Design & Code Editor
The Twilio SendGrid email design experience is all about supporting your unique workflow, so you can get things done more efficiently. You have complete control over the way that you create and edit each new email, thanks to our two distinct editing experiences.
Both editors provide access to similar features, and you can achieve the same results with either editor. Which editor you choose will mostly be determined by the way you like to work. A brief description of the editors and their shared functionalities is provided below. The user interfaces are similar but have some differences. How to work with the editors is detailed in the editor-specific sections below.
The Code Editor is perfect for users who are importing, creating, or editing custom HTML. It offers a robust environment to upload images, backed by a feature-packed editor - complete with split-screen preview, error flagging, scroll-syncing, syntax highlighting, and more. While other email editors may be notorious for adding excess code to your project, rest assured that our editor never modifies your carefully crafted HTML.
The Design Editor, complete with HTML access to each content module, offers powerful what you see is what you get (WYSIWYG) editing. It features a diverse library of content blocks, allowing you to build beautiful emails quickly and intuitively. Once placed into your email, each module offers access to edit the HTML and a robust panel of settings - perfect for customizing content precisely to your needs.
Info
The Design Editor features a number of convenient ways to edit the HTML content of your email, including the ability to edit the HTML of each drag-and-drop module, edit the HTML head of your message, and even import complete code using our drag and drop markup.
Danger
Twilio SendGrid recommends only having one instance of a template or Marketing Campaigns email open in one instance of the editor at a time. Multiple instances in different browsers or computers will cause autosave to undo changes, and there is no recovery option.
Both editors support dynamic data using Handlebars syntax. Dynamic data includes any information you use to personalize a design, such as a customer's name or order confirmation number. You can use test data in the editor's preview to ensure your dynamic values behave the way you expect before you ever send a message.
In addition to substituting values, you can use Handlebars in your designs to format dates, iterate over lists, and conditionally render values. See our Handlebars documentation to see all that you can do with dynamic data and Twilio SendGrid templates.
The Design and Code Editors both provide a test data preview feature. This means you can add the reserved and custom fields stored on a contact as well as any other variables you wish to pass into your template, such as order confirmation data. Test data provides a way to be sure that your final design will populate and render the substitutions properly. If you wanted to collaborate on a design for example, having test data stored directly in the design means each teammate can reference the data structure used to populate substitution tags without having to dig into a code base.
See how to work with Test Data
Danger
Category information will be stored as a "Not PII" field and may be used for counting or other operations as SendGrid runs its systems. These fields generally cannot be redacted or removed. You should take care not to place PII in this field. SendGrid does not treat this data as PII, and its value may be visible to SendGrid employees, stored long-term, and may continue to be stored after you've left SendGrid's platform.
Assigning categories to a Single Send allows you to track emails based on your own categorization system. By assigning your Single Send to a category, you can track statistics across multiple similar Single Sends and Automations. For example, you might have categories like "Weekly Digest" or "Product Announcements."
Info
Currently, only 10 categories can be added to each Single Send.
See how to add categories
Email testing offers robust, pre-send testing of your emails, including in-app spam testing, inbox rendering previews, and link validation right within your Marketing Campaigns workflow. It allows you to preview how an email is likely to perform across a wide range of inbox providers, devices, and spam filters before sending. For more information, see our dedicated email testing documentation.
Both editors provide undo and redo functionality using the undo and redo buttons at the top of the editor UI or with keyboard shortcuts.
Undo/redo keyboard shortcuts
- Undo:
CommandorControl+Z - Redo:
CommandorControl+Shift+Z

Twilio SendGrid's marketer-friendly code editor features a powerful split-screen editing experience - perfect for building Single Send or Automation emails with your own custom HTML. It offers a number of helpful features, often found in full-featured code editors.
See how your email looks in real-time as you write and edit code. No more tabbing between windows, refreshing, or re-rendering. Marketing Campaigns' split-screen editing experience displays your code on the left and a pixel-perfect preview on the right.
If the code editor finds something that seems odd or inconsistent with best practices, instead of interrupting your workflow, it places a small red "x" in the margin of the line so you can come back and check when it's convenient for you.
Easily pinpoint the HTML element you wish to edit. Click anywhere on the right-side preview of your email, and the code on the left automatically jumps to the corresponding line. Click somewhere on the left, and the preview on the right will jump along with you.
As you edit, parts of your code highlight in various colors according to the type of syntax. This added dimension provides clarity and efficiency as you search for, locate, and edit code elements.
To use the code editor for Single Sends:
- From the left-hand navigation, select Marketing, and then click Single Sends
- Click Create a Single Send. To create a Single Send email using an existing (drafted or sent) email, find the Single Send you'd like to use and click the action menu next to the email.
- Then, select Edit or Duplicate.
- Select Code Editor, and then click Continue.
To use the code editor for Automations:
- From the left-hand navigation, select Marketing, and then click Automations .
- Click Create an Automation.
- Under Custom Automation click Select.
Info
The Welcome Series Automation can only be edited with the Design Editor.
- Give the automation a name, entry criteria, exit criteria, and select an Unsubscribe Group.
- Select the send time and then click the edit button next to Email 1.
- Select Code Editor, and then click Continue.
Warning
You can only edit unsent emails.
You can select a blank template, a custom template that you have already created, or one of Twilio SendGrid's pre-built templates. For more information, see "Working With Marketing Campaigns Email Designs".
