How to Share Information Between Your Applications
Many telephony use-cases require the ability to associate metadata or other application specific information with a call that is being created. For example, when connecting a customer to an agent, you might want to send the customer's ID or their display name to the agent's application so that they can have more information about the customer that is calling. These use cases are often referred to as contextual calling, as you are providing additional context about the call.
Twilio enables these use cases through the use of custom parameters. Custom parameters can be exchanged between your backend and frontend applications (through Twilio) at call connection time.
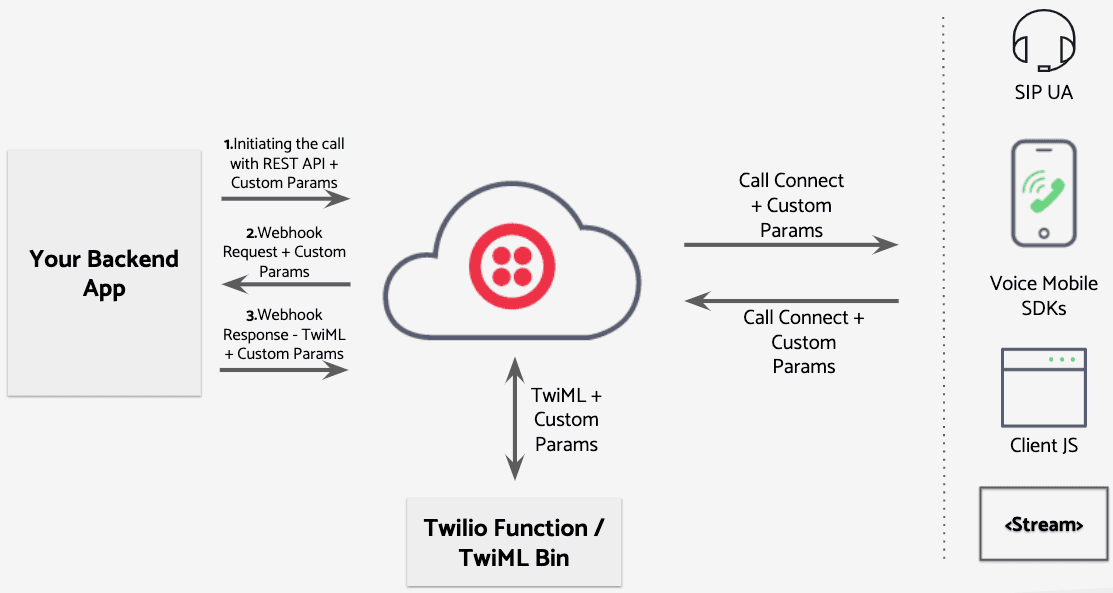
This guide will show you how to exchange custom parameters between your backend and frontend applications. The diagram below illustrates where custom parameters can be exchanged.

Warning
This document outlines how to exchange custom parameters between your backend and frontend applications. It assumes that you have basic knowledge in Programmable Voice concepts including, TwiML, REST APIs and Voice SDKs.
In some examples it also assumes you have experience with setting up TwiML Apps, making API requests to initiate a call, and using one of the Twilio Voice SDKs to make/receive calls.
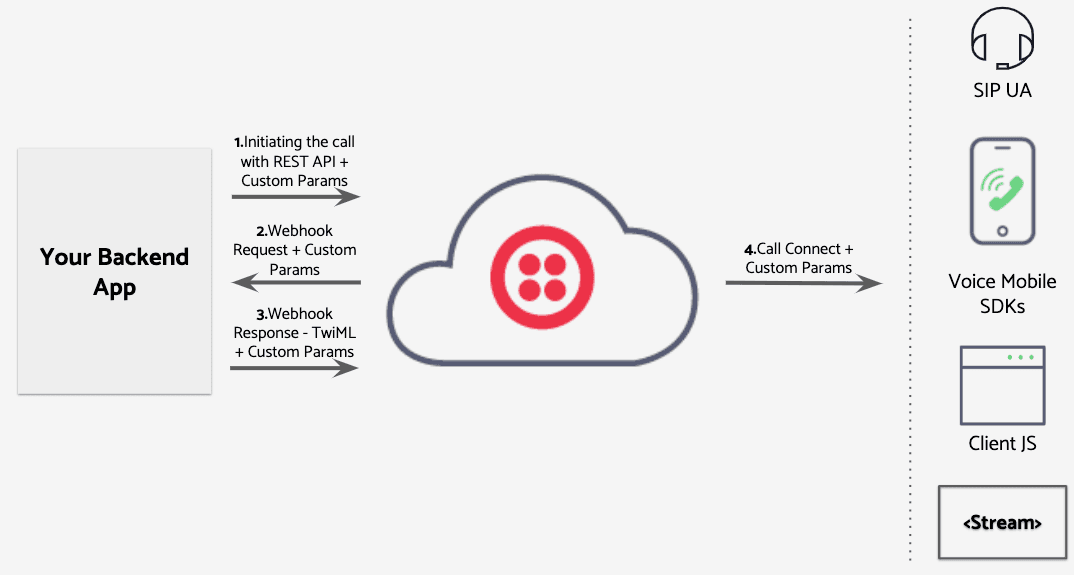
This section shows how you can setup a call using the REST API and pass parameters to your Client applications. The diagram below illustrates the custom parameter flow:

A call may be initiated using the Call or Conference Participant Resource. Both of these resources support passing custom parameters.
