JavaScript Room Monitor
Twilio's JavaScript Room Monitor is a browser-based tool that displays real-time information and metrics about a Twilio Video Room. It gathers and processes information from the Room object, including information about Participants' bandwidth, jitter, and packet loss, and displays the information in a modal window in the video application.
Below is as an example of interacting with the Video Room Monitor in a running application:

The JavaScript Room Monitor can be added to any Twilio Video JavaScript application to help during all stages of development and for debugging in-progress calls. The Video Room Monitor is an open-source project, so you may also fork and customize the application to fit your specific use case.
| Chrome | Edge (Chromium) | Firefox | Safari | |
|---|---|---|---|---|
| Android | ✓ | - | ✓ | - |
| iOS | ✓ | - | - | ✓ |
| Linux | ✓ | - | ✓ | - |
| macOS | ✓ | ✓ | ✓ | ✓ |
| Windows | ✓ | ✓ | ✓ | - |
You can install the Video Room Monitor directly from npm.
npm install @twilio/video-room-monitor --save
After installing, you can import @twilio/video-room-monitor and open the Monitor like so:
1import Video from 'twilio-video';2import { VideoRoomMonitor } from '@twilio/video-room-monitor';34Video.connect('token').then((room) => {5VideoRoomMonitor.registerVideoRoom(room);6VideoRoomMonitor.openMonitor();7});
You can also copy twilio-video-room-monitor.min.js from the dist/browser folder after npm installing it and include it directly in your web app using a <script> tag.
<script src="https://my-server-path/twilio-video-room-monitor.min.js"></script>
Using this method, you can register a room and open the Monitor like so:
1window.Twilio.VideoRoomMonitor.registerVideoRoom(room);2window.Twilio.VideoRoomMonitor.openMonitor();
To quickly use the Video Room Monitor in any Twilio Video JavaScript application, you can run the following snippet in the browser console to load and open the Monitor. Note that the Room object must be exposed as a global variable (the sample below assumes the global variable is called twilioRoom) so that it can be registered with the Monitor.
1(() => {2const script = document.createElement('script');3script.src = 'https://cdn.jsdelivr.net/npm/@twilio/video-room-monitor/dist/browser/twilio-video-room-monitor.min.js';4script.onload = () => {5// Register your Twilio Video Room here6window.Twilio.VideoRoomMonitor.registerVideoRoom(twilioRoom);7window.Twilio.VideoRoomMonitor.openMonitor();8};9document.body.appendChild(script);10})();
The script above opens the Monitor. You can then interact with the Monitor in your browser's console like so:
VideoRoomMonitor.toggleMonitor(); // toggle the monitor open or closed
We do not recommend this method for production use, because we do not control the availability of the jsDelivr CDN.
Below are the methods that are available on the Video Room Monitor. You can use these in your application's code, or call them in the browser's console to interact with the Monitor while your application is running.
This is a required step to be able to use the Video Room Monitor. This registers a Twilio Video Room with the Monitor.
To register a Room, you can run the following line of code, passing in the Room object that's returned when you connect to a Video Room with the Twilio Video JavaScript SDK.
VideoRoomMonitor.registerVideoRoom(newRoom);
To open the Room Monitor after you have registered it, you can use the openMonitor method.
VideoRoomMonitor.openMonitor();
Opening the Video Room Monitor emits an opened event. You can listen for this opened event with the following code:
VideoRoomMonitor.on('opened', () => console.log('the monitor has been opened'));
You can close the Monitor with the closeMonitor method:
VideoRoomMonitor.closeMonitor();
Closing the Monitor emits a closed event. You can listen for the closed event with the following code:
VideoRoomMonitor.on('closed', () => console.log('the monitor has been closed'));
You can use the toggleMonitor method to toggle the Monitor open or closed. If the Monitor is closed when you call this method, the Monitor will open and emit the opened event. If the Monitor is open when you call toggleMonitor, it will close the Monitor and emit the closed event.
VideoRoomMonitor.toggleMonitor();
The Monitor has an isOpen property, which is a Boolean indicating whether or not the Monitor is open.
VideoRoomMonitor.isOpen;
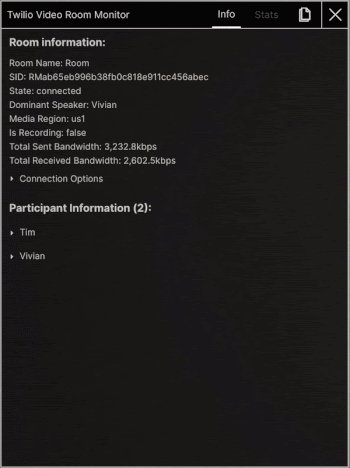
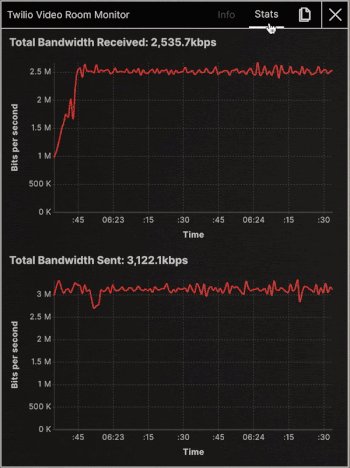
The Room Monitor has two tabs: Info and Stats. Under the Info tab, you will find information about the Room and all of its Participants and their tracks. The Stats tab contains graphs of the bitrate sent and received over the course of the video call for the local Participant.
