Working with Marketing Campaigns Email Designs
Info
This page refers to the current Marketing Campaigns product. If you're using legacy Marketing Campaigns, your workflow will be a little different and your screen won't look the same as the screenshots. Learn more about migrating from legacy Marketing Campaigns here.
Twilio SendGrid Marketing Campaigns provides a full set of design tools you can use to deliver professional looking templates that render beautifully across email clients.
We provide a collection of pre-built, responsive designs that you may begin using and customizing immediately, or you can create your own templates from scratch. Each Design is stored in the Marketing Campaigns Design Library and can be used to deliver Single Sends or Automations.
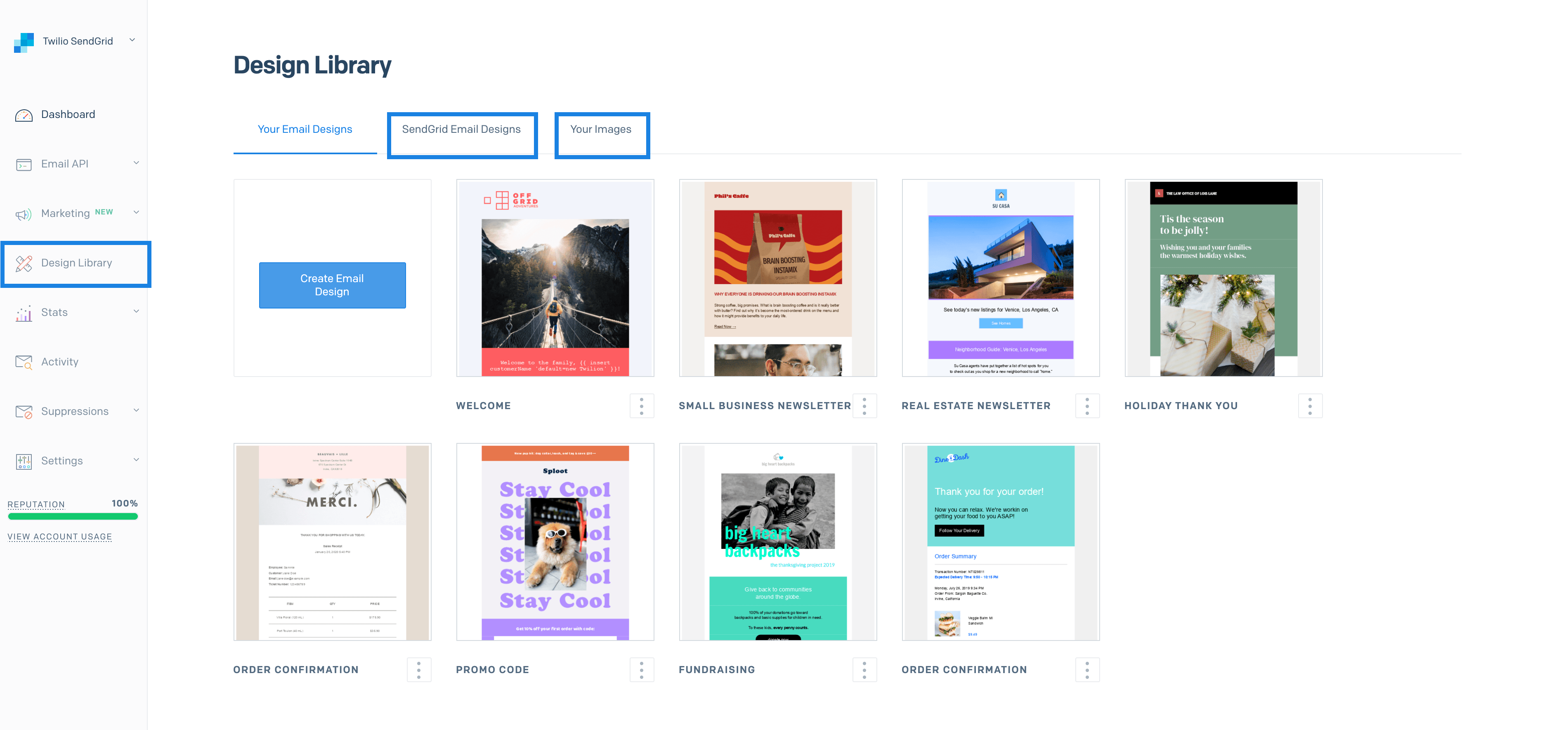
You can manage all of your Marketing Campaigns designs in the Design Library. In addition to storing your current designs, you can browse and duplicate the pre-built SendGrid Email Designs and manage Your Images from the Design Library as well.

For more information about managing images with Marketing Campaigns, see the Image Editor documentation.
Info
You can manage your designs programmatically with the Design Library API.
To create a new design, you can either build one from a blank template or duplicate an existing templates.
- Navigate to the Design Library in the SendGrid App.
- When the Design Library loads, you will be taken to the Your Email Designs tab.
