Supervisor Barge-In and Coach (Flex UI 1.x.x)
Pre-built Supervisor Barge and Coach plugin is available in Flex UI 2.x.x
This guide is only for Flex UI 1.x.x, which reached End of Life on June 30, 2024. To build on a current version, we recommend you upgrade to Flex UI 2.x.x and install the ready-to-use Supervisor Barge and Coach plugin instead. You must be logged in to Twilio Console to access the Flex Plugin Library.
Warning
This solution features sample code that is provided "as is" and is not production grade. The featured code does not account for edge case handling, scalability, and reliability. It is not covered under Twilio's Service Level Agreement (SLA) and support plans.
The Flex Supervisor Barge-In and Coach solution allows contact center supervisors to barge in and coach agents while they are on a live call. When the supervisor barges in, they will now join the call between the agent and the customer. When the supervisor coaches the agent, they can listen to the call between the customer and the agent, and can provide feedback to the agent without the customer hearing it. The supervisor can also listen to the call in incognito mode.
This solution enhances the supervisor's UI with three buttons for barging in and coaching, and a coaching mode. Within Teams View, you can click on the agent you wish to coach and the buttons will be available once you begin to observe the live call.
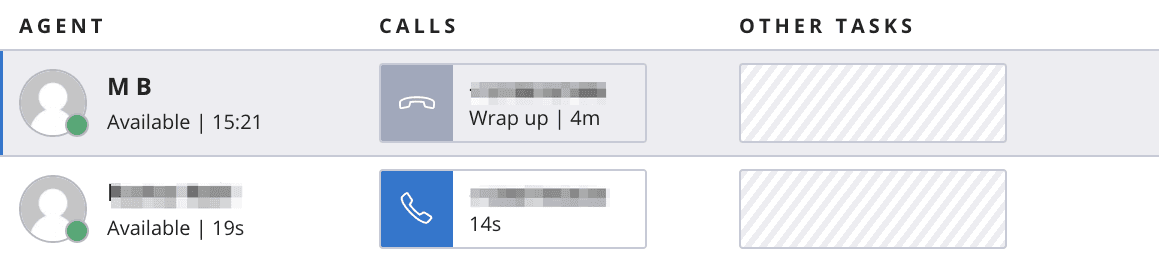
First, select the call you wish to observe.

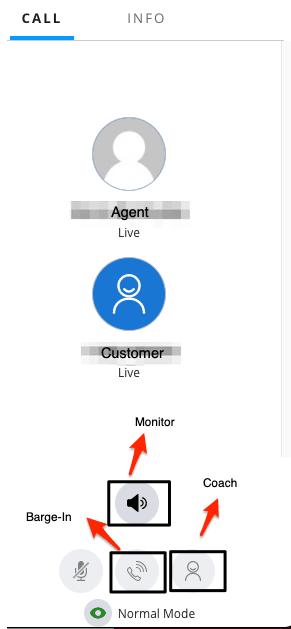
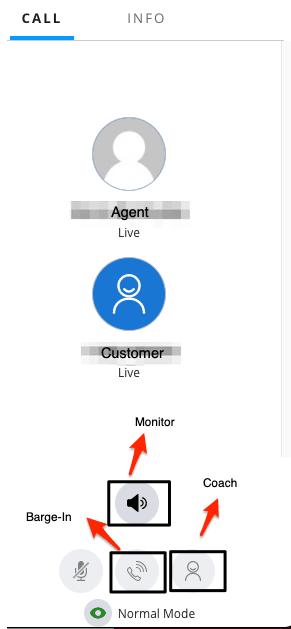
This brings up the Call Canvas where you can click on the Monitor button to enable the Barge-In and Coach buttons.
The Barge-In button in the middle allows you to join the call between an agent and a customer. You can toggle the button to mute and unmute yourself. The Coach button on the right allows you to only talk to the agent you are observing, leaving the customer out of the coaching segment of the call. Toggling this button enables Coach mode and the left button converts to a Mute/Unmute button for the coaching mode.
When monitoring is enabled, you can click on the eye icon to toggle between Normal and Private mode. Normal Mode displays the coaching supervisor's name to the agent while Private Mode keeps the coaching information hidden.


To deploy this solution, you will need:
-
An active Twilio account with Flex provisioned. Refer to the Flex Quickstart to create one.
-
npm version 6.0.0 installed (type
npm -vin your terminal to check) -
A Node.js long-term-support (LTS) version installed, 14 recommended (type
node -vin your terminal to check) -
Twilio CLI along with the Flex Plugins CLI and the Serverless Toolkit. Run the following commands to install them:
1# Install the Twilio CLI2npm install twilio-cli@2.0 -g3# Install the Serverless and Flex as Plugins4twilio plugins:install @twilio-labs/plugin-serverless5twilio plugins:install @twilio-labs/plugin-flex
Info
If you're running Linux, click on the Linux tab for the Twilio CLI installation instructions. If you're running Windows, make sure to run the Windows command prompt as an administrator to install the Serverles/Flex plugins for the Twilio CLI. The Windows commands in this guide use PowerShell (for Node.js/npm installation).
