Preview Dialer for Outbound Campaigns (Flex UI 1.x.x)
Info
This guide is only for Flex UI 1.x.x, which reached End of Life on June 30, 2024. To build on a current version, we recommend you upgrade to Flex UI 2.x.x.
Warning
This solution features sample code that is provided "as is" and is not production grade. The featured code does not account for edge case handling, scalability, and reliability. It is not covered under Twilio's Service Level Agreement (SLA) and support plans.
The Flex Preview Dialer for Outbound Campaigns solution helps call center administrators automate and manage outbound campaigns using the Twilio platform. An administrator can use a JSON file to define an array of outbound campaigns and each campaign's schedule.
The solution provides the following functionalities:
- Import a CSV of contacts (name and phone number) and associate them with an outbound campaign
- Schedule outbound campaigns to happen immediately or at the day and time intervals that you specify
- Define a set of campaigns in a JSON file that gets rendered as a dropdown list

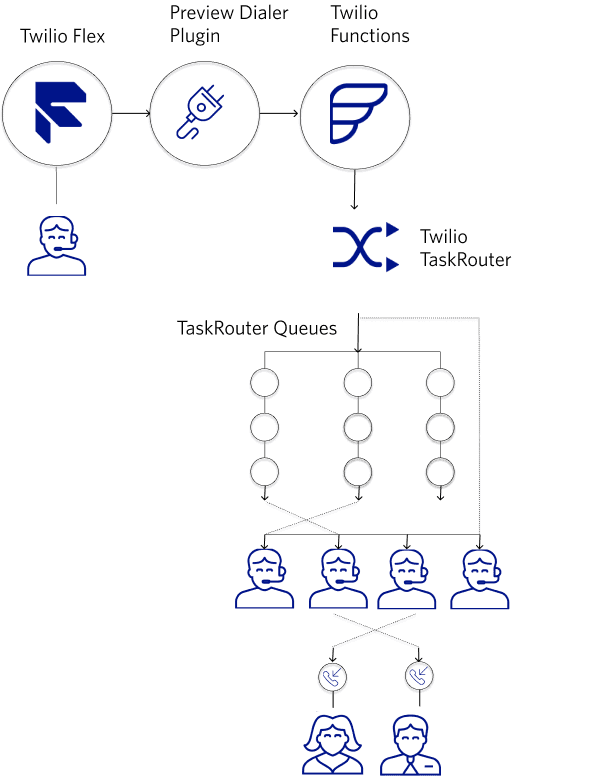
This solution leverages the Flex Preview Dialer plugin which uses Twilio Functions and the Actions Framework StartOutboundCall action to create tasks in Twilio TaskRouter. TaskRouter in turn routes the preview dialing tasks to the available agents on the queue(s) you've selected for your outbound campaign. When an agent accepts a preview task, Flex initiates an outbound call (represented as a voice task) to the number on that contact and automatically connects it to that same agent.
To deploy this solution, you will need:
-
An active Twilio account with Flex provisioned. Refer to the Flex Basics Quickstart to create one.
-
npm version 6.0.0 installed (type
npm -vin your terminal to check) -
A Node.js long-term-support (LTS) version installed, 14 recommended (type
node -vin your terminal to check) -
Outbound campaigns and contacts list you want to leverage for this solution (the solution includes CSV upload and scheduling components for demonstration purposes)
-
Twilio CLI along with the Flex CLI Plugin and the Serverless Plugin. Run the following commands to install them:
1# Install the Twilio CLI2npm install twilio-cli@2.0 -g3# Install the Serverless and Flex as Plugins4twilio plugins:install @twilio-labs/plugin-serverless@latest5twilio plugins:install @twilio-labs/plugin-flex
Info
If you're running Linux, click on the Linux tab for the Twilio CLI installation instructions. If you're running Windows, make sure to run the Windows command prompt as an administrator to install the Serverles/Flex plugins for the Twilio CLI. The Windows commands in this guide use PowerShell (for Node.js/npm installation).
