The Weblink Substitution Tag
Your emails will likely be opened on a variety of email clients that all support different HTML and CSS features. Email clients may display messages incorrectly, and, in some cases, they may not open a message at all.
Inconsistent behavior across email clients is inconvenient at best, and it presents real barriers for recipients who rely on accessibility tools such as screen readers.
The Marketing Campaigns Weblink feature makes it possible for recipients to view your email in a Web browser where modern HTML and CSS, as well as accessibility features, are better supported. This feature enhances the email experience for your marketing campaigns.
Info
The Weblink substitution tag is a feature exclusively available in our Marketing Campaigns.
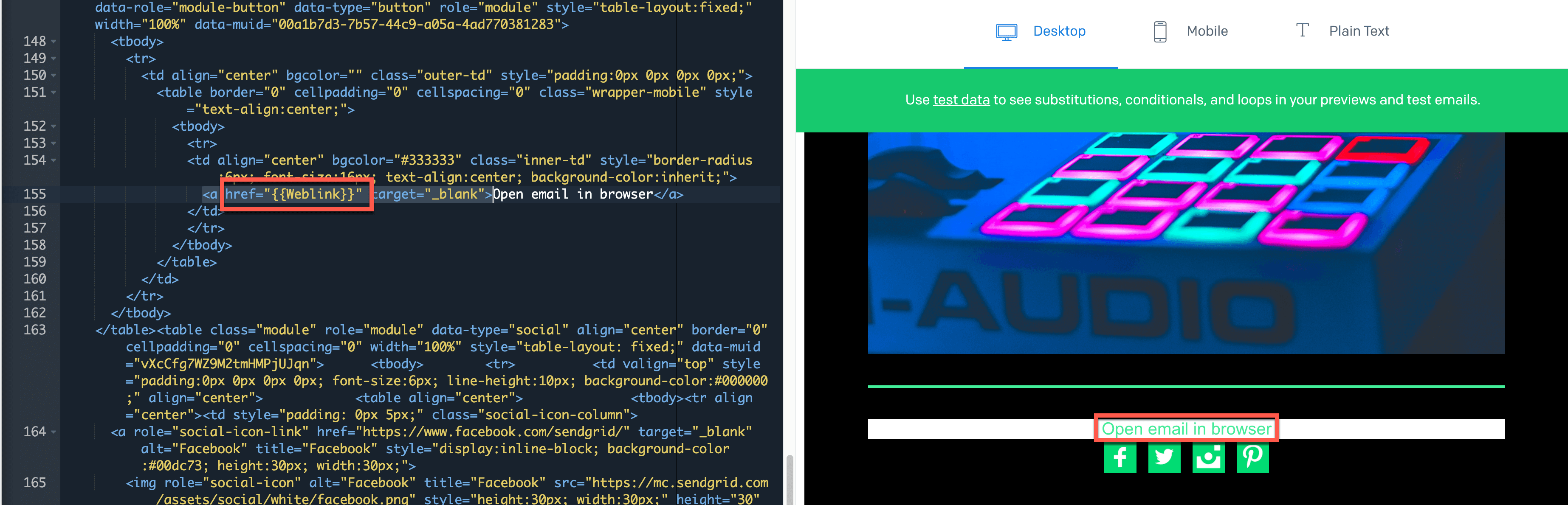
Weblink is a Substitution Tag; however, {{Weblink}} is not meant to be included in your design alone. The {{Weblink}} tag will be replaced by a URL. This means that you must add the {{Weblink}} tag as the URL to a link element — usually some text. For those familiar with HTML, {{Weblink}} is assigned to the href attribute of an anchor tag.
<a href="{{Weblink}}">Open this email in a Web browser</a>
When using the Design Editor, you can add a Weblink as the URL for any link in your design.