30-45 minutes
- Flex v1.125.4-1.26.3
- macOS / Unix
- Windows 10
In order to use the solution, you need to prepare your Flex Task Assignment workspace.
Navigate to your Flex project in the Twilio Console. Copy your ACCOUNT SID and AUTH TOKEN, and create a new Twilio CLI profile using those credentials:
twilio profiles:create
You will be prompted to enter your Twilio Account SID, Auth Token, and a shorthand identifier for your profile. When choosing a shorthand identifier, pick one that is meaningful and that you can remember. Once your profile has been created, activate it by running:
twilio profiles:use PROFILE_ID
Keep in mind that this account will be used for the rest of the deployment. In order to switch accounts, use the following command:
twilio profiles:use DIFFERENT_PROFILE_ID
Retrieve your Flex Task Assignment workspace ID:
twilio api:taskrouter:v1:workspaces:list
Example Workspace SID
1SID Friendly Name Prioritize Queue Order2WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Flex Task Assignment FIFO3
To retrieve your Flex workspace SID from the Twilio Console, navigate to the TaskRouter Dashboard.
Download the plugin source code here and unzip the files in a local directory.
You can view the source code on GitHub: https://github.com/twilio-professional-services/plugin-supervisor-barge-coach
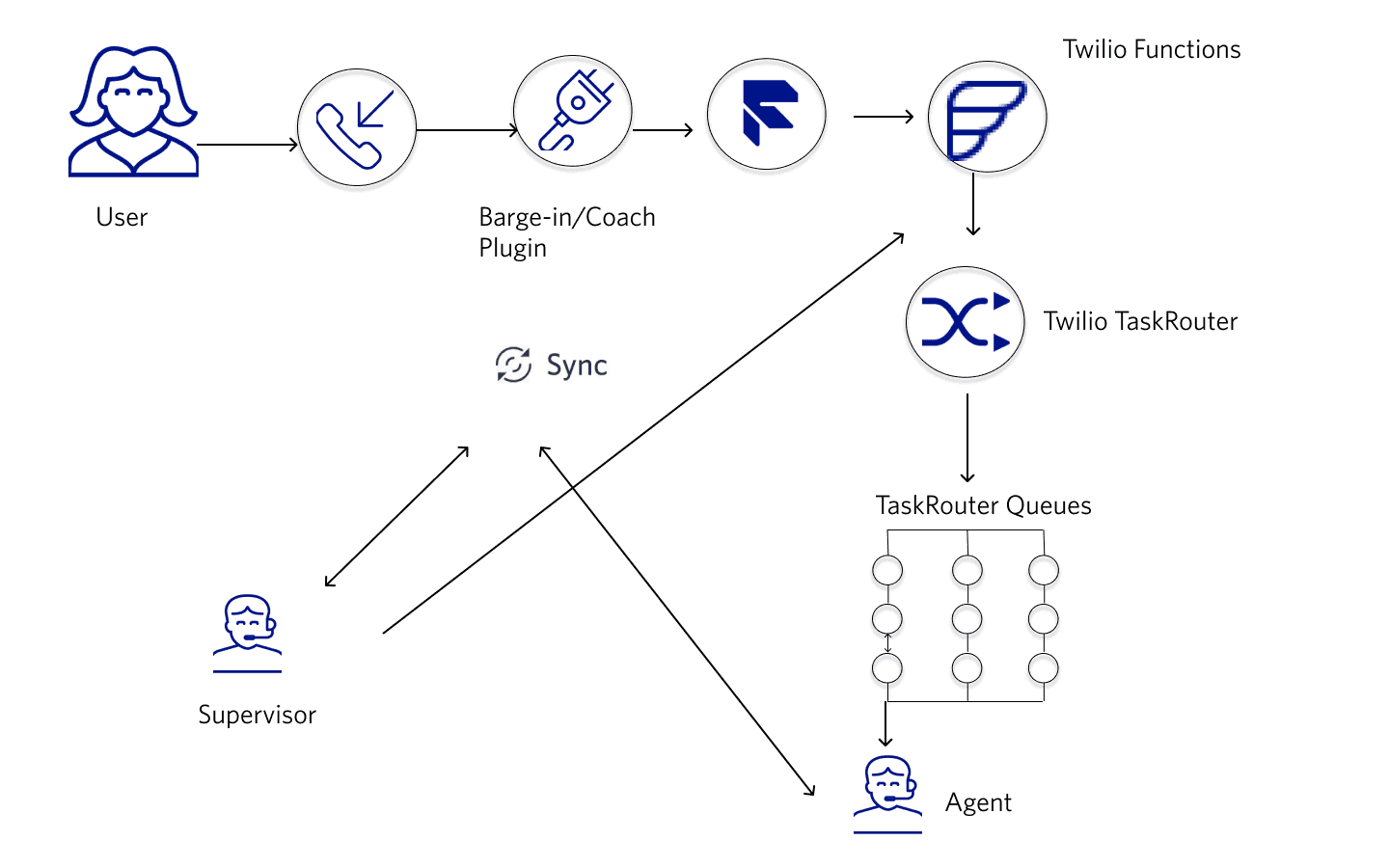
We will deploy the Barge-in and Coach functions to your Flex application. The functions are called from the plugin you will deploy in the next step and integrates with TaskRouter, passing in required attributes to perform the chat transfer.