If you have already built the HTML that you want to use in another application, copy and paste that code directly into the content area of the Code Editor. You can also write the HTML for your email or template directly in the Code Editor.
The split-screen view of the Code Editor allows you to see a real-time preview of your email. You can toggle between a preview of how your email or template appears on a recipient's desktop and mobile phone by clicking either the desktop or mobile phone icons above the content area. You can also view a plain text version of your email or template by clicking the T icon. When in this preview mode, you can edit the plain text content of your email or template by clicking the Edit Plain Text button.
Warning
Once you create a new Single Send or automation email in the Code Editor, it cannot be edited using the Design Editor unless you add our Drag and Drop Markup.
- Select the images icon above the HTML code. A window opens where you can upload images to your library.
- Select the image you want to add from your image library.
- Select the image details tab and copy the URL in the Image Source URL tab by clicking Copy URL.
- Paste this URL in an image source tag in your email or template's HTML.
<img src="your image URL here" />
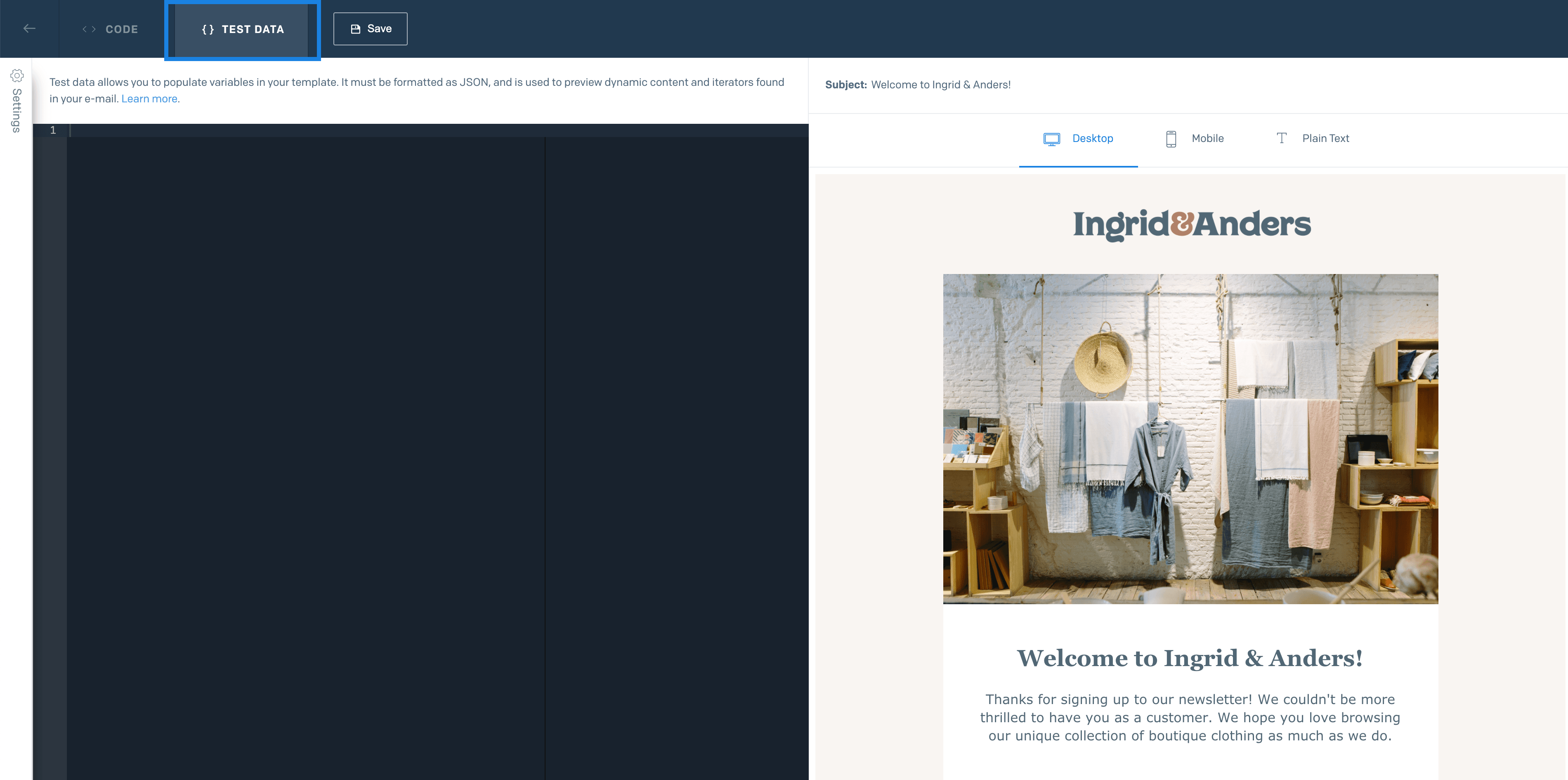
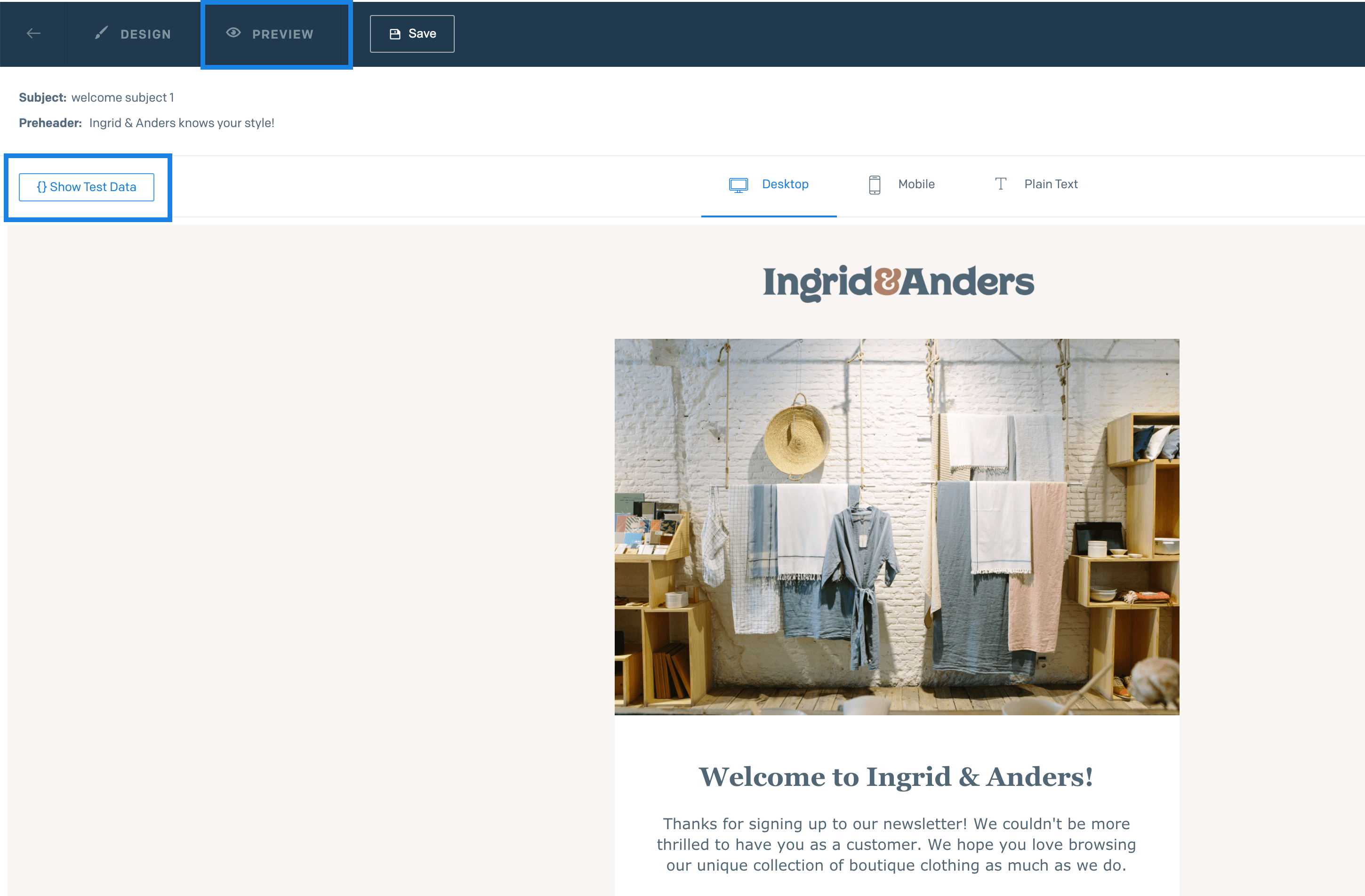
- To access the test data preview from the editor, click preview and then Show Test Data.

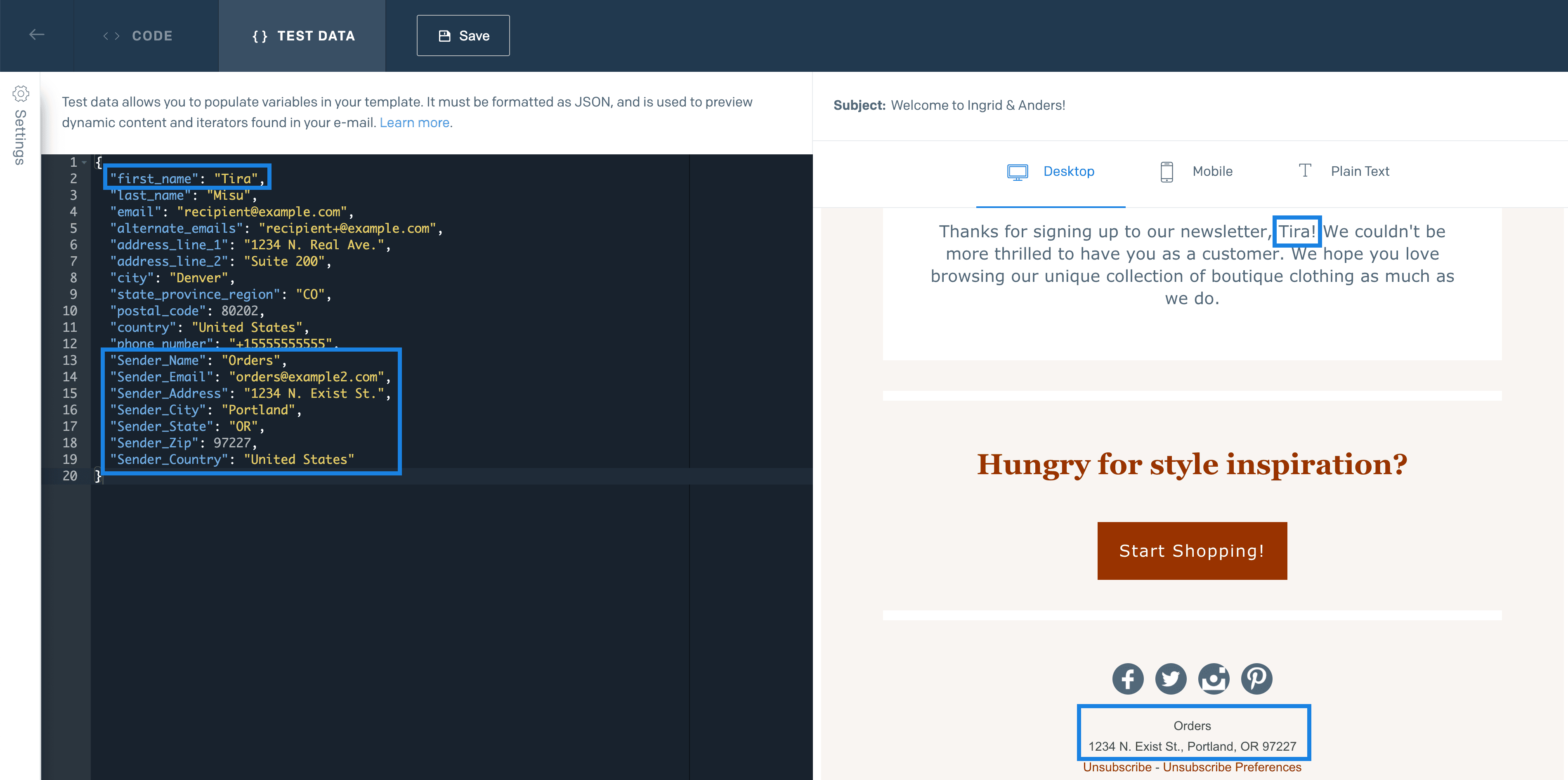
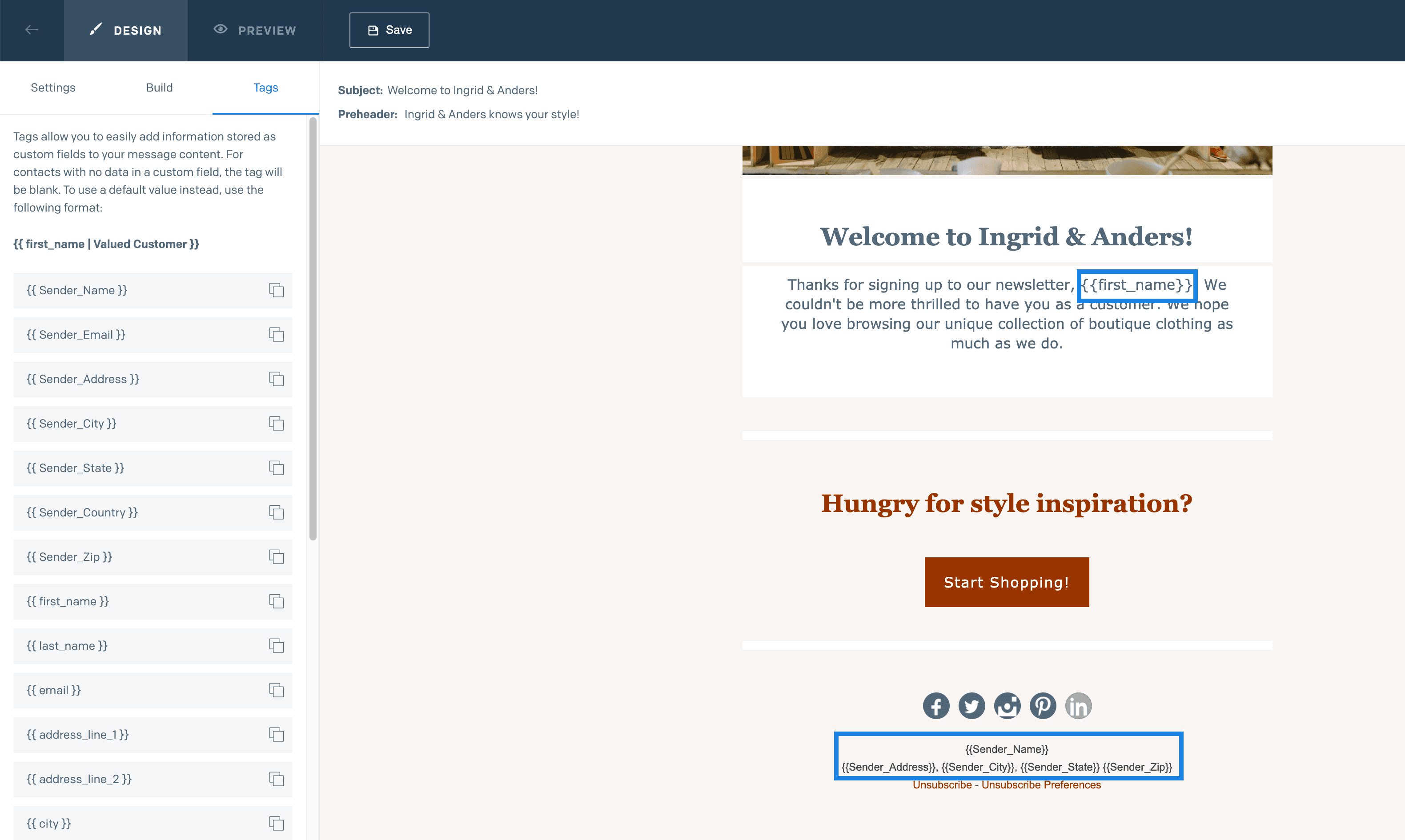
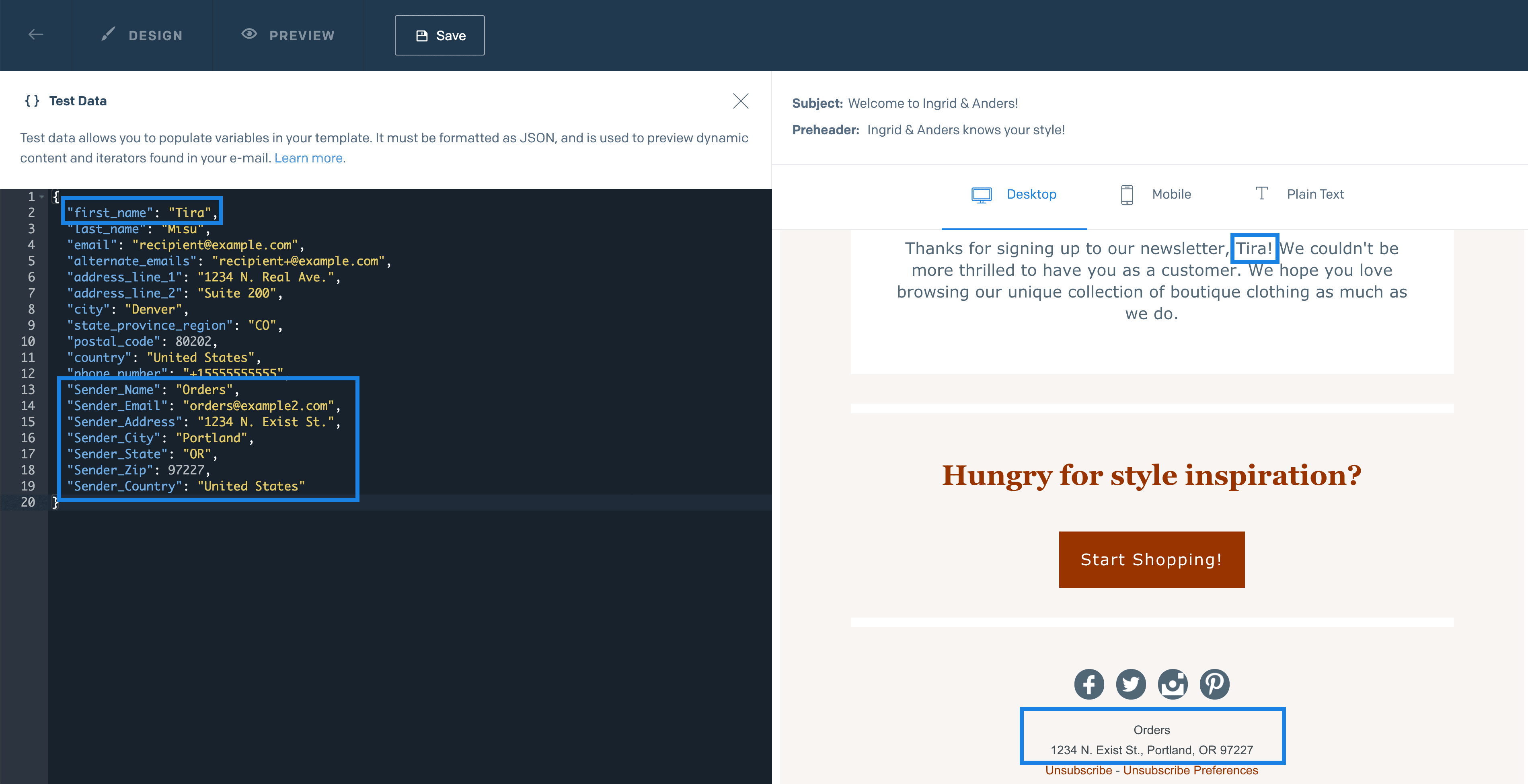
You can place the data for any tags in your design into the Test Data window. Note that the data must be in JavaScript Object Notation (JSON) format which is shown below. JSON is a way of structuring data in a collection of key/value pairs. For example, if you use the first_name substitution tag, first_name is the key and the customer's name is the value. The following sample code can be copied into Test Data to show a number of reserved fields. You can add to the list following the same format to capture any of your custom fields that are used as tags in your design.
1{2"first_name": "Tira",3"last_name": "Misu",4"email": "recipient@example.com",5"alternate_emails": "recipient+@example.com",6"address_line_1": "1234 N. Real Ave.",7"address_line_2": "Suite 200",8"city": "Denver",9"state_province_region": "CO",10"postal_code": 80202,11"country": "United States"12}
- Once you have test data in place, the preview on the right pane will render your test data within your design as it would appear for recipients.

