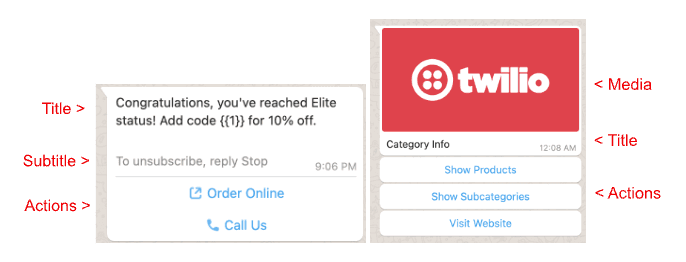
twilio/card
The twilio/card content type is a structured template that lets you send a set of related items in a single message. Each card must include either a title or a body, and at least one additional field.
In the media field of the template, provide the URL of a publicly hosted file.
If you use media with a variable, include a sample path to a publicly hosted image URL in the variables object. The final URL must include the file type and must resolve to a publicly accessible file.
For example:
1"media": ["https://www.example.com/{{1}}"],2"variables": { "1": "images/library-logo-resource2x.width-1000.png" }
If you use a call-to-action URL button, the URL must resolve to a publicly accessible website. When the URL contains a variable, provide a valid sample path in the variables object so the combined URL resolves correctly.
For example:
1"url": ["https://www.twilio.com/{{1}}"],2"variables": { "1": "docs" }
- RCS
- Facebook Messenger
To determine how RCS elements correspond to Twilio data parameters, consult the following table.
| Parameter | RCS element |
|---|---|
title | Title |
body | Description (Rich Card) or Text (Chip List) |
subtitle | Not available in RCS (appended to Body) |
media | Media |
actions.QUICK_REPLY | SuggestedReply |
actions.URL | SuggestedAction.OpenUrlAction |
actions.PHONE_NUMBER | SuggestedAction.DialAction |
Webviews can work with the Google Wallet API to deliver boarding passes. See the Google Wallet documentation for boarding passes.
Buttons in RCS can appear within a chip list or a rich card. Both are formats of rich content in RCS. On Android, chip lists appear as a horizontally scrolling list of buttons. Buttons in a rich card appear in a vertically stacked list. On iOS, the experience buttons always appear in a dropdown list of buttons. Chip lists can be attached to a rich card.
Use parameter chip_list to choose whether a button appears in a chip list versus a rich card. If not specified Twilio follows the following logic.
Default behavior when media is present
- More than four buttons: The first four buttons appear in the rich card. Remaining buttons appear in a chip list.
- Four or fewer buttons: RCS uses a rich card.
Default behavior when media is not present
- RCS uses a chip list.
Pricing depends on the presence of media and buttons. In the United States, pricing also depends on button type and the total length of text in the message. Rendering behavior depends on whether media is present and the number of buttons.
| Type of message | Pricing (USA) | Allowed Twilio data parameters | Pricing length limits |
|---|---|---|---|
| Chip list | Rich | body; URL and Dial CTA buttons except Webviews | Billed per 160-character UTF-8 segment |
| Rich card | Rich Media | title, media, and body; all button types | See limits in Data parameters |
| Chip list | Single Message (global) | body; all button types | See limits in Data parameters |
| Rich card | Single Message (global) | title, media, body; all button types | See limits in Data parameters |
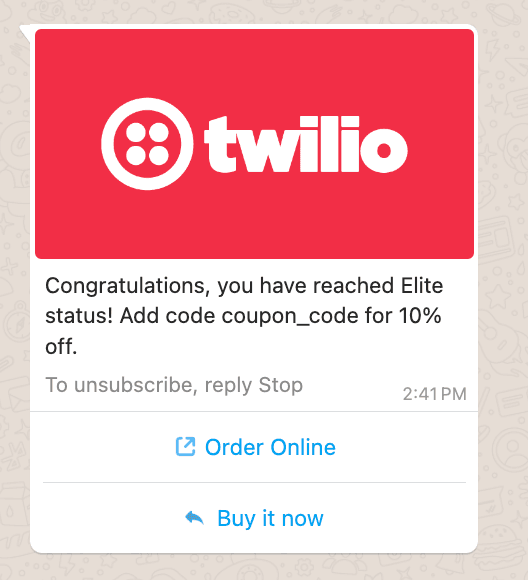
- When you send a card in-session without prior approval, WhatsApp allows a maximum of three buttons.
- A card must be approved as a template before it can be sent outside the 24-hour conversation window. If the card uses variables or media, submit a valid sample with the template. Static media URLs must resolve to publicly hosted files. Variable media URLs must include a valid media URL suffix in the variable declaration.
- A template approved with one media type (Image, Video, or Document) can send only that media type. For example, a template approved with an image header cannot later send a video.
