IVR: Phone Tree with C# and ASP.NET MVC

This ASP.NET MVC sample application is modeled after a typical call center experience with an IVR, but with more Reese's Pieces.
Stranded aliens can call a phone number and receive instructions on how to get out of earth safely, or call their home planet directly. In this tutorial, we'll show you the key bits of code to make this work.
To run this sample app yourself, download the code and follow the instructions on GitHub.
Read how Livestream and others built IVR with Twilio. Also, find sample code for many web languages and frameworks on our IVR application page.
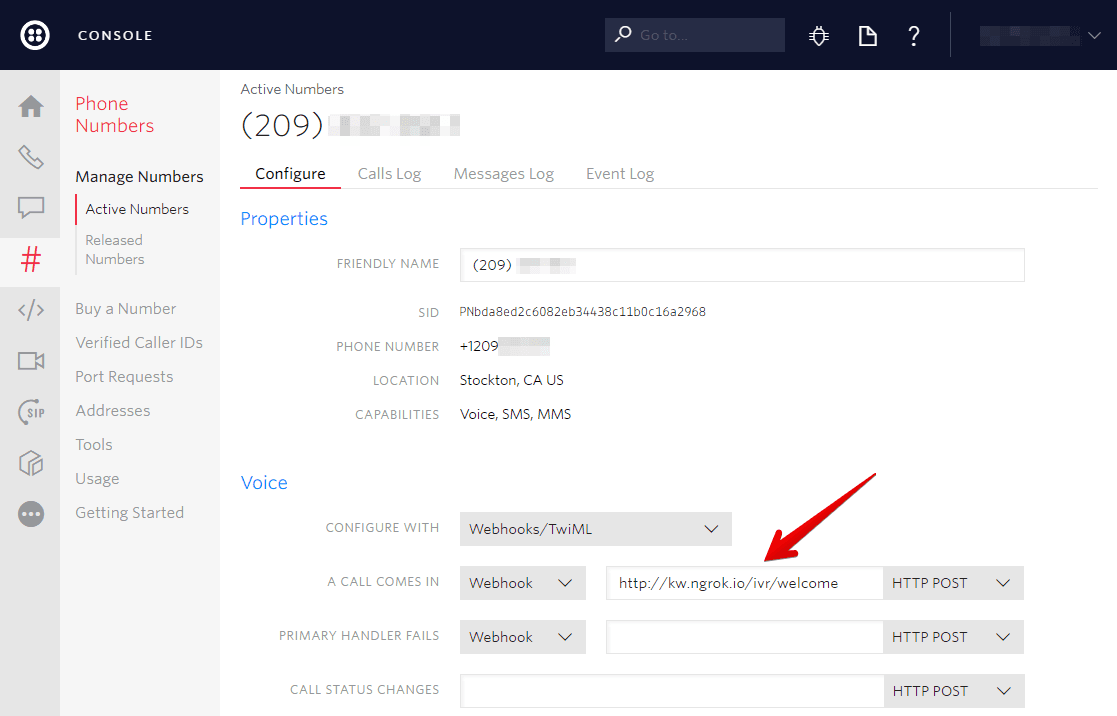
To initiate the phone tree, we need to configure one of our Twilio numbers to send our web application an HTTP request when we get an incoming call.
Click on one of your numbers and configure the Voice URL to point to our app. In our code the route will be /ivr/welcome.

If you don't already have a server configured to use as your webhook, ngrok is a great tool for testing webhooks locally.
With our Twilio number configured, we are prepared to respond to the Twilio request.
Our Twilio number is now configured to send HTTP requests to this controller on any incoming voice calls. Our app responds with TwiML to tell Twilio what to do in response to the message.
In this case we tell Twilio to Gather the input from the caller and we Say a welcome message.
IVRPhoneTree.Web/Controllers/IVRController.cs
1using System.Web.Mvc;2using Twilio.AspNet.Mvc;3using Twilio.TwiML;4using Twilio.TwiML.Voice;56namespace IVRPhoneTree.Web.Controllers7{8public class IVRController : TwilioController9{10// GET: IVR11public ActionResult Index()12{13return View();14}1516// POST: IVR/Welcome17[HttpPost]18public TwiMLResult Welcome()19{20var response = new VoiceResponse();21var gather = new Gather(action: Url.ActionUri("Show", "Menu"), numDigits: 1);22gather.Say("Thank you for calling the E.T. Phone Home Service - the " +23"adventurous alien's first choice in intergalactic travel. " +24"Press 1 for directions, press 2 to make a call.");25response.Append(gather);2627return TwiML(response);28}29}30}
After reading the text to the caller and retrieving their input, Twilio will send this input to our application.
The gather's action parameter takes an absolute or relative URL as a value - in our case, the /menu/show route.