30 minutes
- Flex v1.18.1-1.24.3
- macOS / Unix
- Windows 10
In order to use the solution, you need to prepare your Flex Task Assignment workspace.
Navigate to your Flex project in the Twilio Console. Copy your ACCOUNT SID and AUTH TOKEN, and create a new Twilio CLI profile using those credentials:
twilio profiles:create
You will be prompted to enter your Twilio Account SID, Auth Token, and a shorthand identifier for your profile. When choosing a shorthand identifier, pick one that is meaningful and that you can remember. Once your profile has been created, activate it by running:
twilio profiles:use PROFILE_ID
Keep in mind that this account will be used for the rest of the deployment. In order to switch accounts, use the following command:
twilio profiles:use DIFFERENT_PROFILE_ID
Retrieve your Flex Task Assignment workspace SID:
twilio api:taskrouter:v1:workspaces:list
Example Workspace SID
1SID Friendly Name Prioritize Queue Order2WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Flex Task Assignment FIFO3
Create a task channel for the preview dialing tasks using your Flex workspace SID that you copied in the previous step. This task channel will be used for routing preview dialing tasks to available agents.
twilio api:taskrouter:v1:workspaces:task-channels:create --friendly-name "preview-dialer" --unique-name "previewdialer" --workspace-sid WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Example API Response
1SID Friendly Name Date Created2TCXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX preview-dialer Jun 22 2020 22:06:27 GMT-07003
Create a workflow filter to accommodate the preview tasks and scheduling for your outbound campaign. In this guide, we will modify the "Assign To Anyone" workflow. Run the following to retrieve your workflow SID:
twilio api:taskrouter:v1:workspaces:workflows:list --friendly-name="Assign to Anyone" --workspace-sid WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Next, run the following to retrieve your queue SID:
twilio api:taskrouter:v1:workspaces:task-queues:list --workspace-sid WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Before running the next command, make the following changes:
- Update the "queue" fields in the JSON configuration with your target and default queue SIDs
- Update "--sid" in the API request to the workflow SID that you retrieved previously
- Update "--workspace-sid" with the SID of your Flex Task Assignment workspace.
1CONFIGURATION=$(cat << EOF2{3"task_routing": {4"filters": [5{6"filter_friendly_name": "Preview Dialer",7"expression": "type = \"preview-dialer\"",8"targets": [9{10"queue": "WQYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYY",11"expression": "(taskrouter.dayOfWeek IN task.schedule.week) AND (taskrouter.currentTime > task.schedule.startHour) AND\n(taskrouter.currentTime < task.schedule.endHour)"12}13]14}15],16"default_filter": {17"queue": "WQXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"18}19}20}21EOF22)2324twilio api:taskrouter:v1:workspaces:workflows:update --sid="" --workspace-sid="WSXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" --configuration "$CONFIGURATION"25
Example API Response
1SID Friendly Name Document Content Type2WWXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Assign to Anyone null3
To learn about configuring more complex workflows, see Create a Workflow Resource and Configuring Workflows: Complex Routing Example.
Download the plugin source code and unzip the files in a local directory. Open a terminal or command shell session.
We will deploy the Preview Dialer function to your Flex instance. The function is called from the plugin you will deploy in the next step and integrates with TaskRouter, passing in required attributes to generate the preview dialing task, and the subsequent voice task which is routed to the agent who accepted the preview task.
Step 1: Change into the serverless directory and rename .env.example.
flex-preview-dialer $ cd serverless && mv .env.example .env
Step 2: Open .env and set the environment variables mentioned in the file.
ACCOUNT_SID = your Account SID from twil.io/console AUTH_TOKEN = your Auth Token from twil.io/console PREVIEW_DIALER_WORKFLOW_SID = your Flex preview dialer workflow ID TWILIO_WORKSPACE_SID = your Flex Task Assignment workspace ID PREVIEW_DIALER_TASK_CHANNEL_SID = your Flex task channel ID
Step 3: Run the following to install the Function dependencies:
serverless $ npm install
Step 4: Deploy the Twilio function to your account using the Twilio CLI:
1twilio serverless:deploy2
Info
When running on Windows, you may see an error with the Twilio Serverless deployment command. To work around the issue, set your TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN as environment variables. Refer to the previous section for examples of how to set an environment variable in Windows.
