Prevent blocked numbers from calling your application
You may wish to block certain numbers from contacting or spamming your application's phone number. Creating a block list and using a Function that compares the incoming number to its contents will allow you to decide whether to Reject an incoming call, or Redirect it to your actual application.
The following examples will show a couple of approaches to this problem. To get started, use the following directions to create two new Functions that will form the base of this application: /filter-calls and /welcome.
In order to run any of the following examples, you will first need to create a Function into which you can paste the example code. You can create a Function using the Twilio Console or the Serverless Toolkit as explained below:
If you prefer a UI-driven approach, creating and deploying a Function can be done entirely using the Twilio Console and the following steps:
- Log in to the Twilio Console and navigate to the Functions tab. If you need an account, you can sign up for a free Twilio account here!
- Functions are contained within Services. Create a Service by clicking the Create Service button and providing a name such as test-function.
- Once you've been redirected to the new Service, click the Add + button and select Add Function from the dropdown.
- This will create a new Protected Function for you with the option to rename it. The name of the file will be path it is accessed from.
- Copy any one of the example code snippets from this page that you want to experiment with, and paste the code into your newly created Function. You can quickly switch examples by using the dropdown menu of the code rail.
- Click Save to save your Function's contents.
- Click Deploy All to build and deploy the Function. After a short delay, your Function will be accessible from:
https://<service-name>-<random-characters>-<optional-domain-suffix>.twil.io/<function-path>
For example:test-function-3548.twil.io/hello-world.
Your Function is now ready to be invoked by HTTP requests, set as the webhook of a Twilio phone number, invoked by a Twilio Studio Run Function Widget, and more!
To introduce the logic and TwiML involved without extra complications, this example code for /filter-calls includes a sample block list hard-coded into its body.
The Function compares the incoming phone number, provided as From when this Function is connected to your Twilio phone number as a webhook, to the contents of the block list. The resulting Boolean is then used to determine whether the result should be a rejection, or a redirect to the /welcome Function.
The /welcome Function returns a welcome message to the user and primarily serves as an example of how you can still leverage Redirect verbs even within a Serverless project such as this. You're able to use the relative URL '/welcome' since the same Service contains both Functions.
To test this out, copy and paste both samples into their respective Functions, and add your personal phone number to the block list in E.164 format. Save and deploy your Service, and use the following directions to set /filter-calls as the A Call Comes In webhook handler for your Twilio phone number. The application will immediately reject your calls. If you remove your number from the block list and re-deploy, you will instead get the welcome message.
Sample code for /filter-calls
1exports.handler = (context, event, callback) => {2// Prepare a new Voice TwiML object that will control Twilio's response3// to the incoming call4const twiml = new Twilio.twiml.VoiceResponse();5// The incoming phone number is provided by Twilio as the `From` property6const incomingNumber = event.From;78// This is an example of a blocklist hard-coded into the Function9const blockList = ['+14075550100', '+18025550100'];1011const isBlocked = blockList.length > 0 && blockList.includes(incomingNumber);1213if (isBlocked) {14twiml.reject();15} else {16// If the number is not blocked, redirect call to the webhook that17// handles allowed callers18twiml.redirect('/welcome');19}2021return callback(null, twiml);22};
Sample code for /welcome
1exports.handler = (context, event, callback) => {2const twiml = new Twilio.twiml.VoiceResponse();3twiml.say("Hello, congratulations! You aren't blocked!");4return callback(null, twiml);5};
In order for your Function to react to incoming SMS and/or voice calls, it must be set as a webhook for your Twilio number. There are a variety of methods to set a Function as a webhook, as detailed below:
You can use the Twilio Console UI as a straightforward way of connecting your Function as a webhook:
- Log in to the Twilio Console's Phone Numbers page.
- Click on the phone number you'd like to have connected to your Function.
- If you want the Function to respond to incoming SMS, find the A Message Comes In option under Messaging. If you want the Function to respond to Voice, find the A Call Comes In option under Voice & Fax.
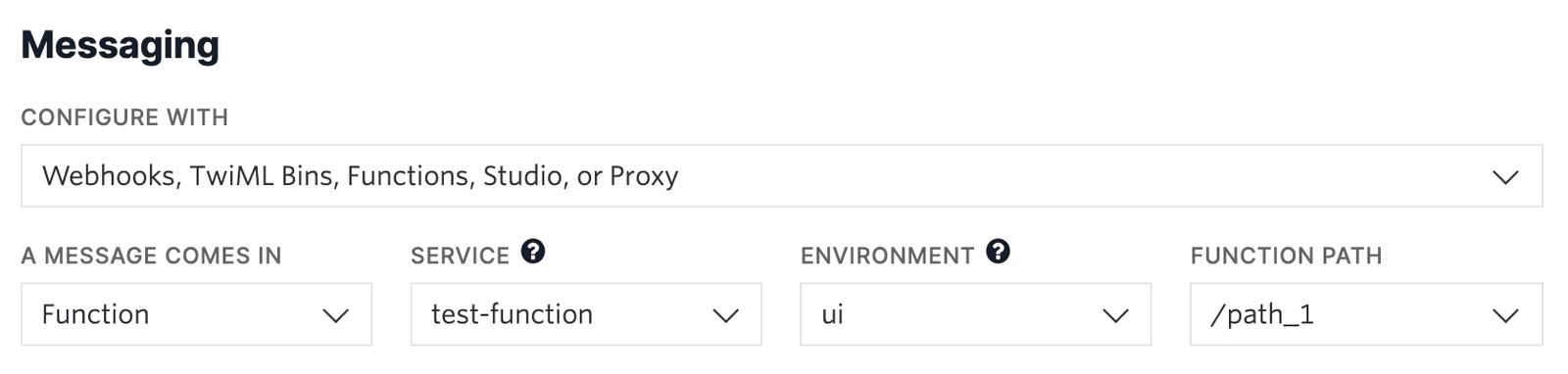
- Select Function from the A Message Comes In or A Call Comes In dropdown.