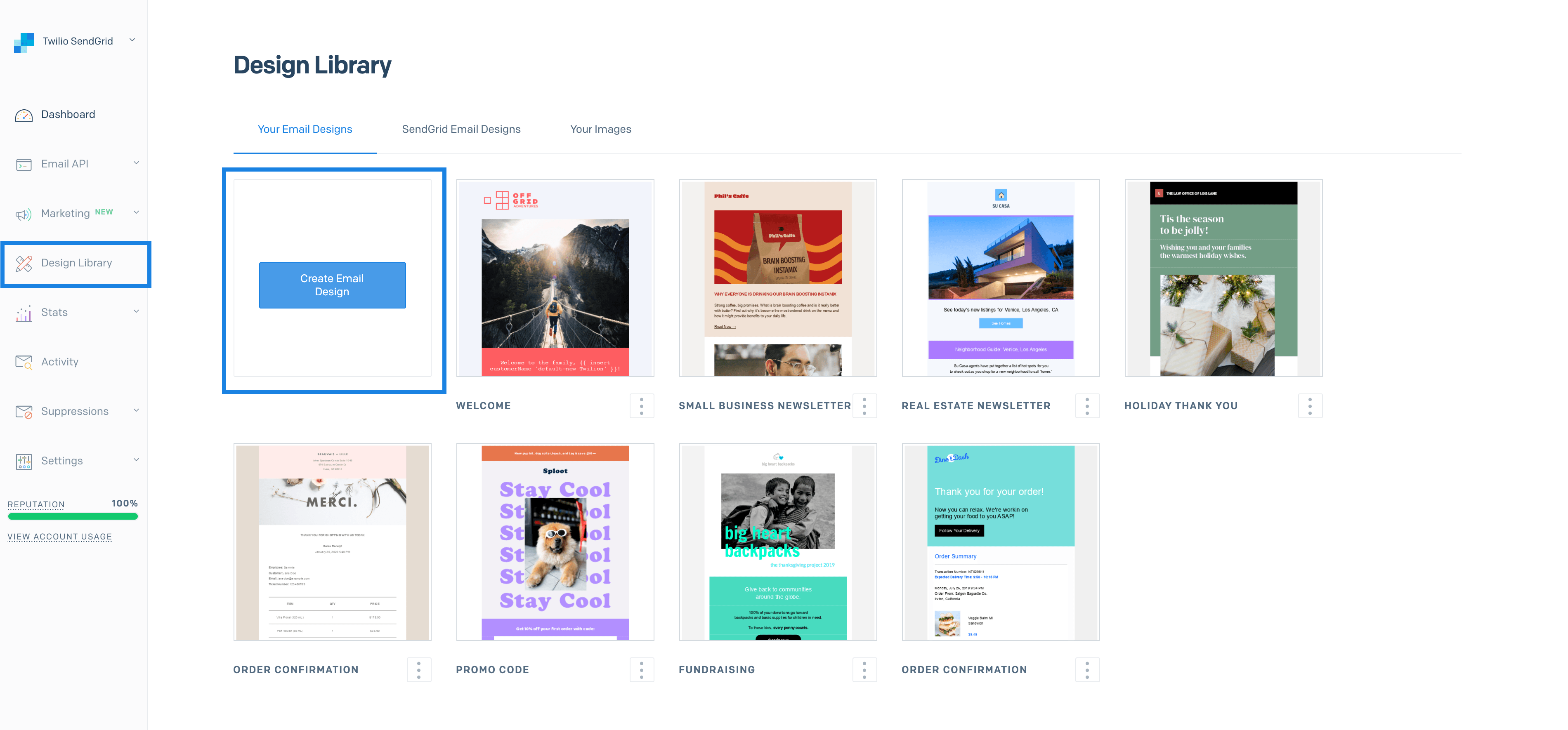
- You will see a large Create Email Design button on the page. Click this button.

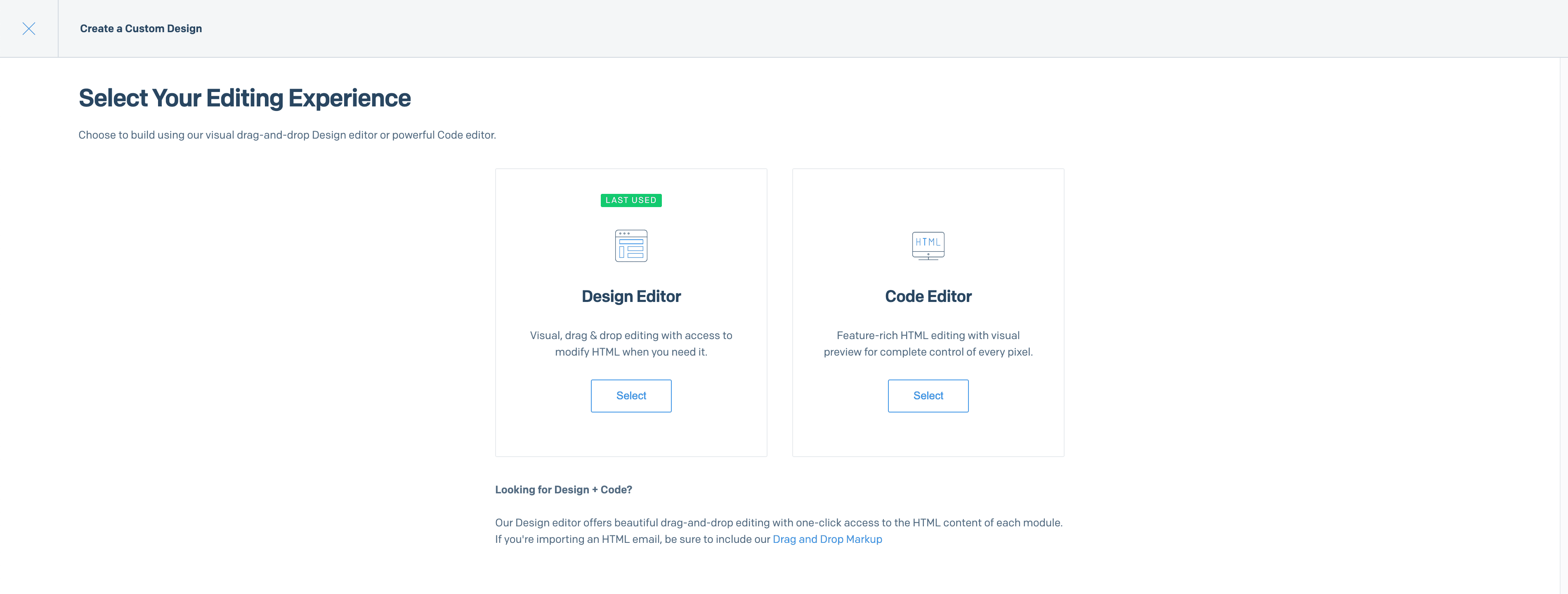
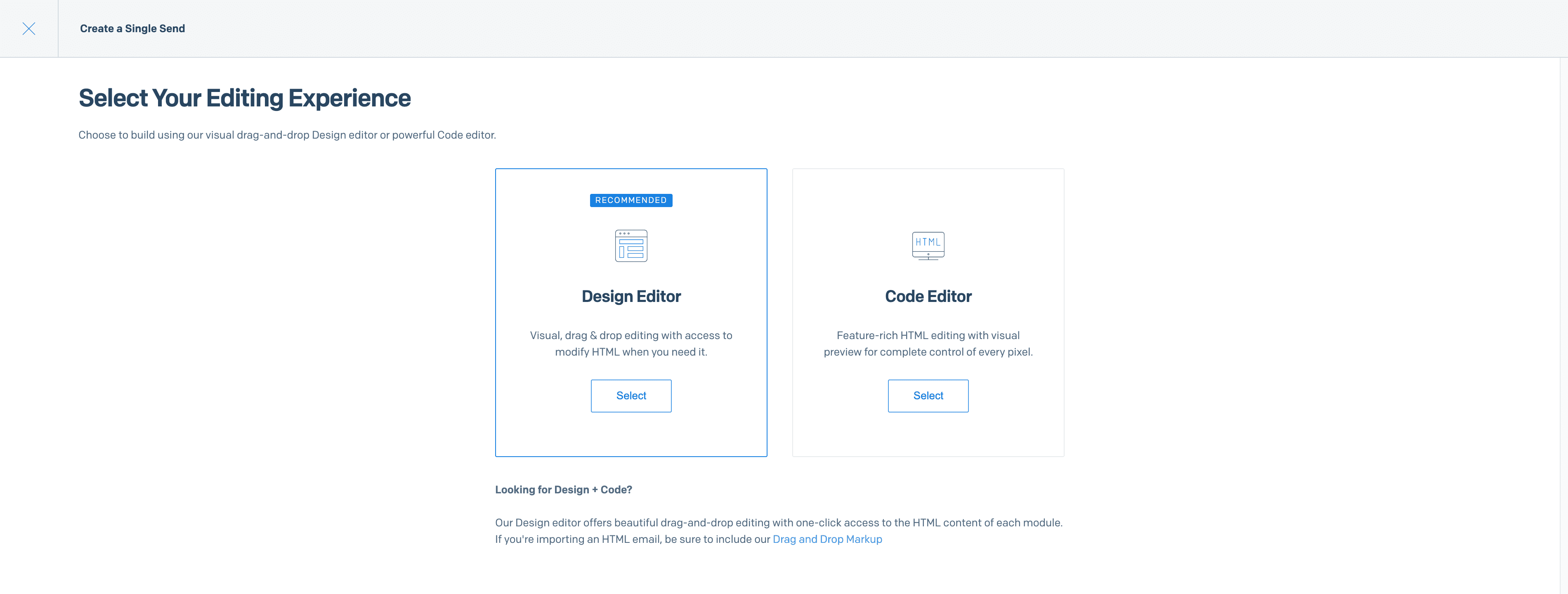
- After clicking Create Email Design, a new window will open where you can select which editor you wish to use—the Design Editor or the Code Editor.

The Design Editor makes it possible to build and edit an email template with drag and drop modules that require no coding. The Code Editor is appropriate for customers who wish to build and edit templates by manipulating the HTML code directly. Once a design is created, it is not possible to change the editor used for that design. However, if you choose the design editor you'll still have HTML editing options, and with the code editor you'll enjoy convenient visual tools like side-by-side code and preview panes.
For full documentation on working with the editors, see our Design and Code Editor documentation. For best practices regarding HTML email design, see our Cross-Platform Email Design documentation.
- Once you have selected an editor, the template will load in that editor and you can begin working with your template.
Info
Developers can use the POST /designs API endpoint to programmatically upload a design.
You can create a new template by duplicating one of your existing templates or duplicating one of the Twilio SendGrid pre-built designs.
