Manage Conversations Addresses for Facebook Messenger (Public Beta)
Public Beta
Facebook Messenger for Flex is currently available as a Public Beta product and the information contained in this document is subject to change. This means that some features are not yet implemented and others may be changed before the product is declared as Generally Available. Public Beta products are not covered by a Twilio SLA.
Info
Not a HIPAA Eligible Service
Facebook Messenger for Flex is not a HIPAA Eligible Service and cannot be used in Flex workflows that are subject to HIPAA.
This guide describes how to set up Facebook Messenger as a Flex Conversations channel. Once configured, agents in Flex can receive and reply to messages that come from Facebook Pages. Customers must message agents first, as agent-initiated outbound messages are not supported. For more details, see Facebook's messaging policy. Messages can include text, images, and file attachments.
Some benefits of using Facebook Messenger with Flex include:
- Customers who find your business through Facebook can contact you right away.
- Supervisors can see live and historic data in the Flex dashboard and reports.
- Admins can configure Studio flow responses so customers instantly receive auto-replies.
For limitations, see File Attachments and API Limits and Known Issues.
- Twilio Console account with Admin access
- Flex UI v2.4.x or later
- Facebook Page for your business
- In the Twilio Console, from the Develop sidebar, click Explore Products.
- Under Marketplace, click Channels. Tip: To pin Channels to the sidebar for access later, click the pin icon.
- In the sidebar, click Facebook Messenger.
- Click Enable Facebook Messenger.
- Click Log in with Facebook.
- A Facebook login page appears. Log in to Facebook, and select the Facebook Page that you want Twilio to access.
- In the Create your first sender window, select the Page you'd like to connect. A Sender is the address used when you communicate with customers. Note: A Facebook page can be linked to only one Twilio Account.
- Review the terms of service, and select the checkbox to acknowledge and agree to them.
- Click Submit.
For more detailed information on setup and functionality, see Facebook Messenger Setup.
To receive and reply to messages in Flex, create a Conversations address through the Console or using the API.
-
In the sidebar, select Flex > Channel management > Messaging.
-
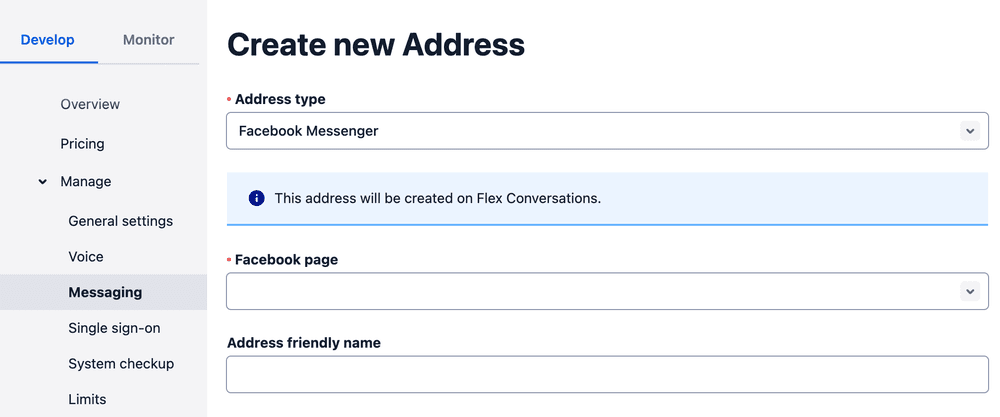
Click Create New Address.
-
From the Address Type list, select Facebook Messenger.

-
From the Facebook page list, select the page you connected.
-
From the Integration type list, select how you'd like conversations to pass to Flex, via Studio or Webhook.
- If you selected Studio, from the Studio Flow list, you can select the out-of-box Messaging Flow, unless you have removed or changed your studio flow. If you've changed your studio flow, make sure the Incoming Conversations trigger connects to the Send to Flex widget.
- To learn more about configuring Studio Flows, see Configure pre-agent workflow with Studio. -
Click Create Address.