-
Select the
Service
that you are using, then the
Environment
(this will default to
uiunless you have created custom domains ), and finally Function Path of your Function from the respective dropdown menus.
-
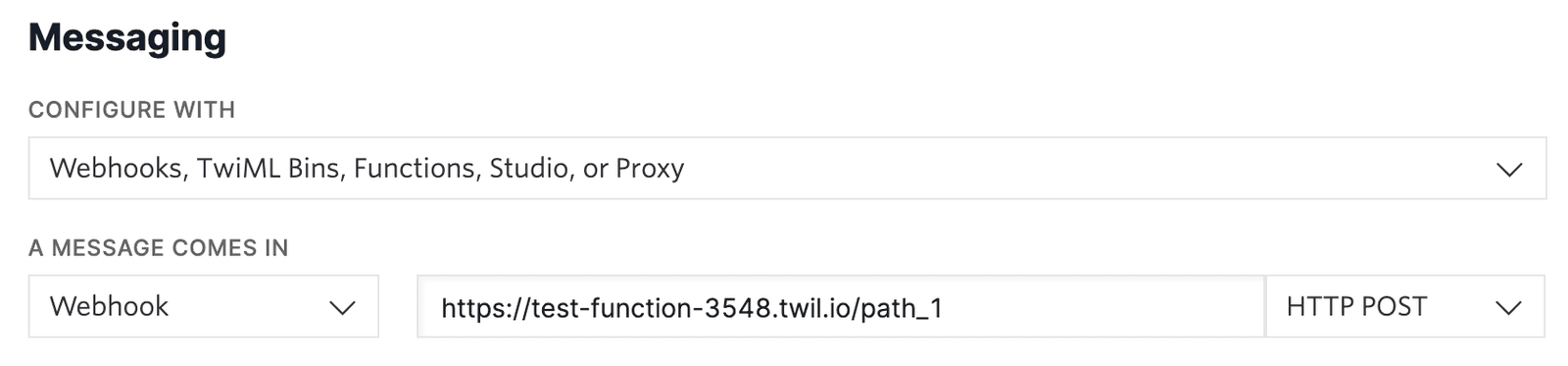
Alternatively, you could select
Webhook
instead of Function, and directly paste in the full URL of the Function.

- Click the Save button.
To keep your block list separate from and independent of your Function's code, one recommendation is to store the list as JSON in a private Asset. Your Function will read and parse the contents of this file using methods provided by the Runtime Client, and achieve the same functionality with more separation of concerns.
First, create a new private Asset named blocklist.json, populate it with the sample contents (and your personal number like before, to verify the blocking works), and save the Asset. Ensure that this Asset is private in order to protect its contents and to enable helper methods such as Runtime.getAssets, which can only retrieve private Assets.
Next, update the existing /filter-calls Function with the highlighted changes. This new code replaces the hard-coded block list array with a synchronous read of blocklist.json, and a quick JSON.parse to convert the file contents to a usable array.
Save your changes to the Function, and deploy your updated Service. Subsequent calls to your Twilio phone number will behave exactly as before!
Save as blocklist.json
["+14075550100", "+18025550100"]
Updates to /filter-calls
1exports.handler = (context, event, callback) => {2// Prepare a new Voice TwiML object that will control Twilio's response3// to the incoming call4const twiml = new Twilio.twiml.VoiceResponse();5// The incoming phone number is provided by Twilio as the `From` property6const incomingNumber = event.From;78// Open the contents of the private Asset containing the blocklist9const blockListJson = Runtime.getAssets()['/blocklist.json'].open();10// Parse the string, such as "["+14075550100", "+18025550100"]", to an array11const blockList = JSON.parse(blockListJson);1213const isBlocked = blockList.length > 0 && blockList.includes(incomingNumber);1415if (isBlocked) {16twiml.reject();17} else {18// If the number is not blocked, redirect call to the webhook that19// handles allowed callers20twiml.redirect('/welcome');21}2223return callback(null, twiml);24};
Warning
Ensure that you write the Asset name as '/blocklist.json' and not 'blocklist.json'; the leading slash is necessary, as described in the Runtime.getAssets documentation.