Determine carrier, phone number type, and caller info
Twilio Lookup allows you to get information about phone numbers programmatically. This information can include the name of the phone number's carrier, their type (landline, mobile, VoIP, etc.), the name of the caller, and far more than this example page can cover.
All this data can be indispensable in making your applications dynamic and able to handle different carriers. The following examples illustrate a small sample of what Lookup can enable in Twilio Functions, and we can't wait to see what else you will build.
To get started, use the following instructions to create a Function to host your code.
In order to run any of the following examples, you will first need to create a Function into which you can paste the example code. You can create a Function using the Twilio Console or the Serverless Toolkit as explained below:
If you prefer a UI-driven approach, creating and deploying a Function can be done entirely using the Twilio Console and the following steps:
- Log in to the Twilio Console and navigate to the Functions tab. If you need an account, you can sign up for a free Twilio account here!
- Functions are contained within Services. Create a Service by clicking the Create Service button and providing a name such as test-function.
- Once you've been redirected to the new Service, click the Add + button and select Add Function from the dropdown.
- This will create a new Protected Function for you with the option to rename it. The name of the file will be path it is accessed from.
- Copy any one of the example code snippets from this page that you want to experiment with, and paste the code into your newly created Function. You can quickly switch examples by using the dropdown menu of the code rail.
- Click Save to save your Function's contents.
- Click Deploy All to build and deploy the Function. After a short delay, your Function will be accessible from:
https://<service-name>-<random-characters>-<optional-domain-suffix>.twil.io/<function-path>
For example:test-function-3548.twil.io/hello-world.
Your Function is now ready to be invoked by HTTP requests, set as the webhook of a Twilio phone number, invoked by a Twilio Studio Run Function Widget, and more!
The core functionality of Lookup is determining the carrier and type of a phone number. For example, the following Function code returns true for incoming calls from landline or mobile callers, and false for calls from VoIP callers. An application could use this information to filter out unsupported call types in a Studio Flow if called by a Run Function widget, or simply called as a REST API by your application.
1exports.handler = async (context, event, callback) => {2// The pre-initialized Twilio client is available from the `context` object3const client = context.getTwilioClient();45// Grab the incoming phone number from a call/message webhook via event.From6// If invoked by a REST API call or Studio Run Function widget, it may be a7// parameter such as phoneNumber8// Example: https://x.x.x.x/<path>?phoneNumber=%2b151055501009const phoneNumber = event.From || event.phoneNumber || '+15105550100';1011try {12// Discover the phone number's carrier and type using the Lookup API with13// the `type: 'carrier'` argument14const result = await client.lookups15.phoneNumbers(phoneNumber)16.fetch({ type: 'carrier' });1718console.log('Carrier name: ', result.carrier.name);19// 'Carrier name: AT&T'20console.log('Carrier type: ', result.carrier.type);21// 'Carrier type: mobile'2223// Reject calls from VoIP numbers, and allow all others24return callback(null, result.carrier.type !== 'voip');25} catch (error) {26console.error(error);27return callback(error, null);28}29};
Lookup can also retrieve the name of the individual or business associated with a phone number. Expanding on the previous example, convert the type argument to an array, and add 'caller-name' after 'carrier'.
If available, the response will include a name for the phone number and whether the name is for a business or consumer.
Warning
Keep in mind that not all numbers will have names available.
You can then use this information to adjust application logic, format responses to use names to add personalization, and more.
For this example, the code attempts to format the caller's name and use it in a response, falling back to referencing the carrier name if the caller's name isn't accessible. To test this code out, paste the code into your existing Function, and set it as the A Call Comes In webhook handler for the Twilio phone number you wish to test. The following instructions will show you how to do so.
1// lodash is a default dependency for deployed Functions, so it can be imported2// with no changes on your end3const { startCase } = require('lodash');45exports.handler = async (context, event, callback) => {6// The pre-initialized Twilio client is available from the `context` object7const client = context.getTwilioClient();89// Grab the incoming phone number from a call webhook via event.From10const phoneNumber = event.From;1112try {13// Create a new voice response object14const twiml = new Twilio.twiml.VoiceResponse();15// Discover the phone number's name (if possible) by converting type16// to an array and appending 'caller-name' to the type argument17const result = await client.lookups18.phoneNumbers(phoneNumber)19.fetch({ type: ['carrier', 'caller-name'] });2021console.log('Carrier name: ', result.carrier.name);22// 'Carrier name: AT&T'23console.log('Carrier type: ', result.carrier.type);24// 'Carrier type: mobile'25console.log('Caller name: ', result.callerName.caller_name);26// 'Caller name: DOE,JOHN'27console.log('Caller type: ', result.callerName.caller_type);28// Caller type: CONSUMER'2930if (result.callerName.caller_name) {31// Attempt to nicely format the users name in a response, if it exists32const [lastName, firstName] = result.callerName.caller_name33.toLowerCase()34.split(',');35const properName = startCase(`${firstName} ${lastName}`);36twiml.say(`Great to hear from you, ${properName}!`);37} else {38// If we don't have a name, fallback to reference the carrier instead39twiml.say(`We love hearing from ${result.carrier.name} customers!`);40}4142return callback(null, twiml);43} catch (error) {44console.error(error);45return callback(error, null);46}47};
In order for your Function to react to incoming SMS and/or voice calls, it must be set as a webhook for your Twilio number. There are a variety of methods to set a Function as a webhook, as detailed below:
You can use the Twilio Console UI as a straightforward way of connecting your Function as a webhook:
- Log in to the Twilio Console's Phone Numbers page.