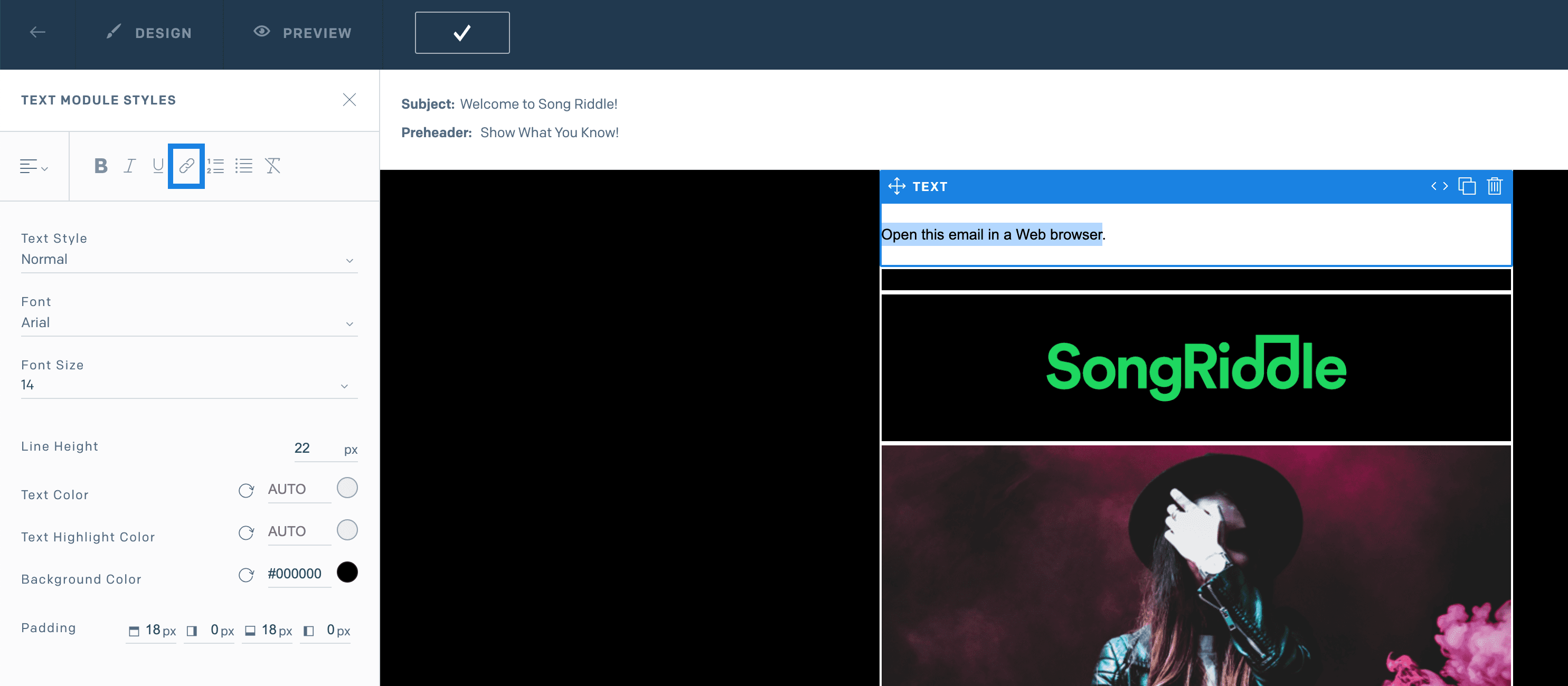
- In a Text module, add an appropriate call to action such as, "Open this email in a Web browser."
- Highlight this text and format it as a link using the Text Module Styles options.