1Deploying functions & assets to the Twilio Runtime2✔ Serverless project successfully deployed34Deployment Details5Domain: flex-preview-dialer-xxxx-dev.twil.io6Service:7flex-preview-dialer (ZSxxxx)8...9
Step 5: Copy and save the domain returned when you deploy a function. You will need it in the next step.
If you forget to copy the domain, you can also refer to it by navigating to Functions > API.
Debugging Tip: Pass the -l or logging flag to review deployment logs. For example, you can pass -l debug to turn on debugging logs.
Once you have deployed the function, it is time to deploy the plugin to your Flex instance.
First, rename .env.example to .env.
flex-preview-dialer $ mv .env.example .env
Open .env in a text editor of your choice. Modify the REACT_APP_SERVICE_BASE_URL property to the Domain name you copied in the previous step. Make sure to prefix it with "https://".
1// .env2REACT_APP_SERVICE_BASE_URL=https://flex-preview-dialer-xxxx-dev.twil.io3
When you are ready to deploy the plugin, run the following in a command shell:
1twilio flex:plugins:deploy --major --changelog "Preview Dialer Plugin" --description "Preview Dialer for Outbound Campaigns plugin"2
1✔ Validating deployment of plugin flex-preview-dialer2⠧ Compiling a production build of flex-preview-dialerPlugin flex-preview-dialer was successfully compiled with some warnings.3✔ Compiling a production build of flex-preview-dialer4✔ Uploading flex-preview-dialer5✔ Registering plugin flex-preview-dialer with Plugins API6✔ Registering version v1.0.0 with Plugins API78🚀 Plugin (private) flex-preview-dialer@1.0.0 was successfully deployed using Plugins API910Next Steps:11Run $ twilio flex:plugins:release --plugin flex-preview-dialer@1.0.0 --name "Autogenerated Release 1602189036080" --description "The description of this Flex Plugin Configuration" to enable this plugin on your Flex application
The step above only deploys your Plugin, you still need to enable the Plugin on your Flex application. Run the following command to enable it on Flex.
twilio flex:plugins:release --plugin flex-preview-dialer@1.0.0 --name "Preview Dialer for Outbound Campaigns" --description "Enabling preview dialer using Solution Guide"
After running the suggested next step, navigate to the Plugins Dashboard to review your recently deployed plugin and confirm that it's enabled for your contact center.
You are all set to test the Preview Dialer for Outbound Campaigns on your Flex application!
Warning
Keep in mind that your Agents need to refresh their browsers in order to get the latest changes.
Step 1: Log in as an admin to your Flex instance where you deployed the plugin.
Step 2: Change your status to Available on the upper right corner of the Flex UI. This enables you to receive incoming calls and messages (SMS or chat).
Step 3: With your specific campaign selected from the Campaigns dropdown list, import a CSV file of Contacts. You can have two columns: Contact Name, and Destination (Phone Number). For example:
1$ cat contacts.csv2name,destination3Alice,12345678904
You do not need to include your country code in the destination numbers. Step 4: To generate a preview task for each contact in the list:
- Click "Call Now" to generate preview tasks for your campaign immediately.
- Click "Schedule" to set up scheduling for your selected campaign. When specifying a schedule, note that the TaskRouter API utilizes Coordinated Universal Time (UTC).