Danger
Category information will be stored as a "Not PII" field and may be used for counting or other operations as SendGrid runs its systems. These fields generally cannot be redacted or removed. You should take care not to place PII in this field. SendGrid does not treat this data as PII, and its value may be visible to SendGrid employees, stored long-term, and may continue to be stored after you've left SendGrid's platform.
To add categories to a Single Send
- Click the Settings panel located on the left-hand side of the window to expand it.
- Navigate to the Settings tab, and click Single Send Settings to expand the menu.
- Locate the Categories field under Single Send Settings.
- Select the Add Categories field. Type in the tag that you'd like to add, and press enter.
SendGrid's flexible design editor allows you to build your templates and emails using intuitive, drag & drop tools. The what you see is what you get (WYSIWYG) editing experience features a library of modules for easily adding content to your email.
To use the design editor for Single Sends:
- From the left-hand navigation, select Marketing, and then click Single Sends
- Click Create a Single Send. To create a Single Send email using an existing (drafted or sent) email, find the Single Send you'd like to use and click the action menu next to the email.
- Then, select Edit or Duplicate.
- Select Design Editor, and then click Continue.
To use the design editor for Automations:
- From the left-hand navigation, select Marketing, and then click Automations .
- Click Create an Automation.
- Determine whether you'd like to send a pre-made "Welcome" series or a custom Automation and then click Select.
- Give the automation a name, entry criteria, exit criteria, and select an unsubscribe group.
- Select the send time and then click the edit button next to Email 1.
- Select Design Editor, and then click Continue. The Design Editor opens.
- Select the template that you want to use for your email. You can select a Blank Template, a custom template that you have already created, or one of Twilio SendGrid's pre-built templates. For more information, see "Working With Marketing Campaigns Email Designs"
- Select Design Editor and then click Continue. The Design Editor opens.
Drag and drop editing helps you swiftly construct your email, using pre-built content modules. You can edit individual modules in the left sidebar and reorder modules in your email body by clicking and dragging your mouse.
To add a drag & drop module:
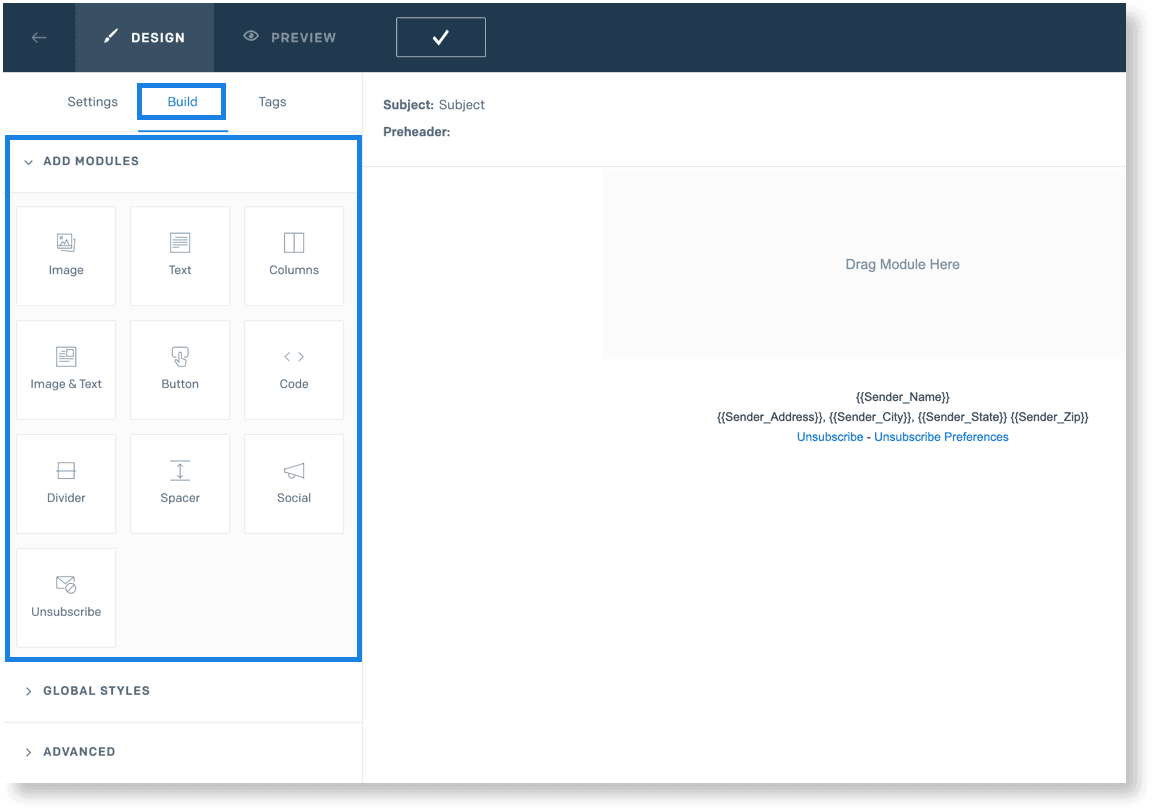
- Navigate to the Build tab and then click Add Modules.

