Handle real-time data with Twilio Sync
Twilio Sync is a powerful tool that enables you to synchronize the state of your applications across platforms, with only milliseconds of delay. It's commonly used to establish chat services, power live dashboards for information like recent calls to a support agent, and integrates with Twilio Flex.
This guide will show how to combine Functions, Assets, and Sync into a web application that displays incoming text messages in real time. All without the need to run or maintain your own server 24/7.

A quick overview of the architecture and tools that will be used:
- Assets will host the app's static content, namely the
index.htmlfile that users will access - One Function will serve as an API endpoint for users to generate their Sync token. This will grant them access to view the messages
- A second Function will be a webhook that accepts incoming messages, and pushes their contents to a Sync List
- Sync stores the List of messages which will appear in the app, and sends message updates to the web app
To begin, follow the instructions below to create a Service and the first Function of this app.
In order to run any of the following examples, you will first need to create a Function into which you can paste the example code. You can create a Function using the Twilio Console or the Serverless Toolkit as explained below:
If you prefer a UI-driven approach, creating and deploying a Function can be done entirely using the Twilio Console and the following steps:
- Log in to the Twilio Console and navigate to the Functions tab. If you need an account, you can sign up for a free Twilio account here!
- Functions are contained within Services. Create a Service by clicking the Create Service button and providing a name such as test-function.
- Once you've been redirected to the new Service, click the Add + button and select Add Function from the dropdown.
- This will create a new Protected Function for you with the option to rename it. The name of the file will be path it is accessed from.
- Copy any one of the example code snippets from this page that you want to experiment with, and paste the code into your newly created Function. You can quickly switch examples by using the dropdown menu of the code rail.
- Click Save to save your Function's contents.
- Click Deploy All to build and deploy the Function. After a short delay, your Function will be accessible from:
https://<service-name>-<random-characters>-<optional-domain-suffix>.twil.io/<function-path>
For example:test-function-3548.twil.io/hello-world.
Your Function is now ready to be invoked by HTTP requests, set as the webhook of a Twilio phone number, invoked by a Twilio Studio Run Function Widget, and more!
When a user visits the application, their browser will make a request to this Function for a Sync Access Token and the name of the Sync List the app will listen to. Name your first new Function access, and paste in the contents of the code sample below.
This code generates a Sync Token using secured Environment Variables, and returns a stringified version of the token along with the name of the Sync List used by the application.
1const AccessToken = Twilio.jwt.AccessToken;2const SyncGrant = AccessToken.SyncGrant;34exports.handler = (context, event, callback) => {5// Create a Sync Grant for a particular Sync service, or use the default one6const syncGrant = new SyncGrant({7serviceSid: context.TWILIO_SYNC_SERVICE_SID || 'default',8});910// Create an access token which we will sign and return to the client,11// containing the grant we just created12// Use environment variables via `context` to keep your credentials secure13const token = new AccessToken(14context.ACCOUNT_SID,15context.TWILIO_API_KEY,16context.TWILIO_API_SECRET,17{ identity: 'example' }18);1920token.addGrant(syncGrant);2122// Return two pieces of information: the name of the sync list so it can23// be referenced by the client, and the JWT form of the access token24const response = {25syncListName: context.SYNC_LIST_NAME || 'serverless-sync-demo',26token: token.toJwt(),27};2829return callback(null, response);30};
Info
The examples in this app leverage Environment Variables to share common strings, such as the Service SID and Sync List name, but the samples will work if you don't define your own.
However, you must define, at a minimum, an API Key and API Secret. Your Account SID should already be in your Environmental Variables by default, regardless of whether you're building in the Console or with the Serverless Toolkit.
The next important feature of this application is being able to push the contents of incoming texts to the Sync List, so they can render in real-time in the browser. To do this, create a new Function, and name it handle-sms. Type or copy the contents of the following code sample into the handle-sms Function, and save.
This Function works by leveraging the built-in Runtime.getSync method to bootstrap a Sync Client for you. It then verifies that the Sync List is available, appends the body of the incoming message (event.Body) to the list, and returns an SMS to the sender acknowledging receipt of their text.