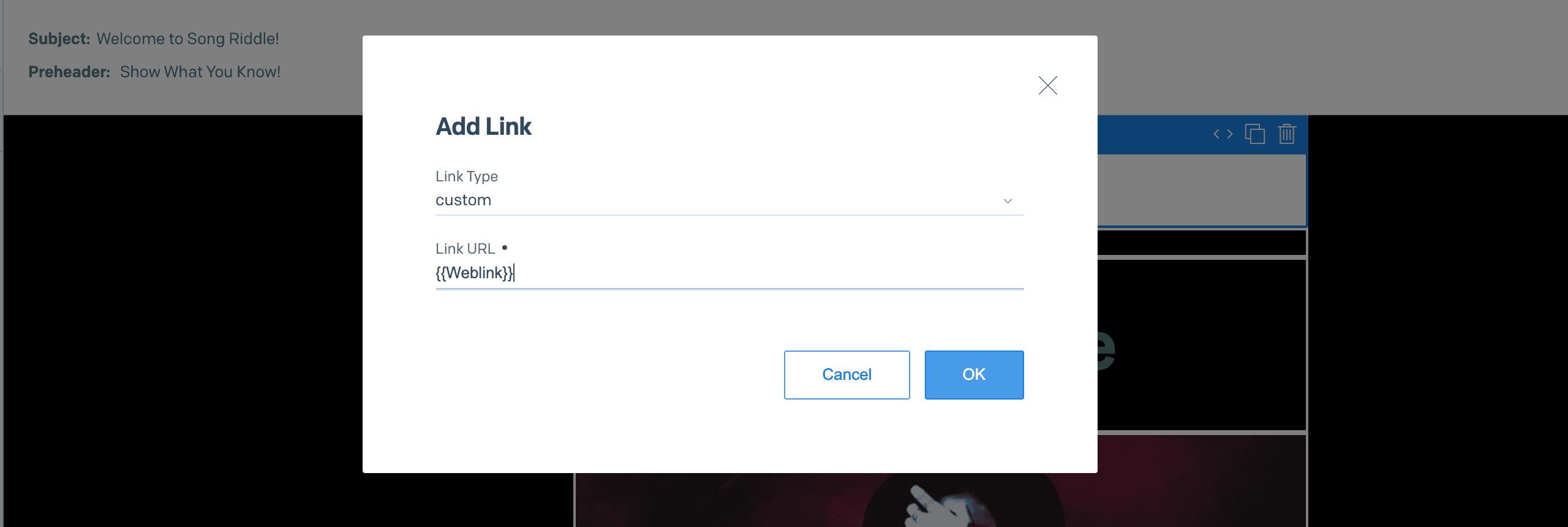
- A modal will appear where you can add the
{{Weblink}}tag. Select CustomURL as the Link Type, and type{{Weblink}}in theLink URLfield.

- Select OK, and your link will be included in any Single Send or Automation that uses the design.
You can also add a link by modifying the underlying HTML code for a drag-and-drop module.
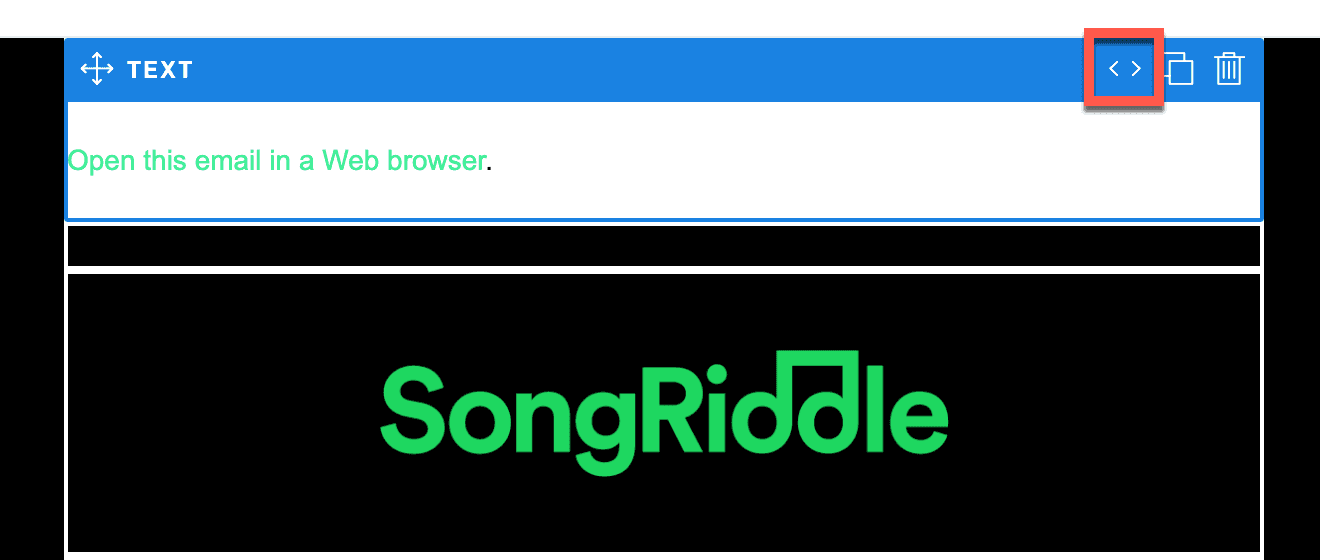
- Select Edit Module HTML from above the module itself. The icon is an opening and closing bracket.