- Find the module tile you want to add to your email. Then, drag and drop it into your content area.
- Edit the module settings and add your custom content to build your email.
| Module | Description | Unique Style Options |
|---|---|---|
| Button | A clickable button that links to a URL. | button color, border color, font color, width, height, padding, border radius, font size, button text, button URL, alignment,container background, container padding |
| Columns | The Columns module comprises multiple column layouts. When you drag a column module into your design, you will be presented with layout options. Each layout provides a number of columns distributed among common width ratios. Available layouts include evenly distributed 1, 2, 3, and 4 columns, 1:2 and 2:1 columns, 1:3 and 3:1 columns. Within a column there are multiple drop zones for other non-column modules such as images, buttons, and text. | container background, container padding, cell padding, columns |
| Code | This is an "anything goes" module where you can enter your own custom HTML. | Module styles are not available for code modules. |
| Text | Can contain text, tables, and images. | Background color, padding, line height |
| Image | Can contain a single image. Data attributes can be inserted directly in the <img> tag. | Image background, image margin, link URL, alt text, alignment, responsive, height, width |
| Image and Text | This is a columns module with 2 columns - each can contain either an image or some text. | Image, image position, image background, image margin, text background, text margin |
| Spacer | Allows you to insert spacing between other modules.To add spacing using this module, simply adjust the padding in the <td> tag. For example, the spacer module adds a spacing of 50 pixels. | Background color, spacing (padding-bottom) |
| Divider | A visual divider, or horizontal rule, that can be placed between modules. | Background color, line color, height, padding |
| Social | Icons that allow for social media integration within your emails.The module offers 5 different social media icon options (Facebook, Twitter, Instagram, Google+, and Pinterest) all of which can be toggled on or off as well as fully customized to match individual branding and design standards. | URL, size, border radius, and icon ( Facebook, Twitter, Instagram, Google+, and Pinterest). |
| Unsubscribe | This module is pre-populated with your sender information and a hyperlink to the {{{unsubscribe}}} tag which are required in order to be compliant with anti-spam laws. If you are using transactional templates, you need to include sender information the JSON array. For more information, see How to Send Email with Dynamic Transactional Templates. | Background color, padding, line height, font, font size, link color, alignment, Address Line, Unsubscribe Settings. |
In addition to editing the styles for individual modules within your email/template, you may also make changes to the global styling of your entire email/template. This includes attributes such as the background color, text color, or font family.
The email body is the entire area that your email or template fills inside your recipient's browser or email inbox.
Under the Global Styles dropdown menu in the left hand sidebar, click Email Body or Content Container to view and edit the following styles:
| Global Style | Style Options |
|---|---|
| Email Body | Background Color - This is the color for the background of your entire email/template. Text Color - This is the color of all text in your email/template. Link Color - This is the color of all links in your email/template. Font Family - This is the font family to be used for all text in your email/template. Font Size - This is the default font size to be used for all text in your email/template. |
| Content Container | Width - This is the width of the container for your entire email/template. Your modules are all contained within these dimensions. Background Color - This is the color of the area containing your modules. Padding - This is the amount of space that you want between your modules and the boundaries of the content container. |
To edit Module HTML:
- Select the module in the design editor and click the < > icon. A window opens where you can edit the module HTML.
- When you are finished editing the HTML, click Update.
Info
If you make any structural code changes, you need to convert the module to a code module.
The code module is a unique drag and drop module that allows you to insert any custom HTML in your email as a single module which can be relocated and edited.
Warning
The Design Editor does not modify or validate any HTML inserted via a code module. Please be careful when using custom HTML. Always preview your email before sending it.
To upload an image:
- Navigate to the Build tab and then click Add Modules.
- Select the Images module and drag and drop it into your content area. This opens a window where you can upload images to your image library.
- Drag and drop the image you want to use from your files or select Choose images to upload.
To insert an image:
- Navigate to the Build tab and then click Add Modules.
- Drag and drop the Images module into your content area. A window opens where you can select images from the image library.
- Select the image you want to add to your email. The Image Details tab opens.
- Insert your image in the email by clicking Save Image.
- To access the test data preview, open a design in the Design Editor and select the Preview tab.
- With the Preview tab active, you will see a Show Test Data button on the left. Click this button to open the test data window.

- You will now have a side-by-side view of a code window and your design.
You can place the data for a contact into the code window. Note that the data must be in JavaScript Object Notation (JSON) format. JSON is a way of structuring data in a collection of key/value pairs. For example, if you use the first_name substitution tag, first_name is the key and the customer's name is the value. These keys can also be thought of as variables. Like a variable in algebra, these variables represent a value you don't yet know. The following sample customer is provided in JSON format for you to experiment with.
1{2"first_name": "Tira",3"last_name": "Misu",4"email": "recipient@example.com",5"alternate_emails": "recipient+@example.com",6"address_line_1": "1234 N. Real Ave.",7"address_line_2": "Suite 200",8"city": "Denver",9"state_province_region": "CO",10"postal_code": 80202,11"country": "United States",12"phone_number": "+15555555555",13"Sender_Name": "Orders",14"Sender_Email": "orders@example2.com",15"Sender_Address": "1234 N. Exist St.",16"Sender_City": "Portland",17"Sender_State": "OR",18"Sender_Zip": 97227,19"Sender_Country": "United States"20}
- Once you have test data in place, you should see any substitution tags for which data is present rendered properly.