You can programmatically create and manage a Messenger address using the Conversations API's Address Configuration Resource. The example below includes a retry count:
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConfigurationAddress() {11const addressConfiguration =12await client.conversations.v1.addressConfigurations.create({13address: "messenger:<facebook_page_id>",14"autoCreation.enabled": true,15"autoCreation.studioFlowSid": "FWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",16"autoCreation.studioRetryCount": 3,17"autoCreation.type": "studio",18type: "messenger",19});2021console.log(addressConfiguration.sid);22}2324createConfigurationAddress();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"sid": "IGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"address": "messenger:<facebook_page_id>",5"type": "messenger",6"friendly_name": "My Test Configuration",7"address_country": "CA",8"auto_creation": {9"enabled": true,10"type": "webhook",11"conversation_service_sid": "ISaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",12"webhook_url": "https://example.com",13"webhook_method": "POST",14"webhook_filters": [15"onParticipantAdded",16"onMessageAdded"17]18},19"date_created": "2016-03-24T21:05:50Z",20"date_updated": "2016-03-24T21:05:50Z",21"url": "https://conversations.twilio.com/v1/Configuration/Addresses/IGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"22}
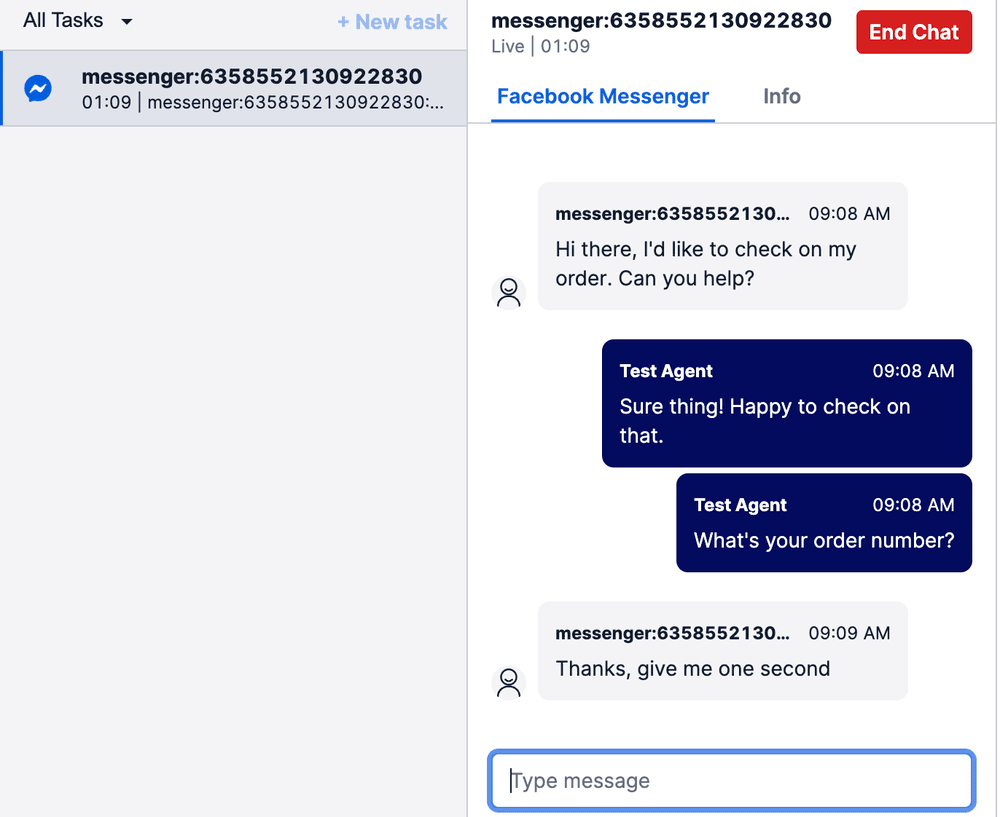
- Open the Flex UI and log in as an agent.
- Set your status to Available.
- From a different Facebook profile, send a message to the Facebook Page that you connected to Flex.
- In the Flex UI, accept the Incoming messenger request and type a reply. The reply appears in Facebook Messenger.