1exports.handler = async (context, event, callback) => {2// Make sure the necessary Sync names are defined.3const syncServiceSid = context.TWILIO_SYNC_SERVICE_SID || 'default';4const syncListName = context.SYNC_LIST_NAME || 'serverless-sync-demo';5// You can quickly access a Twilio Sync client via Runtime.getSync()6const syncClient = Runtime.getSync({ serviceName: syncServiceSid });7const twiml = new Twilio.twiml.MessagingResponse();89// Destructure the incoming text message and rename it to `message`10const { Body: message } = event;1112try {13// Ensure that the Sync List exists before we try to add a new message to it14await getOrCreateResource(syncClient.lists, syncListName);15// Append the incoming message to the list16await syncClient.lists(syncListName).syncListItems.create({17data: {18message,19},20});21// Send a response back to the user to let them know the message was received22twiml.message('SMS received and added to the list! 🚀');23return callback(null, twiml);24} catch (error) {25// Persist the error to your logs so you can debug26console.error(error);27// Send a response back to the user to let them know something went wrong28twiml.message('Something went wrong with adding your message 😔');29return callback(null, twiml);30}31};3233// Helper method to simplify getting a Sync resource (Document, List, or Map)34// that handles the case where it may not exist yet.35const getOrCreateResource = async (resource, name, options = {}) => {36try {37// Does this resource (Sync Document, List, or Map) exist already? Return it38return await resource(name).fetch();39} catch (err) {40// It doesn't exist, create a new one with the given name and return it41options.uniqueName = name;42return resource.create(options);43}44};
With the necessary Functions in place, it's time to create the front-end of this web application.
If you're following this example in the Twilio Console:
- Create a file named
index.htmlon your computer. - Copy the following HTML example code into the new
index.htmlfile, and save the file. - Upload
index.htmlas a public Asset. You can do so by clicking Add+, selecting Upload File and findingindex.htmlin the upload prompt, setting the visibility as Public, and then finally clicking Upload.
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8" />5<meta name="viewport" content="width=device-width, initial-scale=1.0" />6<meta http-equiv="X-UA-Compatible" content="ie=edge" />7<title>Runtime + Sync = 🚀!</title>8</head>9<body>10<main>11<h1>Ahoy there!</h1>12<p>This is an example of a simple web app hosted by Twilio Runtime.</p>13<p>14It fetches a Sync access token from a serverless Twilio Function,15renders any existing messages from a Sync List, and displays incoming16messages as you text them to your Twilio phone number.17</p>18<h2>Messages:</h2>19<div id="loading-message">Loading Messages...</div>20<ul id="messages-list" />21</main>22<footer>23<p>24Made with 💖 by your friends at25<a href="https://www.twilio.com">Twilio</a>26</p>27</footer>28</body>29<script30type="text/javascript"31src="//media.twiliocdn.com/sdk/js/sync/v3.0/twilio-sync.min.js"32></script>33<script>34window.addEventListener('load', async () => {35const messagesList = document.getElementById('messages-list');36const loadingMessage = document.getElementById('loading-message');3738try {39// Get the Sync access token and list name from the serverless function40const { syncListName, token } = await fetch('/access').then((res) =>41res.json()42);43const syncClient = new Twilio.Sync.Client(token);44// Fetch a reference to the messages Sync List45const syncList = await syncClient.list(syncListName);46// Get the most recent messages (if any) in the List47const existingMessageItems = await syncList.getItems({ order: 'desc' });48// Hide the loading message49loadingMessage.style.display = 'none';50// Render any existing messages to the page, remember to reverse the order51// since they're fetched in descending order in this case52messagesList.innerHTML = existingMessageItems.items53.reverse()54.map((item) => `<li>${item.data.message}</li>`)55.join('');56// Add an event listener to the List so that incoming messages can57// be displayed in real-time58syncList.on('itemAdded', ({ item }) => {59console.log('Item added:', item);60// Add the new message to the list by adding a new <li> element61// containing the incoming message's text62const newListItem = document.createElement('li');63messagesList.appendChild(newListItem).innerText = item.data.message;64});65} catch (error) {66console.error(error);67loadingMessage.innerText = 'Unable to load messages 😭';68loadingMessage.style.color = 'red';69loadingMessage.style.fontWeight = 'bold';70}71});72</script>73</html>
The magic here is primarily concentrated in the ul element and accompanying JavaScript. Once the window finishes loading, the script requests the Sync List name and Access Token from the access Function. Once the script has that token, it uses that token with the twilio-sync library to create a local Sync Client. With that Sync Client, the script then gets the latest messages, injects them into the ul as more list items, and sets up an event handler that appends new messages as soon as they come in.
Now is a good time to save and deploy this Service. Save all file changes, and click Deploy All if you're working from the Twilio Console, or run twilio serverless:deploy from your project's CLI if you're following along with the Serverless Toolkit.
Once you have deployed your code, you could visit the web page, but, sadly, there will be no messages to show yet. We'll address that issue in the next section.