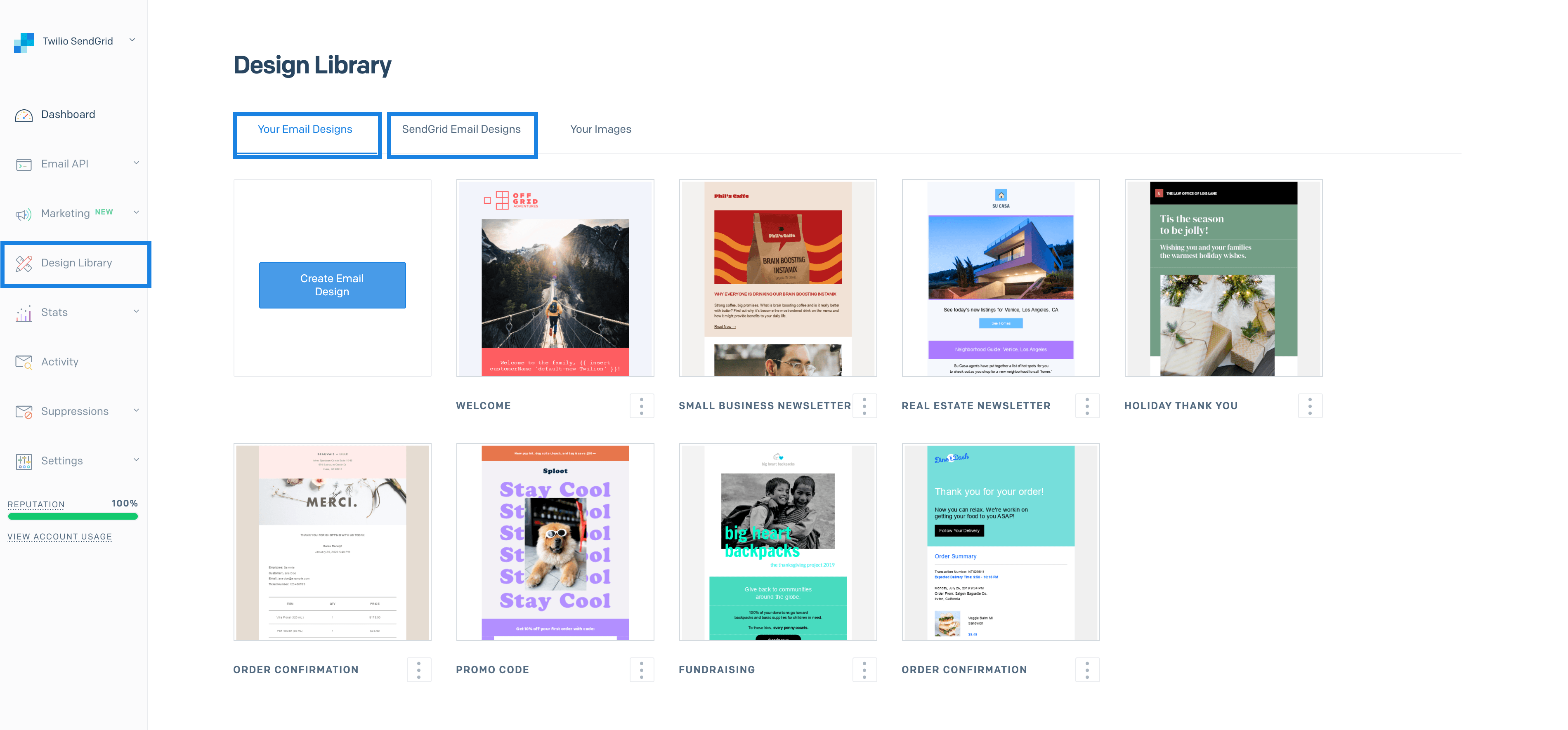
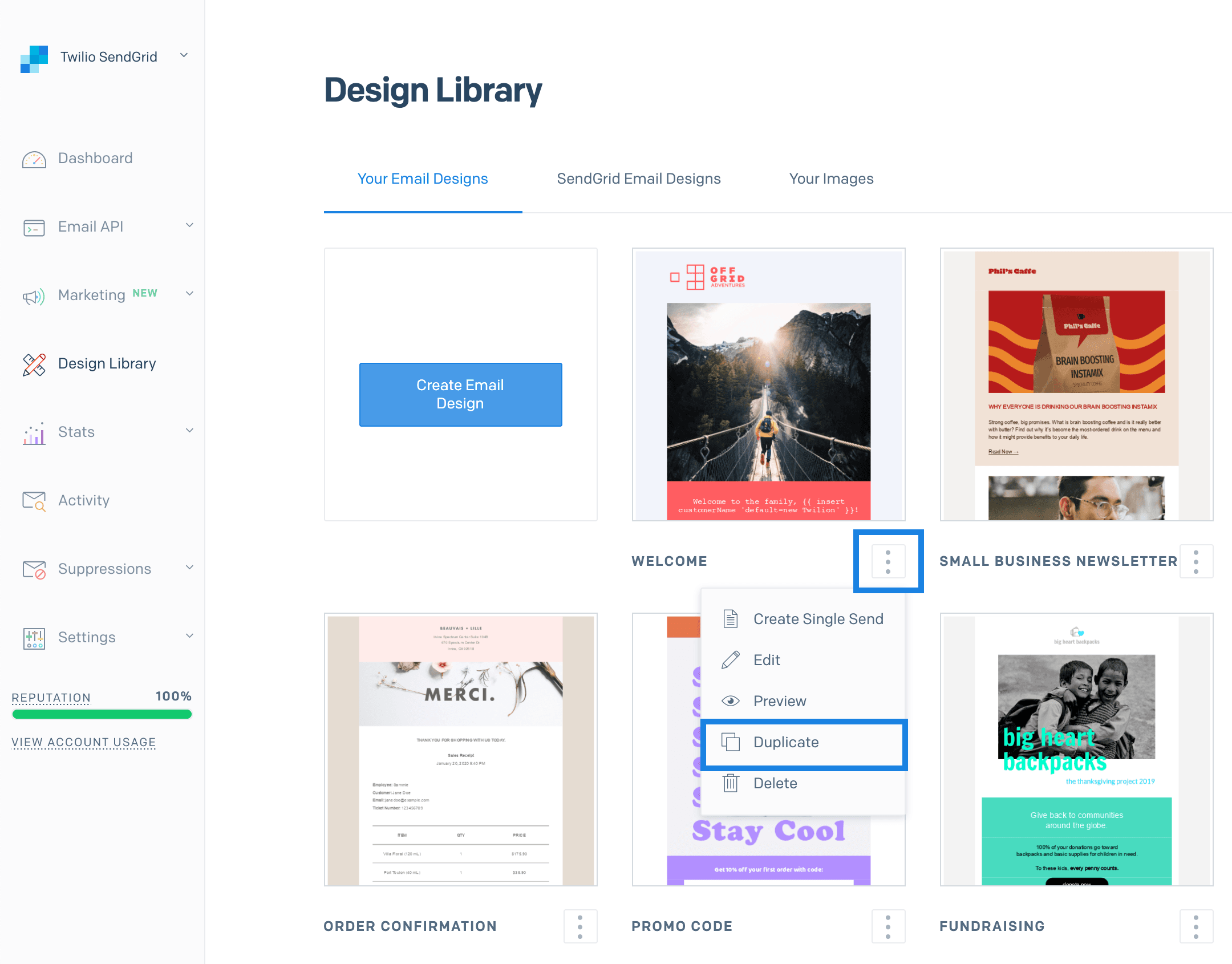
- From the Design Library select the Your Email Designs tab to duplicate one of your existing designs. Select SendGrid Email Designs to duplicate a Twilio SendGrid pre-built design.