To preview your email or template, click the Preview button in the upper-left corner.
You can toggle between a mobile and desktop preview mode by clicking either the desktop or mobile phone icons above the content area.
To view a plain-text version of your email or template, click the T icon. When in this preview mode, you can edit the plain text content of your email or template by clicking the Edit Plain Text button.
When previewing an email, you also see a preview of the From name, the Subject, and the preheader text that you have selected.
The HTML <head> element is where you can define any metadata you would like to include with your email or template. For example, you can use the <head> element to define any custom fonts or CSS styles you would like to use.
To edit the HTML head of your email or template:
- Navigate to the Build tab in the left-hand toolbar and scroll to the Advanced menu.
- Expand the option titled Edit HTML Head.
- Click Edit to begin editing your HTML head. A window appears where you can insert your custom HTML.
- Once you've finished making your changes, click the Update button.
Most commonly, users add custom fonts by using the tag to reference a web font hosted somewhere on the internet. For example, Google Fonts.
Warning
Make sure that you define a web-safe font to use as a fallback if one of your recipient's clients does not support your custom font.
While some inbox providers do not support web fonts, the following popular clients do provide web font support*:
- Apple Mail
- Outlook.com app
- Outlook 2000
- Default Android Mail app (not the Android Gmail app)
- iOS Mail
* This list may change and we cannot guarantee 100% support from any of these clients.
To add a custom font using the HTML head:
- Open the HTML Head by navigating to the Build tab in the design editor.
- Scroll down to the Advanced drop-down menu and select Edit HTML Head.
- Click Edit to begin making your changes.
- Insert a
<link>tag containing an href attribute pointing to your web font.
<link href="https://fonts.google.com/specimen/Oswald" rel="stylesheet" />
Next, add a <style> to specify that you want to use this new font family:
1<style>2body {3font-family: 'Oswald', sans-serif;4}5</style>
If you are writing your own custom HTML that you plan on importing into the design editor, refer to the drag and drop code examples to ensure that any modules you create are compatible with our drag and drop functionality. If you do not specify a data type that matches one of our drag and drop modules, your code is imported as a text module.
To import custom HTML:
- Navigate to the Build tab in the left-hand navigation.
- Scroll down and select the Advanced drop-down menu.
- Expand the option titled Import Drag & Drop HTML.
- Click Import. A window opens where you can paste in your own HTML.

- Paste or enter the HTML you want to use and then click Import.
Warning
Any HTML that you import replaces all existing content in your email or template. If you want to import only a section of HTML, use a code module.
Twilio SendGrid parses your custom HTML, looking for any drag & drop compatible modules.
- First, we look for any HTML elements that contain the attribute
role="modules-container". - Next, we look for all HTML elements with the attribute
role="module"that are descendants of the "modules-container" element.
The role="modules-container" attribute is required so that we know where your drag and drop modules are located. All of the Twilio SendGrid pre-built templates include the role="modules-container" by default. You are only required to include this attribute when creating an email or template from scratch that you want to be compatible with the design editor.
Warning
Any HTML outside an element with the "modules-container" attribute is discarded. Only supported styling options and attributes are included.
If you don't include the "modules-container" attribute in any of your custom HTML, then all of your HTML is imported as a single text module.
Following are examples of how you should structure and organize your custom HTML, where [module content] represents the content of your modules.
1<table class="wrapper" role="module" data-type="image">2<tr>3<td [styles go here] align=['left' or 'right']>4[MODULE CONTENT]5</td>6</tr>7</table>8
1<table class="module" role="module" data-type="divider">2<tr>3<td [styles go here] bgcolor=[some color]>4<table height=[some height]>5<tr>6<td bgcolor=[some color]></td>7</tr>8</table>9</td>10</tr>11</table>12
To export template HTML from the design editor:
- Navigate to the Build tab in the left-hand navigation.
- Scroll down and select the Advanced drop-down menu.
- Expand the option titled Import/Export. This starts the raw HTML download of the template, excluding images.
SendGrid hosts the images included in the pre-built templates and any images you have uploaded to the image library, so when you export a template's HTML from the design editor, the embedded URLs in each <img> tag remains valid.
To open exported HTML in the code editor using Single Sends:
- From the left-hand navigation, select Marketing and then click Single Sends.
- Click New Campaign and then select Blank Template.
- Select Code Editor.
- Paste the raw SendGrid template HTML into the code editor.
To open exported HTML in the code editor using Automations:
- From the left-hand navigation, select Marketing and then click Automations.
- Click Create an Automation and then navigate to Custom Automation and click Select.
- Navigate to the first email in the Automation series and click Edit Email Content.
- Locate the blank template and click Select.
- Select Code Editor.
- Paste the raw SendGrid template HTML into the code editor.
Danger
Category information will be stored as a "Not PII" field and may be used for counting or other operations as SendGrid runs its systems. These fields generally cannot be redacted or removed. You should take care not to place PII in this field. SendGrid does not treat this data as PII, and its value may be visible to SendGrid employees, stored long-term, and may continue to be stored after you've left SendGrid's platform.
To add a category:
- Navigate to the Settings tab and click Single Send Settings to expand the menu.
- Find the Categories field.
- Enter the name of a new category or select a previously used category from the drop-down menu.