To complete this app, you will need to connect the handle-sms Function to one of your Twilio Phone Numbers as a webhook. Follow the directions below, and configure handle-sms as the webhook for incoming messages to your Twilio Phone Number of choice.
In order for your Function to react to incoming SMS and/or voice calls, it must be set as a webhook for your Twilio number. There are a variety of methods to set a Function as a webhook, as detailed below:
You can use the Twilio Console UI as a straightforward way of connecting your Function as a webhook:
- Log in to the Twilio Console's Phone Numbers page.
- Click on the phone number you'd like to have connected to your Function.
- If you want the Function to respond to incoming SMS, find the A Message Comes In option under Messaging. If you want the Function to respond to Voice, find the A Call Comes In option under Voice & Fax.
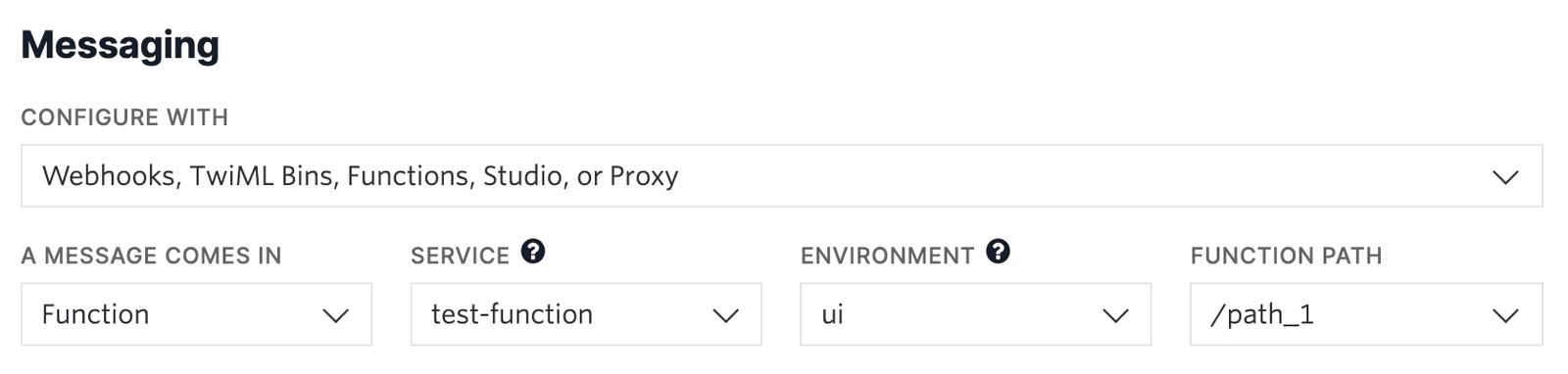
- Select Function from the A Message Comes In or A Call Comes In dropdown.
-
Select the
Service
that you are using, then the
Environment
(this will default to
uiunless you have created custom domains ), and finally Function Path of your Function from the respective dropdown menus.
-
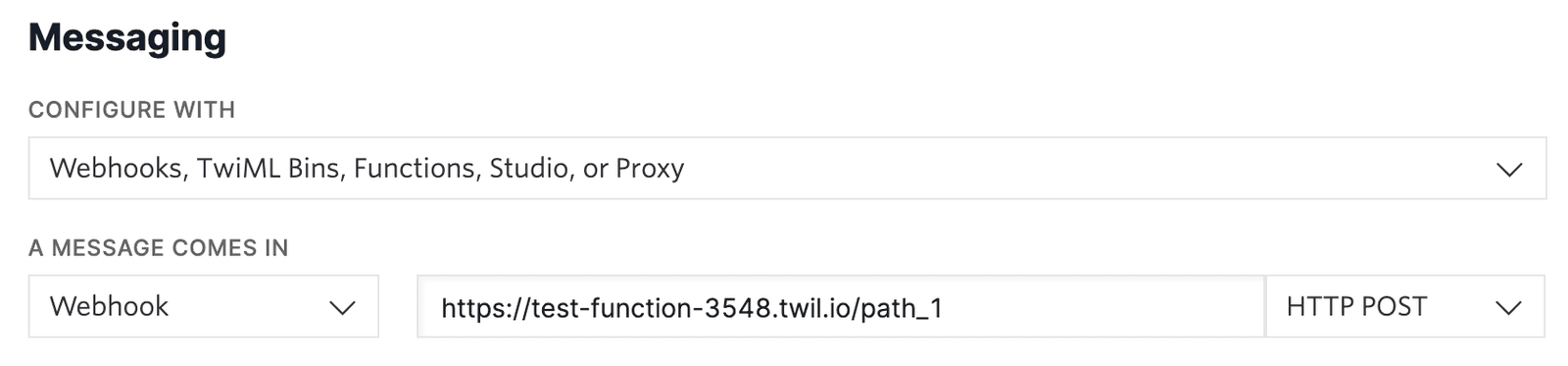
Alternatively, you could select
Webhook
instead of Function, and directly paste in the full URL of the Function.