When the callee is a SIP endpoint, you can pass custom parameters by appending them to the To parameter:
1curl -X POST https://api.twilio.com/2010-04-01/Accounts/ACxxxxxxxxxx/Calls.json2--data-urlencode "Url=https://example.com/instructions"3--data-urlencode "To=sip:bob@example.com?displayName=Alice&customerID=375d1d60-083b-404d&selectedProductID=87144192-73e2-45a6"4--data-urlencode "From=+15017122661"5-u ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX:your_auth_token6
When the callee is a Client endpoint, you can pass custom parameters by appending them to the To parameter:
1curl -X POST https://api.twilio.com/2010-04-01/Accounts/ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/Calls.json2--data-urlencode "From=+15017122661"3--data-urlencode "To=client:agentBob?displayName=Alice&customerID=375d1d60-083b-404d&selectedProductID=87144192-73e2-45a6"4-u ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX:your_auth_token
To pass parameters to your application, you specify the custom parameters in the Url parameter. For example, to pass the caller display name, customerID and selectedProductID:
1curl -X POST https://api.twilio.com/2010-04-01/Accounts/ACxxxxxxxxxx/Calls.json2--data-urlencode "Url=https://example.com/instructions?displayName=Alice&customerID=375d1d60-083b-404d&selectedProductID=87144192-73e2-45a6"3--data-urlencode "To=+1415555555"4--data-urlencode "From=+15017122661"5
See Retrieving Custom Parameters for how you can read these parameters in your endpoint applications.
With the Conference Participant Resource, you connect an end point to a conference. You can pass Custom Parameters during call setup. For example, if a customer called in regarding a product, you can pass the customerID and selectedProductID to the agent with the following request:
1curl -X POST https://api.twilio.com/2010-04-01/Accounts/ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/Conferences/CFXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/Participants.json2--data-urlencode "From=+15017122661"3--data-urlencode "To=client:agentBob?displayName=Alice&customerID=375d1d60-083b-404d&selectedProductID=87144192-73e2-45a6"4-u ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX:your_auth_token5
See Retrieving Custom Parameters for how you can read these parameters in your endpoint applications.
Twilio retrieves the instructions to connect a call by sending a request to the address you configured. Twilio will populate the request with all the custom parameters that was received from the REST API (or from the end points).
For example, if you configured your TwiML app with the request URL https://webstite.com/instructions, Twilio will append all Custom Parameters https://webstite.com/instructions?displayName=Alice&customerID=12345678&selectedProductId=77788 before sending the request to your server at that URL.
If you need to pass custom information to a <Dial> action URL, include it:
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Dial action="https://example.com/twiml.php?customParameter1=xxxxxx&customParameter2=yyyyy&customValue=true">4415-123-45675</Dial>6</Response>
The TwiML instructions you respond with can also include custom parameters that Twilio will forward to the end points. You can send custom parameters to Voice JavaScript SK, Voice Mobile SDKs, SIP user agents, and to MediaStreams.