When the caller has finished entering digits, Twilio will make a GET or POST request to this URL including a Digits parameter with the number our caller chose.
After making this request, Twilio will continue the current call using the TwiML received in your response. Any TwiML verbs occurring after a <Gather> are unreachable, unless the caller enters no digits.
IVRPhoneTree.Web/Controllers/IVRController.cs
1using System.Web.Mvc;2using Twilio.AspNet.Mvc;3using Twilio.TwiML;4using Twilio.TwiML.Voice;56namespace IVRPhoneTree.Web.Controllers7{8public class IVRController : TwilioController9{10// GET: IVR11public ActionResult Index()12{13return View();14}1516// POST: IVR/Welcome17[HttpPost]18public TwiMLResult Welcome()19{20var response = new VoiceResponse();21var gather = new Gather(action: Url.ActionUri("Show", "Menu"), numDigits: 1);22gather.Say("Thank you for calling the E.T. Phone Home Service - the " +23"adventurous alien's first choice in intergalactic travel. " +24"Press 1 for directions, press 2 to make a call.");25response.Append(gather);2627return TwiML(response);28}29}30}
Now that we have told Twilio where to send the caller's input, we can look at how to process that input.
If our callers choose to call their home planet we will give them the planet directory. This is akin to a typical "company directory" feature of most IVRs.
In our TwiML response we again use a Gather verb to receive our caller's input. This time, the action verb points to the planets route, which will switch our response based on what the caller chooses.
IVRPhoneTree.Web/Controllers/MenuController.cs
1using System;2using System.Collections.Generic;3using System.Web.Mvc;4using Twilio.AspNet.Mvc;5using Twilio.TwiML;6using Twilio.TwiML.Voice;78namespace IVRPhoneTree.Web.Controllers9{10public class MenuController : ControllerBase11{12// POST: Menu/Show13[HttpPost]14public ActionResult Show(string digits)15{16var selectedOption = digits;17var optionActions = new Dictionary<string, Func<ActionResult>>()18{19{"1", ReturnInstructions},20{"2", Planets}21};2223return optionActions.ContainsKey(selectedOption) ?24optionActions[selectedOption]() :25RedirectWelcome();26}2728private TwiMLResult ReturnInstructions()29{30var response = new VoiceResponse();31response.Say("To get to your extraction point, get on your bike and go down " +32"the street. Then Left down an alley. Avoid the police cars. Turn left " +33"into an unfinished housing development. Fly over the roadblock. Go " +34"passed the moon. Soon after you will see your mother ship.",35voice: Say.VoiceEnum.PollyAmy, language: "en-GB");3637response.Say("Thank you for calling the E.T. Phone Home Service - the " +38"adventurous alien's first choice in intergalactic travel. Good bye.");3940response.Hangup();4142return TwiML(response);43}4445private TwiMLResult Planets()46{47var response = new VoiceResponse();48var gather = new Gather(action: Url.ActionUri("Interconnect", "PhoneExchange"), numDigits: 1);49gather.Say("To call the planet Broh doe As O G, press 2. To call the planet " +50"DuhGo bah, press 3. To call an oober asteroid to your location, press 4. To " +51"go back to the main menu, press the star key ",52voice: Say.VoiceEnum.PollyAmy, language: "en-GB", loop: 3);53response.Append(gather);5455return TwiML(response);56}57}58}
Again we show some options to the caller and instruct Twilio to collect the caller's choice.
In this route, we grab the caller's selection off the request and store it in a variable called userOption. We then use a Dial verb with the appropriate phone number to connect our caller to their home planet.
The current numbers are hardcoded, but they could also be read from a database or from a file.
IVRPhoneTree.Web/Controllers/PhoneExchangeController.cs
1using System.Collections.Generic;2using System.Web.Mvc;3using Twilio.AspNet.Mvc;4using Twilio.TwiML;56namespace IVRPhoneTree.Web.Controllers7{8public class PhoneExchangeController : ControllerBase9{10// POST: PhoneExchange/Interconnect11[HttpPost]12public ActionResult Interconnect(string digits)13{14var userOption = digits;15var optionPhones = new Dictionary<string, string>16{17{"2", "+19295566487"},18{"3", "+17262043675"},19{"4", "+16513582243"}20};2122return optionPhones.ContainsKey(userOption)23? Dial(optionPhones[userOption]) : RedirectWelcome();24}2526private TwiMLResult Dial(string phoneNumber)27{28var response = new VoiceResponse();29response.Dial(phoneNumber);3031return TwiML(response);32}33}34}
That's it! We've just implemented an IVR phone tree that will delight and serve your customers.
If you're a C# developer working with Twilio, you might enjoy these other tutorials:
Instantly collect structured data from your users with a survey conducted over a voice call or SMS text messages. Learn how to create your own survey in ASP.NET MVC.
Convert web traffic into phone calls with the click of a button.