- Click the action menu at the bottom of the design you want to copy and select Duplicate

- After clicking Duplicate, a new window will open where you can select which editor you wish to use—the Design Editor or the Code Editor.
- Once you have selected an editor, the template will load in that editor and you can begin working with your copy of the template.
Info
Duplicated designs will have "Duplicate:" prepended to the Email Design Name by default. This text is meant to help you differentiate a duplicate from the original design until you change the name yourself.
Info
Developers can use the POST``/designs/{id} API endpoint to programmatically duplicate one of their own designs and the POST /designs/pre-builts/{id} API endpoint to duplicate one of the Twilio SendGrid designs.
You can edit any of the designs in the Your Email Designs tab. You cannot edit one of the pre-built designs directly; you must duplicate the template first and make changes to your copy.
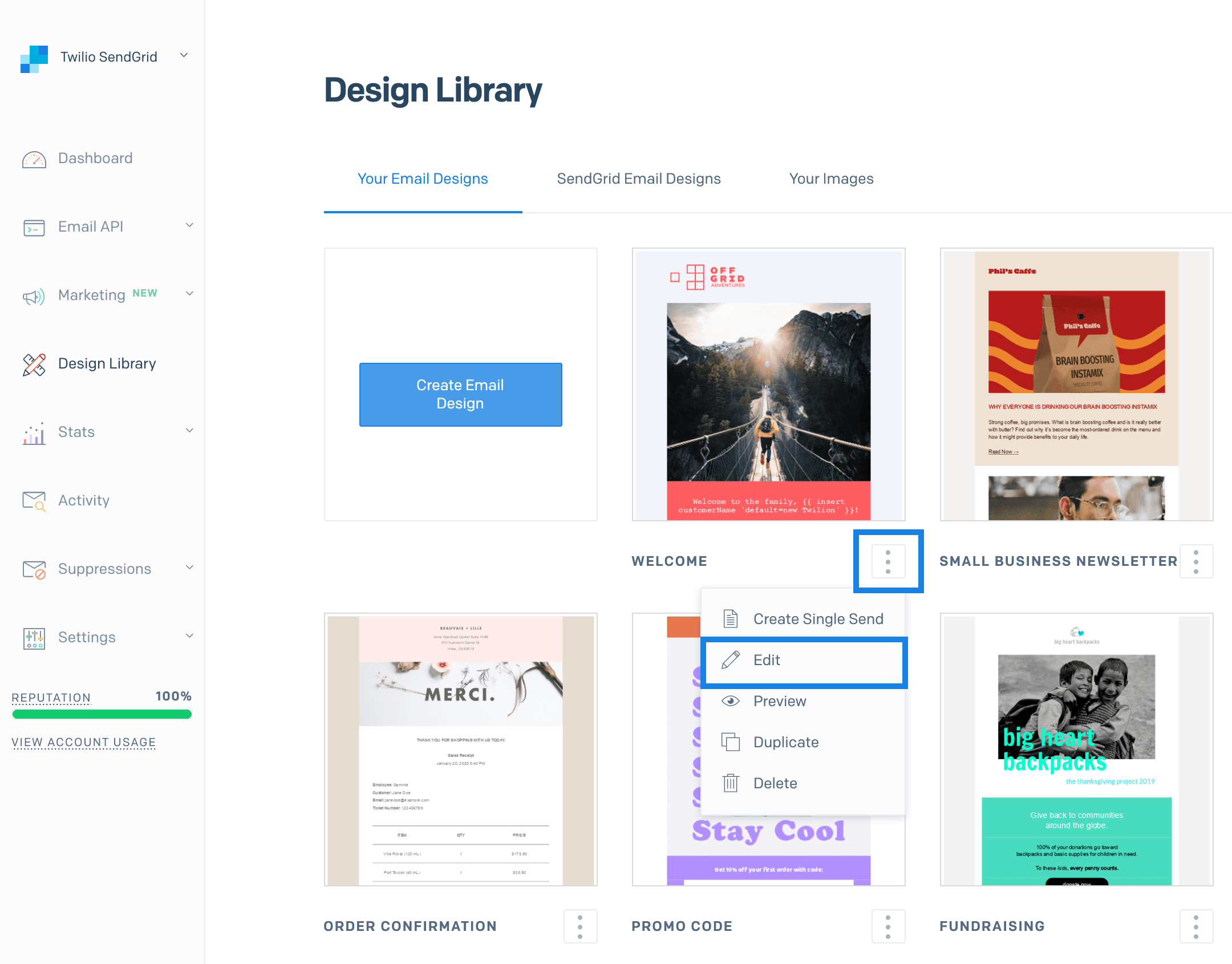
- Navigate to the design you want to edit.
- Click the action menu at the bottom of the design you want to modify and select Edit.