- Click the Save button.
All the pieces are now in place, so now is a great time to test out this application! Open up your app's web page by visiting its URL. This will be your service name, followed by index.html, for example:
https://sync-6475.twil.io/index.html
It should display no messages initially. However, if you send any text messages, they should pop into the messages list almost immediately. If you refresh the page, any previous messages should pop into view first, and new messages will continue adding to the end of the initial list.
This app is functional, but its appearance is a little bare bone. It also doesn't handle the inevitable occurrence when the current user's Sync Token will expire after some time. To make this app look cleaner and more resilient to token expiration, add the following, highlighted updates to index.html.
Includes some styling and token refresh logic
1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8" />5<meta name="viewport" content="width=device-width, initial-scale=1.0" />6<meta http-equiv="X-UA-Compatible" content="ie=edge" />7<title>Runtime + Sync = 🚀!</title>8<style>9body {10font-family: -apple-system, system-ui, BlinkMacSystemFont, 'Segoe UI',11Roboto, 'Helvetica Neue', Arial, sans-serif;12color: #0d122b;13border-top: 5px solid #f22f46;14}15main {16max-width: 800px;17margin: 0 auto;18}19a {20color: #008cff;21}22footer {23margin: 0 auto;24max-width: 800px;25text-align: center;26}27footer p {28border-top: 1px solid rgba(148, 151, 155, 0.2);29padding-top: 2em;30margin: 0 2em;31}32</style>33</head>34<body>35<main>36<h1>Ahoy there!</h1>37<p>This is an example of a simple web app hosted by Twilio Runtime.</p>38<p>39It fetches a Sync access token from a serverless Twilio Function,40renders any existing messages from a Sync List, and displays incoming41messages as you text them to your Twilio phone number.42</p>43<h2>Messages:</h2>44<div id="loading-message">Loading Messages...</div>45<ul id="messages-list" />46</main>47<footer>48<p>49Made with 💖 by your friends at50<a href="https://www.twilio.com">Twilio</a>51</p>52</footer>53</body>54<script55type="text/javascript"56src="//media.twiliocdn.com/sdk/js/sync/v3.0/twilio-sync.min.js"57></script>58<script>59window.addEventListener('load', async () => {60const messagesList = document.getElementById('messages-list');61const loadingMessage = document.getElementById('loading-message');6263try {64// Get the Sync access token and list name from the serverless function65const { syncListName, token } = await fetch('/access').then((res) =>66res.json()67);68const syncClient = new Twilio.Sync.Client(token);69// Fetch a reference to the messages Sync List70const syncList = await syncClient.list(syncListName);71// Get the most recent messages (if any) in the List72const existingMessageItems = await syncList.getItems({ order: 'desc' });73// Hide the loading message74loadingMessage.style.display = 'none';75// Render any existing messages to the page, remember to reverse the order76// since they're fetched in descending order in this case77messagesList.innerHTML = existingMessageItems.items78.reverse()79.map((item) => `<li>${item.data.message}</li>`)80.join('');81// Add an event listener to the List so that incoming messages can82// be displayed in real-time83syncList.on('itemAdded', ({ item }) => {84console.log('Item added:', item);85// Add the new message to the list by adding a new <li> element86// containing the incoming message's text87const newListItem = document.createElement('li');88messagesList.appendChild(newListItem).innerText = item.data.message;89});9091// Make sure to refresh the access token before it expires for an uninterrupted experience!92syncClient.on('tokenAboutToExpire', async () => {93try {94// Refresh the access token and update the Sync client95const refreshAccess = await fetch('/access').then((res) =>96res.json()97);98syncClient.updateToken(refreshAccess.token);99} catch (error) {100console.error(error);101loadingMessage.innerText =102'Unable to refresh access to messages 😭, try reloading your page!';103loadingMessage.style.color = 'red';104loadingMessage.style.fontWeight = 'bold';105}106});107} catch (error) {108console.error(error);109loadingMessage.innerText = 'Unable to load messages 😭';110loadingMessage.style.color = 'red';111loadingMessage.style.fontWeight = 'bold';112}113});114</script>115</html>
Info
If you want the ability for users to visit the app at the root URL instead of needing to specify /index.html at the end, such as just https://sync-6475.twil.io/, host index.html as a Root Asset and re-deploy!