The following TwiML illustrates how you could send a customerID custom parameter to Voice SDKs:
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Dial>4<Client>5<Identity>alice</Identity>6<Parameter name="displayName" value="Alice"/>7<Parameter name="customerID" value="375d1d60-083b-404d"/>8<Parameter name="selectedProductID" value="87144192-73e2-45a6"/>9</Client>10</Dial>11</Response>
1const VoiceResponse = require('twilio').twiml.VoiceResponse;23const response = new VoiceResponse();4const dial = response.dial();5const client = dial.client();6client.identity('user_jane');7client.parameter({8name: 'FirstName',9value: 'Jane'10});11client.parameter({12name: 'LastName',13value: 'Doe'14});1516console.log(response.toString());
Output
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Dial>4<Client>5<Identity>user_jane</Identity>6<Parameter name="FirstName" value ="Jane"/>7<Parameter name="LastName" value ="Doe" />8</Client>9</Dial>10</Response>
The following TwiML example illustrates how you can send the same parameter to a SIP user agent:
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Dial>4<Sip>sip:+15105555555@example.com?X-displayName=Alice&X-customerID=375d1d60-083b-404d&X-selectedProductID=87144192-73e2-45a6</Sip>5</Dial>6</Response>7
For more information about using custom parameters with SIP user agents, refer to Sending SIP X-Headers, Receiving SIP X-Headers and Custom Headers.
You can also pass custom parameters when starting a Media Stream:
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Start>4<Stream url="wss://mystream.ngrok.io/example" >5<Parameter name="customerID" value="375d1d60-083b-404d"/>6<Parameter name="selectedProductID" value="87144192-73e2-45a6"/>7</Stream>8</Start>9</Response>10
1const VoiceResponse = require('twilio').twiml.VoiceResponse;23const response = new VoiceResponse();4const start = response.start();5const stream = start.stream({6url: 'wss://mystream.ngrok.io/example'7});8stream.parameter({9name: 'FirstName',10value: 'Jane'11});12stream.parameter({13name: 'LastName',14value: 'Doe'15});1617console.log(response.toString());
Output
1<?xml version="1.0" encoding="UTF-8" ?>2<Response>3<Start>4<Stream url="wss://mystream.ngrok.io/example">5<Parameter name="FirstName" value="Jane" />6<Parameter name="LastName" value="Doe" />7</Stream>8</Start>9</Response>
Once Twilio receives the TwiML instructions to connect a call, it will initiate the call to the end point and pass along the associated custom parameters. The end points can now read these parameters. The following sections show how to read custom parameters in the supporting end points.
Continuing from the previous example, you can use call.customParameters to read the custom parameters you sent to your front-end application.
1if (call.customParameters.hasOwnProperty("displayName")) {2let displayName = call.customParameters.get("displayName");3// Do something with displayName4}56if (call.customParameters.hasOwnProperty("customerID")) {7let customerID = call.customParameters.get("customerID");8// Do something with customerID9}1011if (call.customParameters.hasOwnProperty("selectedProductID")) {12let selectedProductID = call.customParameters.get("selectedProductID");13// Do something with selectedProductID14}15
To read the custom parameters sent to your mobile app, use TVOCallInvite.customParameters (iOS), CallInvite.getCustomParameters() (Android).
The parameters can then be retrieved from the Start Message start.customParameters attribute.
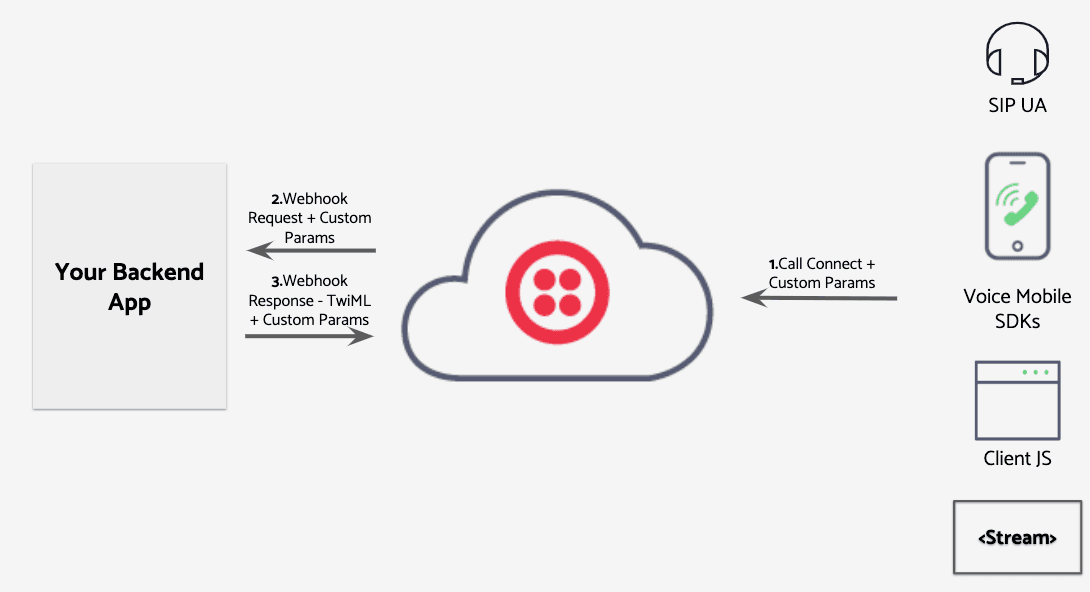
Just like you can pass custom parameters from your infrastructure to your frontend applications, the Twilio Voice SDKs allow you to pass Customer Parameters when connecting to Twilio.