- Click on the phone number you'd like to have connected to your Function.
- If you want the Function to respond to incoming SMS, find the A Message Comes In option under Messaging. If you want the Function to respond to Voice, find the A Call Comes In option under Voice & Fax.
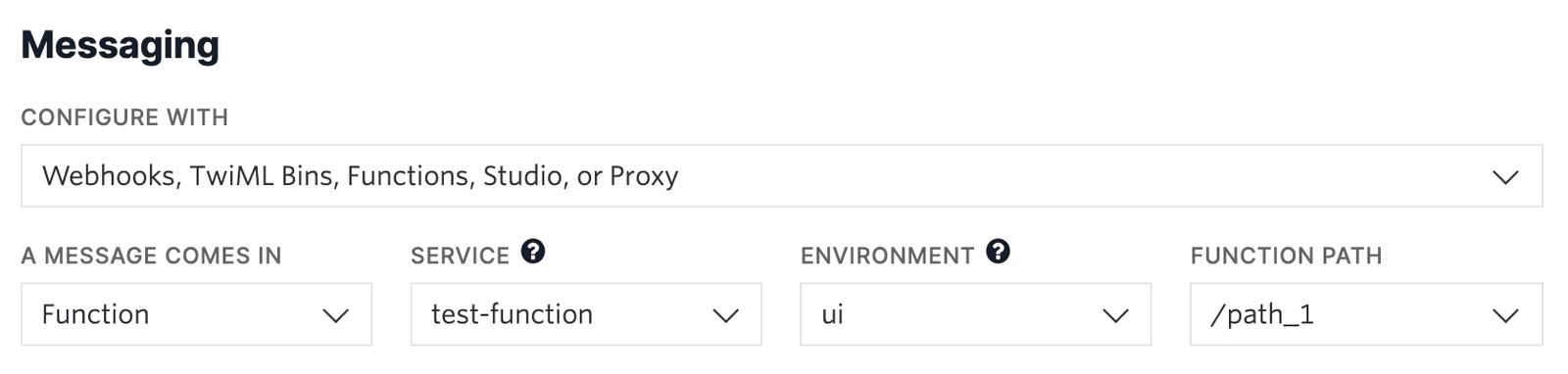
- Select Function from the A Message Comes In or A Call Comes In dropdown.
-
Select the
Service
that you are using, then the
Environment
(this will default to
uiunless you have created custom domains ), and finally Function Path of your Function from the respective dropdown menus.
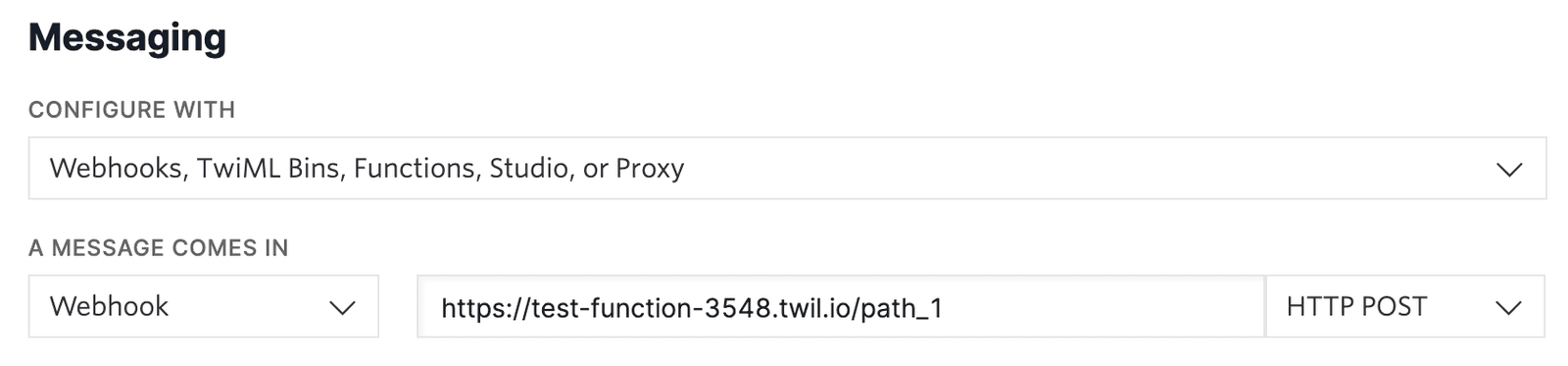
-
Alternatively, you could select
Webhook
instead of Function, and directly paste in the full URL of the Function.

- Click the Save button.