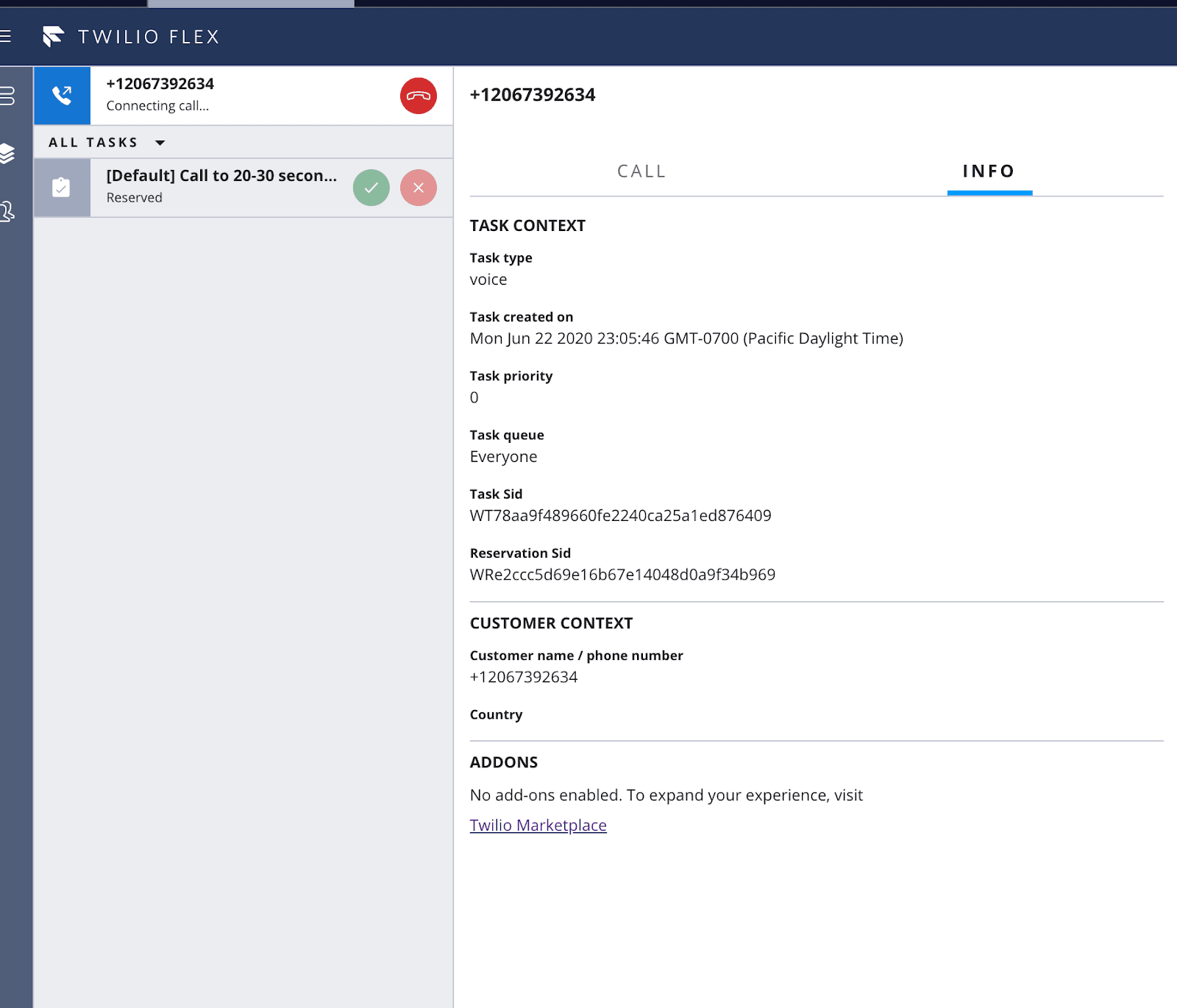
Step 5: To see the incoming preview tasks (displayed with the Campaign name and the phrase "Call to ", navigate to the Agent Desktop in your Flex Instance.
Step 6: Upon clicking "Accept", you should see a connecting call to the destination number (which has been added as an attribute on the subsequent "voice" task).

Tip: You can review the tasks that get generated after acceptance of the preview task by running
twilio api:taskrouter:v1:workspaces:tasks:list --workspace-sid <flex_task-assignment_sid>