When placing an outbound call, the Voice SDK allows you to pass Custom Parameters and when receiving a call, Voice SDK allows you to retrieve the Custom Parameters send via your TwiML instructions.
Let's say your user is navigating your site and needs help with a specific product. By enabling calling from the browser, you could use Custom Parameters to send the user's ID and the product they need help when setting up the call to your contact center.
1let connection = Twilio.Device.connect({2"customerID": "375d1d60-083b-404d",3"selectedProductID": "87144192-73e2-45a6"4});5
More information can be found in the Device documentation.
Just like the Voice JavaScript SDKs, the Voice Mobile SDKs (iOS, Android, and React Native) support sending Custom Parameters when placing outbound calls and receiving custom parameters when receiving a call.
Info
Note, this feature is available from version 3.0 onwards.
1let connectOptions: TVOConnectOptions = TVOConnectOptions(accessToken: accessToken) { (builder) in2builder.params = [3"customerId" : "375d1d60-083b-404d",4"productID" : "87144192-73e2-45a6"5]6}7self.call = TwilioVoice.connect(with: connectOptions, delegate: self)8
To send Custom Parameters from your mobile app, use TVOConnectOption.params (iOS) and ConnectOptions.Builder params(Map<String,String> params) (Android)
Twilio makes it possible to send custom parameters when calling using a SIP UA (User Agent). Simply prepend X- to your SIP header name and add it to the SIP message before sending it to Twilio. Here's an example header:
1X-CustomerID: 375d1d60-083b-404d2
The headers you prepend with X-, will be sent as request parameters in the webhook requested from your server.
For example, if you send the following SIP headers in your SIP message:
1X-CustomerID: 375d1d60-083b-404d2X-SelectedProductID: 87144192-73e2-45a63
Twilio will send the following webhook request to your server in the following format:
1SipHeader_X-CustomerID: 375d1d60-083b-404d2SipHeader_X-SelectedProductID: 87144192-73e2-45a63
If you configured your server URL to https://example.com/instructions, the request sent to your server will include the custom parameters:
https://example.com/instructions?SipHeader_X-CustomerID=375d1d60-083b-404d&SipHeader_X-SelectedProductID=87144192-73e2-45a6
For more information about SIP custom parameters, see sending SIP custom headers and receiving SIP custom headers. Note, SIP also supports the user to user information header for exchanging custom data.
With TwiML Bin templates, you can read the Custom Parameters from the request using the Mustache template syntax to dynamically insert content into your returned TwiML.
With a request https://twilio.com/twimlbin-1?customerID=375d1d60-083b-404d&selectedProductID=87144192-73e2-45a6 you can retrieve the values for customerID and selectedProductID as follows:
1<?xml version="1.0" encoding="UTF-8"?>2<Response>3<Dial>4<Client>5<Identity>alice</Identity>6<Parameter name="customerID" value="{{ customerID }}"/>7<Parameter name="selectedProductID" value="{{ selectedProductID }}"/>8</Client>9</Dial>10</Response>11
Learn more about template parameters and TwiML Bin dynamic content.
The following example shows how you can create a Twilio Function that returns TwiML with custom parameters:
1exports.handler = function(context, event, callback) {2let twiml = new Twilio.twiml.VoiceResponse();34const dial = twiml.dial({5callerId: context.CALLER_ID6});78const client = dial.client({}, "alice");9const parameter = client.parameter({10name: "customerID",11value: event.customerID12}); // Read the value from the request parameter list131415callback(null, twiml);16};17
Parameters may be sent over certain channels that restrict the length. We don't recommend sending more than a combined total of 800 bytes for the custom parameters.