- The template will open in the editor originally used to create the campaign—the Design Editor or the Code Editor.
After you create a design, you cannot switch between the design and code editor to modify that particular template. If you wish to switch editors, you can duplicate the design and select the alternate editor during the duplication process.
You can use any of your designs to deliver a Single Send. Single Sends are one-time non-automated email messages commonly used to deliver newsletters, promotions, policy updates, and more. You can either create a Single Send from a design or add a design to your Design Library from a Single Send.
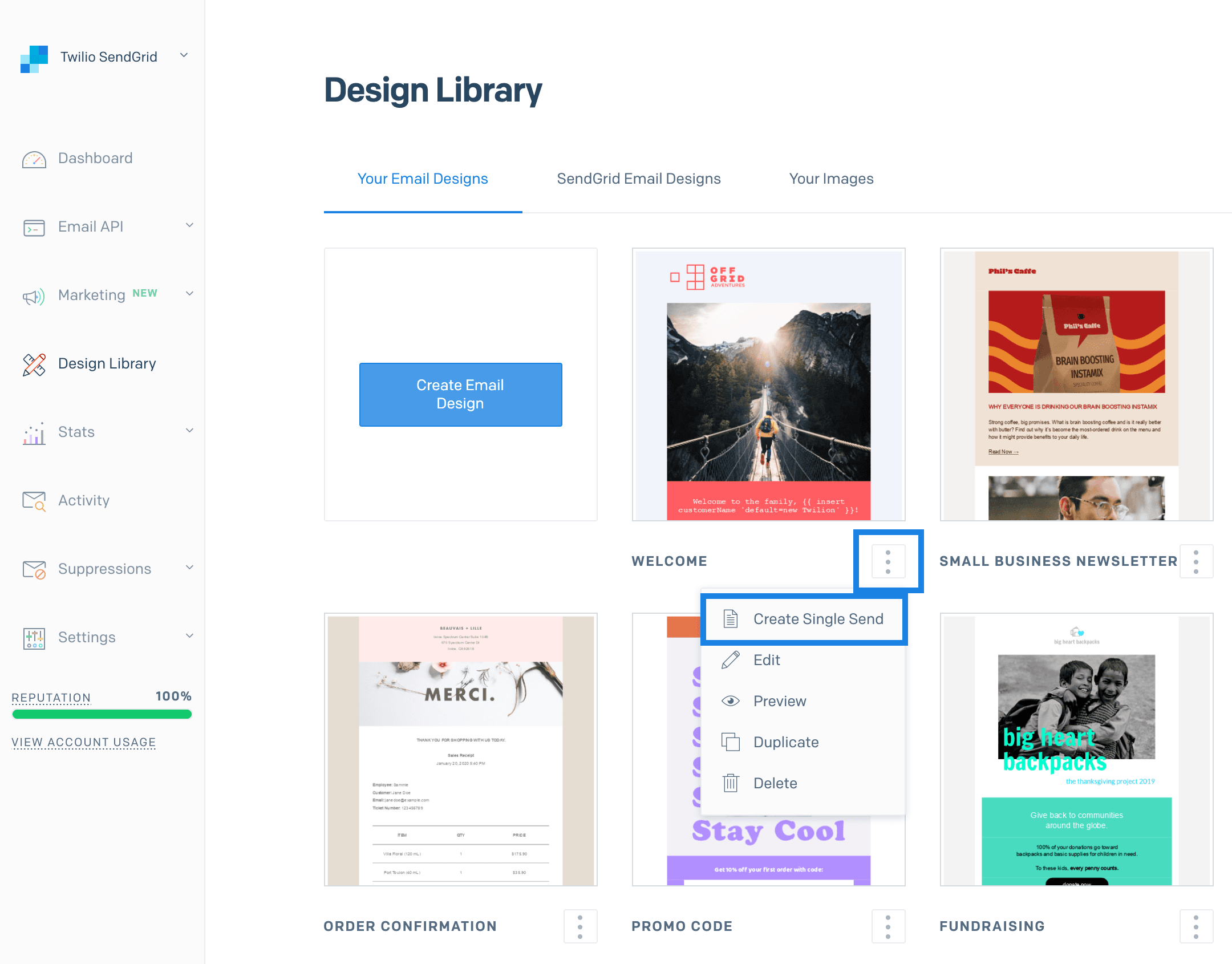
- In the Design Library, you can select either the Your Email Designs or SendGrid Email Designs tab.
- Click the action menu at the bottom of the design you want to use for your Single Send and select Create Single Send.

- After clicking Create Single Send, a new window will open where you can select which editor you wish to use—the Design Editor or the Code Editor.

- Once you select an editor, your Single Send will open, allowing you to finish the Single Send setup process.
For more information about delivering a Single Send, see How to Send Email with Marketing Campaigns
Info
You can manage Single Sends programmatically with the Single Sends API.
If you have a Single Send that uses a design you would like to manage in your Design Library, you can add the design from the Single Send.