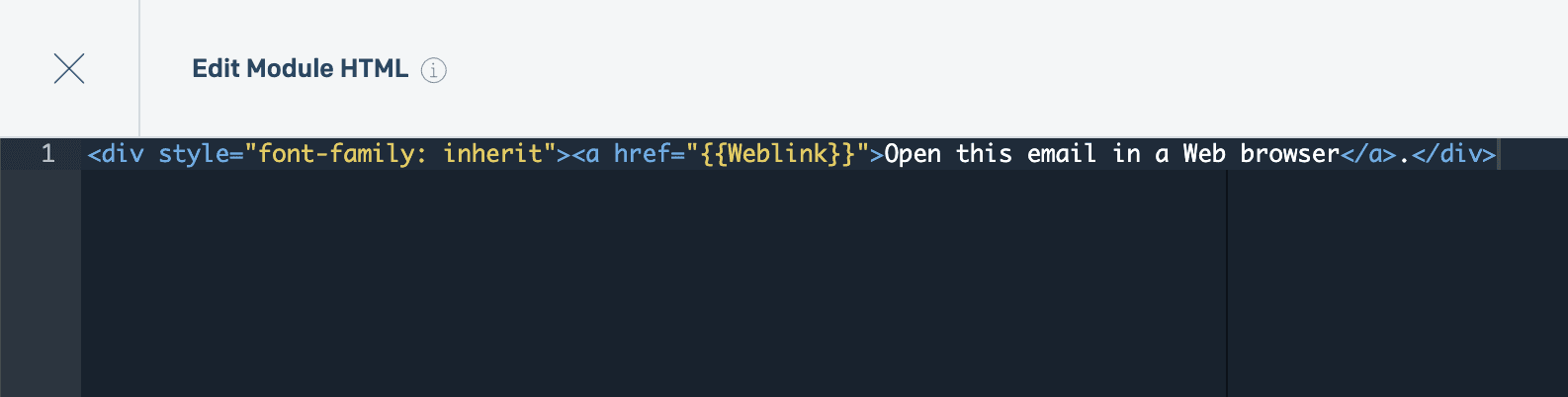
- A code editor will open where you can place an anchor tag. To achieve the same result as when using the UI, your code will look like the following example. Notice that the
{{Weblink}}tag is placed inside thehrefattribute rather than a regular URL.
1<div style="font-family: inherit">2<a href="{{Weblink}}">Open this email in a Web browser</a>.3</div>

When using the Code Editor to build your design, you can add {{Weblink}} as the href attribute for any anchor tag where the link should appear.

Weblink URLs are generated after your email is scheduled to send. For this reason, you will not be able to test the Weblink directly from the Editors' Preview windows when building your Single Send or Automation. Instead, you can send a test email.
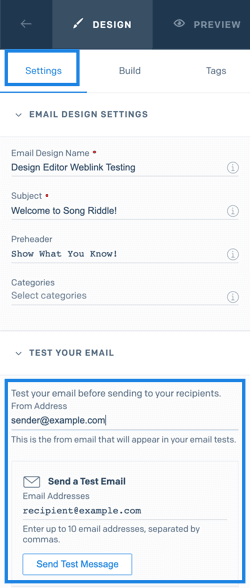
- Using either the Design or Code Editor, select your design's Settings tab. Then twirl open the Test Your Email menu.
- Add one of your verified senders in the From Address field and at least one address with an inbox you can check in the Email Addresses field.
- Click the Send Test Message button.

- You should now be able to open the email from the inbox where you sent the message. The test message will contain a working Weblink wherever you placed it in your design.