Step 1: Change into the functions directory and rename .env.example.
plugin-supervisor-barge-coach $ cd functions && mv .env.example .env
Step 2: Open .env and set the environment variables mentioned in the file.
1TWILIO_ACCOUNT_SID = your Account SID from twil.io/console2TWILIO_AUTH_TOKEN = your Auth Token from twil.io/console3TWILIO_WORKSPACE_SID = your Flex Task Assignment workspace ID4
Step 3: Run npm install in the functions folder.
Step 4: Deploy the Twilio functions to your account using the Twilio CLI:
twilio serverless:deploy
Info
When running on Windows, you may see an error with the Twilio Serverless deployment command. To work around the issue, set your TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN as environment variables. Refer to the previous section for examples of how to set an environment variable in Windows.
1⠇ Creating 1 Functions2✔ Serverless project successfully deployed34Deployment Details5Domain: https://barge-coach-XXXX.twil.io6Service:7barge-coach (ZSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX) ...
Step 4: Copy and save the domain returned when you deploy a function. You will need it in the next step.
If you forget to copy the domain, you can also refer to it by navigating to Functions > API.
Debugging Tip: Pass the -l or logging flag to review deployment logs. For example, you can pass -l debug to turn on debugging logs.
Once you have deployed the function, it is time to deploy the plugin to your Flex instance.
Run the following commands in the plugin directory. We will leverage the Twilio CLI to build and deploy the Plugin.
1plugin-supervisor-barge-coach $ npm install2
From the plugin directory, rename the .env.example file to .env and update the variables with the appropriate values:
var REACT_APP_SERVICE_BASE_URL = https://barge-coach-XXXX-dev.twil.io
Paste the domain from Step 4 into the REACT_APP_SERVICE_BASE_URL variable. The function deployed in the previous step is called by the plugin source code.
To update the REACT_APP_TASK_CHANNEL_SID variable, run the following:
twilio api:taskrouter:v1:workspaces:task-channels:list --workspace-sid WSxxxxxxxxxxxxxxxxxx
When you are ready to deploy the plugin, run the following in a command shell:
twilio flex:plugins:deploy --major --changelog "Deploying major version of Barge-in and Coach plugin" --description "Supervisor Barge-in and Coach plugin"
1√ Validating deployment of plugin plugin-supervisor-barge-coach2| Compiling a production build of plugin-supervisor-barge-coachPlugin plugin-supervisor-barge-coach was successfully compiled with some warnings.3√ Compiling a production build of plugin-supervisor-barge-coach4√ Uploading plugin-supervisor-barge-coach5√ Registering plugin plugin-supervisor-barge-coach with Plugins API6√ Registering version v1.0.0 with Plugins API78🚀 Plugin (private) plugin-supervisor-barge-coach@1.0.0 was successfully deployed using Plugins API910Next Steps:11Run $ twilio flex:plugins:release --plugin plugin-supervisor-barge-coach@1.0.0 --name "Autogenerated Release 1624517195294" --description "The description of this Flex Plugin Configuration." to enable this plugin on your Flex application1213
The previous step only deploys your plugin. You still need to enable the Plugin on your Flex application. To enable, run the following:
twilio flex:plugins:release --plugin plugin-supervisor-barge-coach@1.0.0 --name "Autogenerated Release 1624570680076" --description "Enabling Barge-in and Coach for supervisors."
After running the suggested next step, navigate to the Plugins Dashboard to review your recently deployed plugin and confirm that it's enabled for your contact center.
You are all set to test the Barge-in and Coach functionalities on your Flex application!
Warning
Keep in mind that your Agents need to refresh their browsers in order to get the latest changes.
Testing will require two users on your Flex account with admin privileges. Logging in as an administrator enables you to access both the supervisor and the agent views. If you are testing it by yourself, log in to your Flex application with the two user credentials. Ensure that you are using two separate browser windows, one in incognito mode. In one window, you should be logged in as an agent accepting a call, while in the other as a supervisor observing/coaching the agent.
Step 1: Change your agent status to Available in the upper right corner of the Flex UI. This enables you to receive incoming calls.
Step 2: Call the number associated with your Flex instance (you can find the Twilio-provisioned number for your Flex instance on the Admin panel under "Test Drive").
Step 3: Switch to the supervisor session and navigate to the Teams View Tab. Click the phone icon to observe an ongoing agent call.
Step 4: From the supervisor session, click the Monitor button. This enables the Barge-In and Coach buttons.

Clicking Barge-In unmutes the supervisor and allows all parties (agent and customer) to hear the supervisor. Toggle this on/off to test.
Clicking Coach unmutes you only to the agent/worker you are observing. No other participant on the call will hear you.
Clicking on the Normal Mode button toggles you between normal and incognito mode.