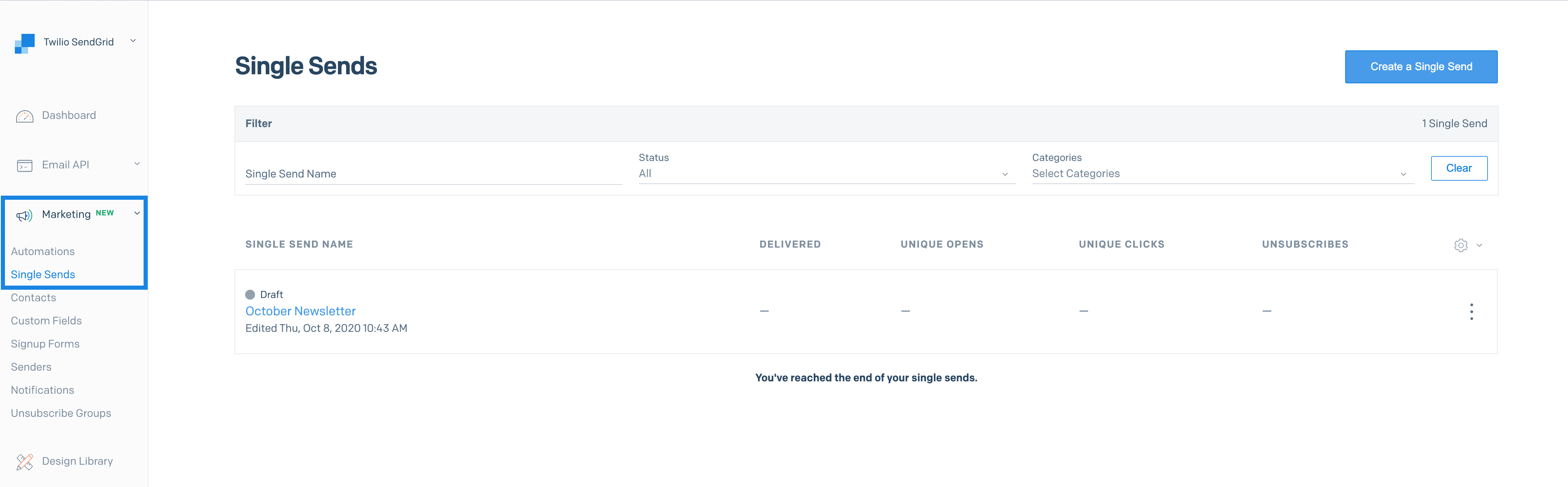
- From the left-hand navigation, select Marketing, and then click Single Sends.

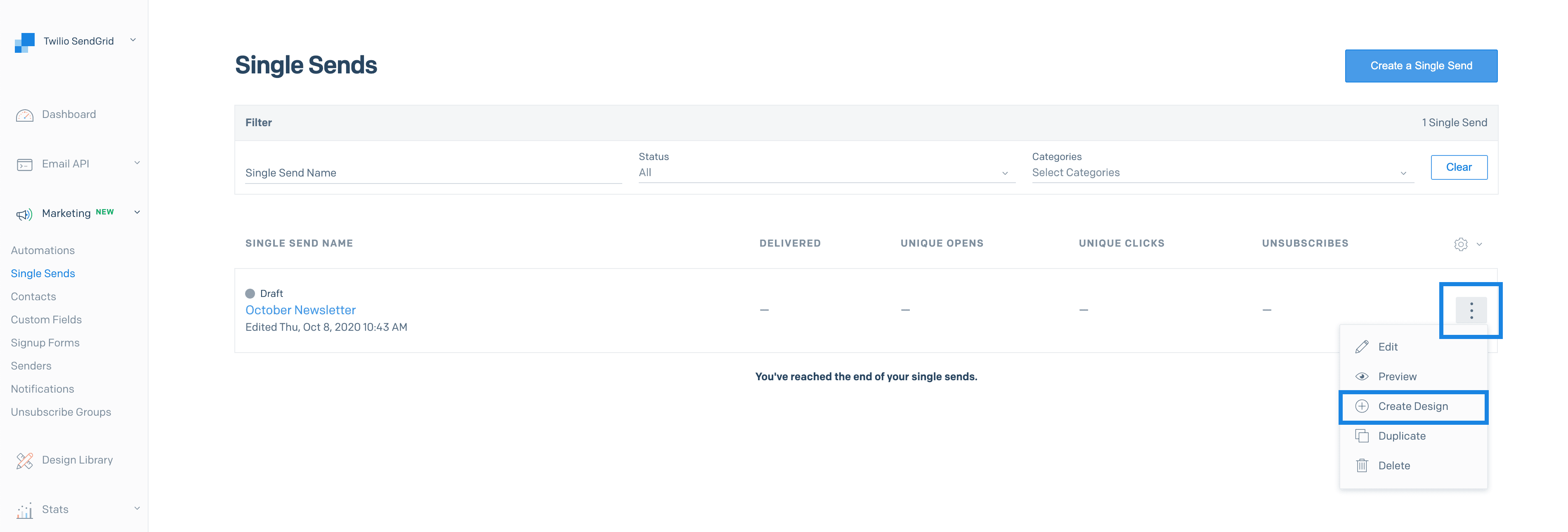
- Find the Single Send you would like to create a design from, click the action menu and select Create Design.

- After clicking Create Design, a new window will open where you can select which editor you wish to use—the Design Editor or the Code Editor.
- The Design used by the Single Send will now be added to your Design Library where you can edit, duplicate, and use it to deliver more Single Sends or Automations.
Automations allow you to send recurring emails or drip series automatically at a cadence you define. You can use any of the designs in the Your Email Designs or SendGrid Email Designs tabs to deliver one of the messages in your Automation series. You can also save a design from an Automation email to your Design Library.