- If the body starts or ends with a variable, or contains adjacent variables, WhatsApp requires a sample variable. See Using variables with Content API.
- Update the phone number in the sample actions array to a valid E.164-formatted number before sending the template.
- WhatsApp footers map to subtitles in
twilio/card. - Template approval is required when a card contains multiple buttons.
- Button titles are limited to 20 characters.
 |  |
|---|
| Parameter | Type | Required | Variable support | Description |
|---|---|---|---|---|
title | string | No | Yes | Title of the card. Maximum length: 200 characters for RCS; 1,024 characters for WhatsApp. Required if body is not specified. |
body | string | No | Yes | Body text of the card. Maximum length: 1,600 characters. Required if title is not specified. |
subtitle | string | No | No | Subtitle of the card. Maximum length: 60 characters. If specified for WhatsApp and the template is used in RCS, the subtitle is appended to the body. |
media | string[] | No | Yes | Public URL of the media to send. See accepted content types for media (MMS) and WhatsApp media types. |
orientation | string | No | No | RCS only. Will be ignored for other channels. Determines card layout. ENUM Options: VERTICAL, HORIZONTAL |
actions | array | No | Yes | Defines buttons that appear on the card. |
For an overview of shared button properties, see Common components.
Info
- Only one of the two call options can appear on a template:
PHONE_NUMBERorVOICE_CALL. - Up to 2 URL buttons are allowed.
- Up to 10 quick-reply buttons are allowed.
- A maximum of 10 buttons is allowed per card.
- Up to 11 buttons can appear in a chip list.
- Up to 4 buttons can appear in the rich card itself.
| Property | Supported channels | Parameters |
|---|---|---|
QUICK_REPLY | RCS, WhatsApp, Facebook Messenger |
|
URL | RCS, WhatsApp, Facebook Messenger |
|
PHONE_NUMBER | RCS, WhatsApp, Facebook Messenger |
|
VOICE_CALL |
| |
COPY_CODE |
|
1// Install the C# / .NET helper library from twilio.com/docs/csharp/install23using System;4using Twilio;5using Twilio.Rest.Content.V1;67TwilioClient.Init(accountSid, authToken);89// define the twilio/text type for less rich channels (e.g. SMS)10var twilioText = new TwilioText.Builder();11twilioText.WithBody("Hi {{1}}. Thanks for contacting Owl Air Support. How can we help?");1213// define the twilio/card type for more rich channels14var twilioCard = new TwilioCard.Builder();15twilioCard.WithTitle("Owl Air Support");16var cardAction1 = new CardAction.Builder()17.WithType(CardActionType.Url)18.WithUrl("https://www.twilio.com")19.WithTitle("Contact Us")20.Build();21twilioCard.WithActions(new List<CardAction>() { cardAction1 });2223// define all the content types to be part of the template24var types = new Types.Builder();25types.WithTwilioText(twilioText.Build());26types.WithTwilioCard(twilioCard.Build());2728// build the create request object29var contentCreateRequest = new ContentCreateRequest.Builder();30contentCreateRequest.WithTypes(types.Build());31contentCreateRequest.WithLanguage("en");32contentCreateRequest.WithFriendlyName("owl_air_card");33contentCreateRequest.WithVariables(new Dictionary<string, string>() { {"1", "John"} });3435// create the twilio template36var contentTemplate = await CreateAsync(contentCreateRequest.Build());3738Console.WriteLine($"Created Twilio Content Template SID: {contentTemplate.Sid}");
Output
1{2"account_sid": "ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",3"date_created": "2022-08-30T09:19:17Z",4"date_updated": "2022-08-30T09:19:17Z",5"friendly_name": "owl_air_card",6"language": "en",7"links": {8"approval_create": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/ApprovalRequests/whatsapp",9"approval_fetch": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/ApprovalRequests"10},11"sid": "HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",12"types": {13"twilio/card": {14"actions": [15{16"title": "Order Online",17"type": "URL",18"url": "https://www.owlair.com/"19},20{21"phone_number": "+15551234567",22"title": "Call Us",23"type": "PHONE_NUMBER"24}25],26"body": null,27"media": null,28"subtitle": "To unsubscribe, reply Stop",29"title": "Congratulations, you have reached Elite status! Add code {{1}} for 10% off."30},31"twilio/text": {32"body": "Congratulations, your account reached Elite status, you are now eligible for 10% off any flight! Just add coupon code {{1}} to check out."33}34},35"url": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",36"variables": {37"1": "coupon_code"38}39}
| Component | Description |
|---|---|
ButtonPayload | ID specified in the button to identify the button click. If no ID is specified, the button text appears in this field. |
ButtonType | Indicates whether the pressed button was a quick-reply or call-to-action button. |
ButtonText | Text of the button that the user clicked. |