In the Info tab, you will find metrics for both the local and remote Participants. For each Participant and each track, you can view properties and metrics that are helpful for making optimizations or assessing media quality, such as packet loss percentage and jitter. The Info tab also includes relevant metadata about the Room and its Participants, such as the media region selected or the ConnectOptions of the local Participant.
Displays information about the Room object.
| Name | Description |
|---|---|
| Room Name | The Room's unique name |
| SID | The Room's SID |
| State | The state of this client's connection to the Room. Can be connected, reconnecting, or disconnected. |
| Dominant Speaker | Which Participant is currently the dominant speaker. If dominant speaker detection is not enabled, this will be null. |
| Media Region | Which media server region the room is connected to. |
| Is Recording | Whether the room is being recorded |
| Total Sent Bandwidth | This client's aggregate outgoing bandwidth, in kbps |
| Total Received Bandwidth | This client's aggregate incoming bandwidth, in kbps |
The Room information will also display the Room's ConnectOptions that were configured when connecting to the Room.
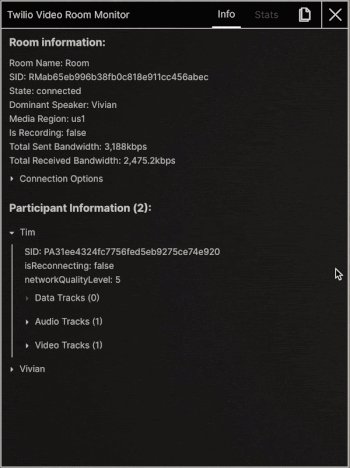
Displays information about remote and local Participants, as well as the Participants' tracks.
| Name | Description |
|---|---|
| SID | The Participant's SID |
| isReconnecting | Whether this Participant is reconnecting to the Room after a signaling connection disruption |
| networkQualityLevel | The Participant's current NetworkQualityLevel, if the Network Quality API is enabled. The NetworkQualityLevel is a value from 0-5, inclusive, representing the quality of a network connection. 5 indicates excellent network quality, and 0 represents a broken or reconnecting network connection. |
Displays information about a Participant's published data tracks.
| Name | Description |
|---|---|
| Kind | data, indicating that this is a data track |
| id | The data track's id |
| maxPacketLifeTime | If non-null, this represents a time limit (in milliseconds) during which data will be transmitted or retransmitted if not acknowledged on the underlying RTCDataChannel |
| maxRetransmits | If non-null, this represents the number of times the data will be retransmitted if not successfully received on the underlying RTCDataChannel |
| Ordered | true if data on the RemoteDataTrack can be received out-of-order |
| Reliable | This is true if both maxPacketLifeTime and maxRetransmits are set to null. If this is true, there is no bound on packet lifetime or the number of retransmits that will be attempted, ensuring "reliable" transmission. |
| isEnabled | Will always be true for published data tracks |
| isSwitchedOff | Whether the RemoteDataTrack is switched off. See Network Bandwidth Profile for more information about switching tracks on and off. |
| Priority | The subscribe priority of the RemoteDataTrack |
Displays information about a Participant's published audio tracks.
| Name | Description |
|---|---|
| Name | The track's name |
| SID | The track's SID |
| isSubscribed | Whether the local Participant is subscribed to this track |
| isEnabled | Whether or not the audio track is enabled. If the audio track is not enabled, it is "muted". |
| Bandwidth | Kilobits sent per second if this is a local track, or kilobits received per second if this is a remote track |
| Codec | The codec used for encoding and decoding this audio track |
| Jitter | Audio jitter (the fluctuation of latency over time) in milliseconds. |
| Packets Lost | The number of packets lost over the life of the call |
| Packet Loss Percentage | The percentage of packets lost to total packets sent |
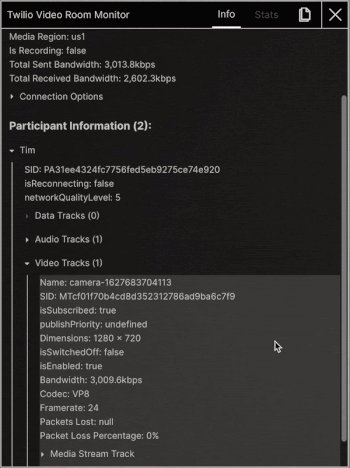
Displays information about a Participant's published video tracks.
| Name | Description |
|---|---|
| Name | The track's name |
| SID | The track's SID |
| isSubscribed | Whether the local Participant is subscribed to this track |
| Dimensions | The video's width and height |
| isSwitchedOff | Whether the video track is switched off. See Network Bandwidth Profile for more information about switching tracks on and off. |
| isEnabled | Whether or not the video track is enabled. If the video track is not enabled, it is "paused". |
| Bandwidth | Kilobits sent per second if this is a local track, or kilobits received per second if this is a remote track |
| Codec | The codec used for encoding and decoding this video track |
| Framerate | The video track's frame rate |
| Packets Lost | The number of packets lost over the life of the call |
| Packet Loss Percentage | The percentage of packets lost to total packets sent |
Displays information about the Media Stream Tracks attached to either a video or audio track.
| Name | Description |
|---|---|
| muted | Whether this track is muted |
| readyState | The track's readyState. Can be live or ended. |
| id | The track's id |
| label | The track's label identifying the track's source, such as internal microphone |
| kind | The type of track. Can be audio or video. |
The Stats tab displays a graph of the sent and received bitrate summed across all tracks (audio, video, and data) during the video chat, reported in kbps. The x-axis displays the local time.