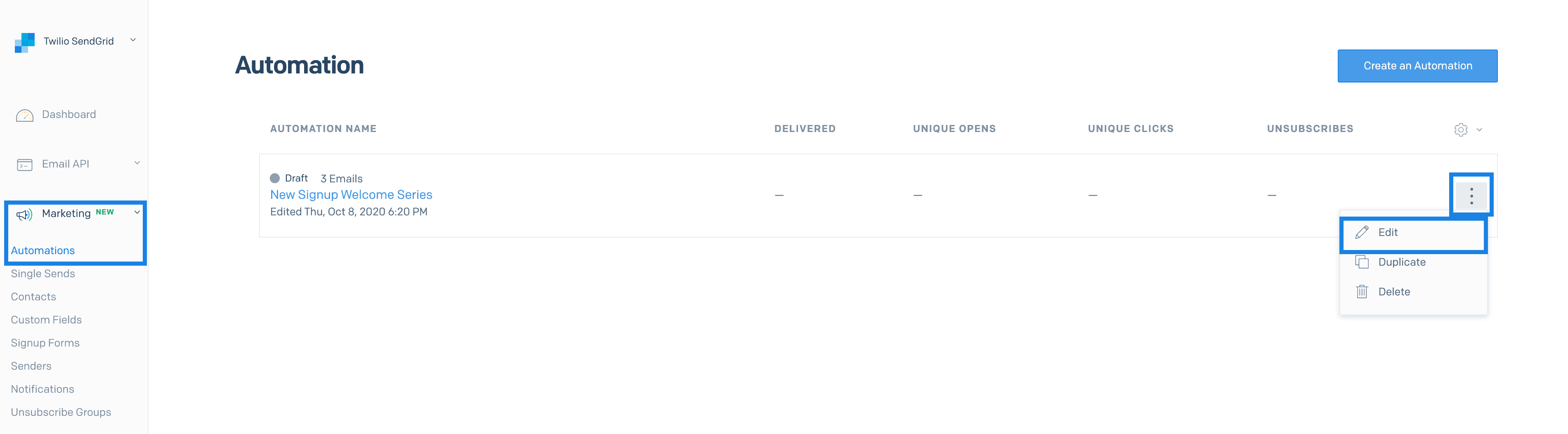
- From the left-hand navigation, select Marketing, and then click Automations.
- Click the action menu next to the automation you want to duplicate an email from and then select Edit.

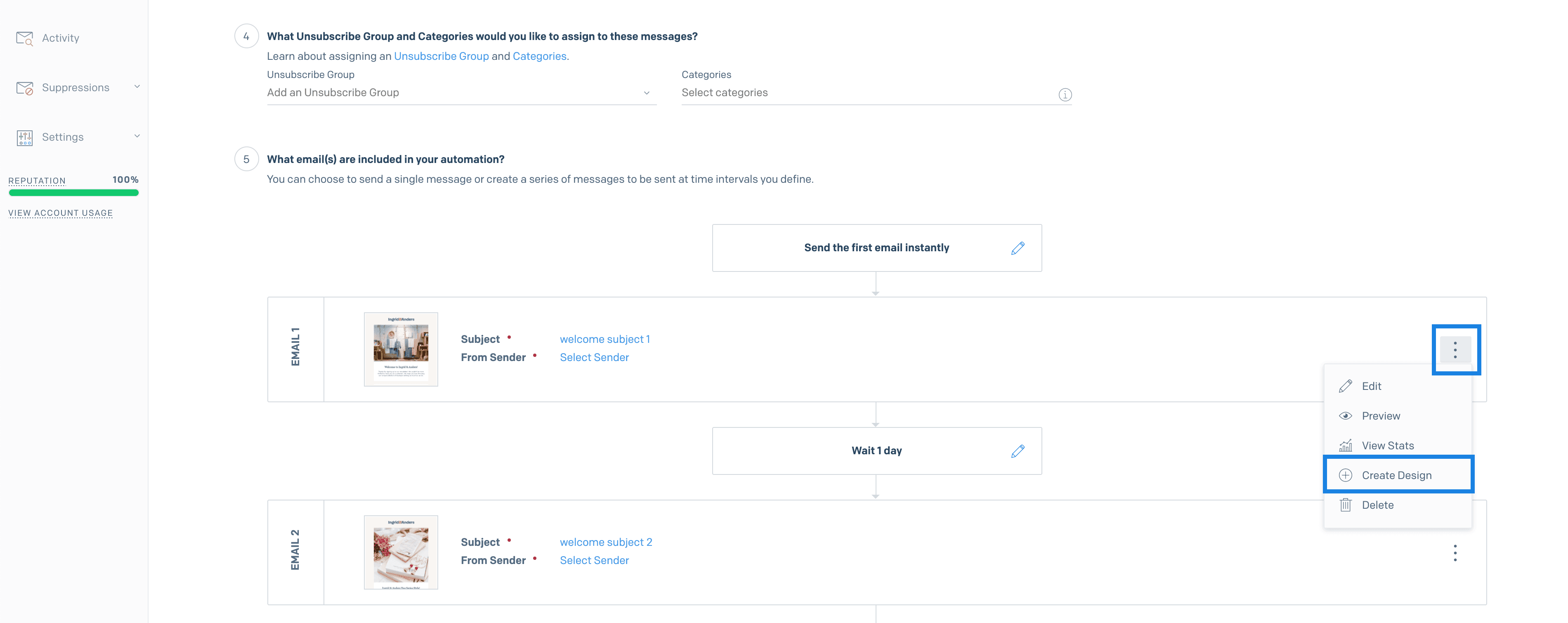
- After selecting Edit, the Automation will load. Scroll to the email in the Automation that you would like to create a design from.
- Click the action menu, and then select Create Design.

- After clicking Create Design, a new window will open where you can select which editor you wish to use—the Design Editor or the Code Editor.
- The Design used by the Automation email will now be added to your Design Library where you can edit, duplicate, and use it to deliver more Automations or Single Sends.
For more information about creating an Automation and assigning designs to the emails in a series, see Getting Started with Automations.
The Design and Code editors are both feature rich applications that include live previews, the ability to add test data, and more. For more detailed documentation about working with each editor, see our Design and Code Editor documentation.