or false. |
email.value | Checks the validity of the value attribute for an email input item. |
The following example shows a preEngagementConfig object with all supported form field types and their properties and attributes.
1preEngagementConfig: {23description: "Please provide some information",4fields: [5{6label: "What is your name?",7type: "InputItem",8attributes: {9name: "friendlyName",10type: "text",11placeholder: "Enter your name",12required: true,13value: "Bob",14readOnly: false15}16},17{18label: "What is your email?",19type: "InputItem",20attributes: {21name: "email",22type: "email",23placeholder: "Enter your email",24required: true,25value: "Bob@bobson.com",26readOnly: false27}28},29{30label: "My awesome dropdown",31type: "SelectItem",32attributes: {33name: "My awesome dropdown",34required: true,35readOnly: false3637},38options: [39{40value: "value1",41label: "label1",42selected: false43},44{45value: "value2",46label: "label2",47selected: true48}49]50},51{52label: "What is your question?",53type: "TextareaItem",54attributes: {55name: "question",56type: "text",57placeholder: "Type your question here",58required: false,59rows: 5,60value: "My awesome question",61readOnly: false62}63}64],65footerLabel: "I am a footer",66submitLabel: "Ok Let's Go!",67}
You can use WebChat actions to trigger your Flex Webchat Flow to automatically post user questions from a pre-engagement form to a chat window.
The following code sample shows how you can pass the question (if any) from the submitted formData and post it to chat using the StartEngagement post-action event.
1// post question from pre-engagement into chat23FlexWebChat.Actions.on("afterStartEngagement", (payload) => {4const { question } = payload.formData;5if (!question) return;67const { channelSid } = manager.store.getState().flex.session;8manager.chatClient.getChannelBySid(channelSid)9.then(channel => {10channel.sendMessage(question);11});12});13
When posting an initial message on behalf of the customer, consider changing the introductory message or turning off the predefinedMessage MessagingCanvas prop.
12FlexWebChat.MessagingCanvas.defaultProps.predefinedMessage = false;
To learn more about using React Default Props to configure your Webchat components, see Webchat Configuration: React default props API.
The following code sample shows how you can set the context object in your Webchat configuration:
1const defaultConfiguration: Config = {2// ...3context: {4locationOrigin: window.location.origin,5someContextProp: "ContextProp1",6}7}8
If context is set, the context prop will be saved as a chat channel attribute and can be accessed by the Send to Flex Studio widget.
When enabled, pre-engagement form and context data are both automatically saved as Programmable Chat channel attributes (i.e., channel.attributes.pre_engagement_data ) when a chat is initiated.
Your form and context data can then be accessed in the WebChat Studio Flow. Check out the Twilio Studio documentation to learn more about how Studio uses variables.You can also save pre-engagement and context data as chat channel attributes:
1// context set in the WebChat23context: {4friendlyName: "Anonymous",5locationOrigin: "http://someOriginUrl.com",6someContextProp: "ContextProp1",7},89// pre-engagement config set in WebChat1011preEngagementConfig: {1213description: "Please provide some information",14fields: [15{16label: "What is your name?",17type: "InputItem",18attributes: {19name: "friendlyName",20type: "text",21required: true22}23},24{25label: "What is your question?",26type: "TextareaItem",27attributes: {28name: "question",29type: "text",30placeholder: "Type your question here",31required: false,32rows: 533}34},35],36submitLabel: "Ok Let's Go!"37}3839// Chat channel attributes saved on chat initiation4041"attributes": "{\"status\":\"ACTIVE\",\"long_lived\":false,\"pre_engagement_data\":{\"friendlyName\":\"Anonymous\",\"question\":\"Can you help me with my invoice?\",\"location\":\"http://localhost:8081/\",\"locationOrigin\":\"http://someOriginUrl.com\",\"someContextProp\":\"ContextProp1\"},\"from\":\"Bob\",\"channel_type\":\"web\"}"42
An incoming message sent to the chat channel triggers the Webchat Flow for your Flex instance, which you can customize within the Twilio Console.
In the Webchat Studio flow, you can:
- Trigger a bot conversation based on gathered pre-engagement data
- Use pre-engagement data for decisions in the flow, like when to send the conversation to an agent
- Add pre-engagement data to task attributes for routing decision or information display to an agent in Flex
Studio uses Liquid syntax to access the pre-engagement data in a Studio widget. For example, here's how you would access the question attribute from your pre-engagement form data:
12"{{trigger.message.ChannelAttributes.pre_engagement_data.question}}"
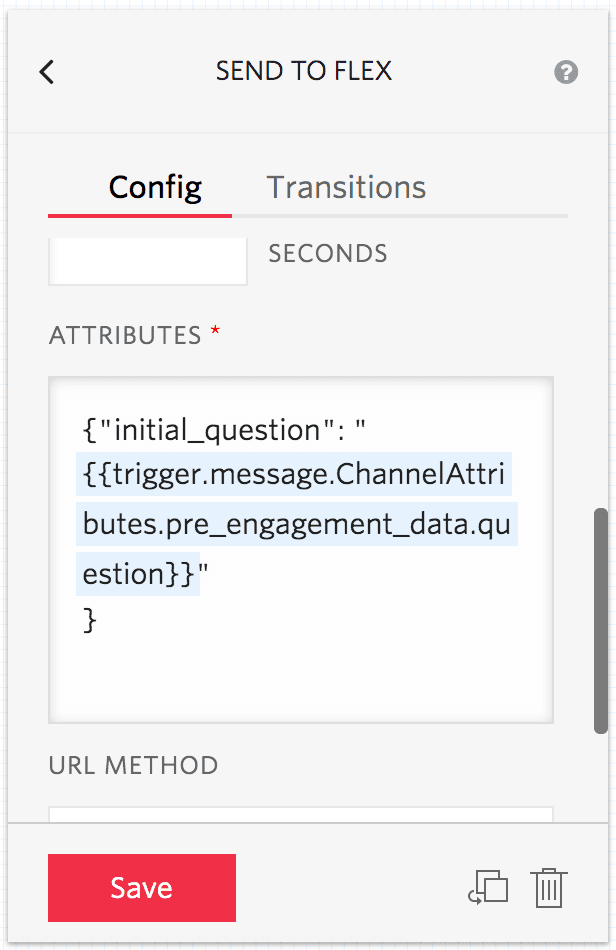
And here's how you would add the initial user question to your chat task attributes in the Send To Flex widget:

{"initial_question": "{{trigger.message.ChannelAttributes.pre_engagement_data.question}}"}
You may access your pre-engagement form and context data via the Programmable Chat REST API.