Group Texting in Conversations
Using Twilio Conversations, you can build rich conversations between more than two parties over multiple channels, such as SMS and Chat.
In high-value interactions, such as buying a house, financial advising, and coordinating deliveries, customers expect communication involving a group of participants to be seamless. Good news! Twilio Conversations natively supports Group MMS for you to build these experiences for your end-users.
In this guide, we'll walk you through creating a Conversation that supports group texting.
Group texting, or more specifically Group MMS, uses the MMS (Multimedia Messaging Service) protocol to exchange ordinary text messages among a group of three or more people, rather than as a one-to-one interaction.
In a Twilio-powered group texting Conversation, all of the Participants are visible, and each Participant can see the author of each message. In other words, each message can be displayed with the person who sent it to the group text. This is the type of functionality that many users already expect from applications such as WhatsApp, Slack, and iMessage.
Even if you have Participants joining across different channels, Twilio Conversations does all of the message routing and media handling.
If you're operating in the US or Canada (Group MMS only works on +1 numbers), you can send messages from a projected address to create group texts. This number becomes that Participant's address — the projection of that Participant — into a group MMS Conversation.
You can have the following types of Participants in a group text:
- A Participant joining from their native texting experience with a messaging address (their personal mobile number).
- A Chat participant, who has a Chat Identity (like a username) and a projected address (Twilio phone number).
- An unattached Projected Address (Twilio phone number) with no backing Chat Identity. In this case, the projected address acts like a "gateway" number for a customer to participate in the group text.
Warning
Group Texting is only supported on +1 (US+Canada) long code numbers. Toll-free numbers and short codes cannot exchange group texts from Twilio.
Info
There is a limit of 10 total Participants in a Group MMS Conversation.
If you have built a one-to-one Conversation (like in our Conversations Quickstart), you are probably familiar with the term proxy address: the Twilio phone number that routes all of the messages to the native SMS conversation. The proxy address "sticks" to the mobile-based participant on SMS. You can think of it as their window into the Conversation, which may include another SMS or Chat participant. Notably, the SMS participant receives all of the messages through one proxy address number and doesn't know how many people it represents.
To set up Group texting with Conversations, you should instead use a projected address to represent every Participant who does not join the Conversation through a native channel such as SMS. You can think of the projected address as the "avatar" of a Chat participant in the MMS conversation. The projected address "sticks" to the Chat participant, so in the group text, every Participant can see who said what by way of the attached phone number. The projected address, often used to represent an employee or company representative, is the number that you might put on your business card, for example.
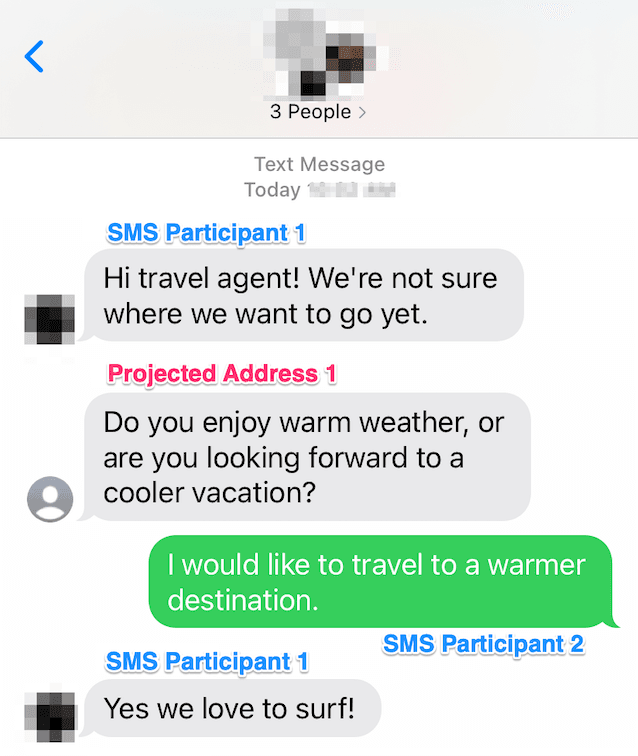
For example, in the following screenshot, you can see the interaction of three unique Participants:
-
The first SMS Participant(1), interacting through the native SMS app on their mobile device.
-
The Projected Address(1), representing a Chat participant.
-
The second SMS Participant(2), represents a different SMS participant and interacts through the native SMS app on their mobile device.

A Projected Address that has no backing Chat identity can still be part of your Conversation.
You can use a standalone Projected Address if you want to send and receive messages in the group text Conversation only through the Twilio Conversations REST API. In this case, when you send messages using the REST API, you'll need to specify the projected address itself as the author parameter.
The Conversations API automatically creates a new Conversation when a group message reaches a projected address and there is no existing Conversation with the same group of Participants.
Please see our guide to inbound messaging handling and autocreation in Conversations for more details.
For example, a real estate agent and prospective homebuyer are chatting one-on-one about prospective homes. The homebuyer, wanting to include their partner in the discussion, sends a message to their partner's mobile number as well as the real estate agent, whose avatar in the Conversation is a projected address/Twilio number. No Conversation yet exists between these three numbers, so this creates a new Conversation with all three numbers as separate Participants. In this newly created Conversation, all members see the original message from the homebuyer to the second homebuyer and the real estate agent as the first message.
Now that we've covered the concepts of group texting, let's take a look at how we'd set it up for two common scenarios.
Info
Twilio Conversations is built on top of several Twilio products. It may be useful to pull up a document or sticky note to keep track of the various values that you'll need throughout this documentation. For the examples requiring two SMS Participants, we recommend keeping a friend (or just their phone) handy for testing.
If you haven't already done so, you'll want to purchase a Twilio Phone Number to complete the rest of this guide. If you have a Twilio Phone Number already, you can skip to the next section.
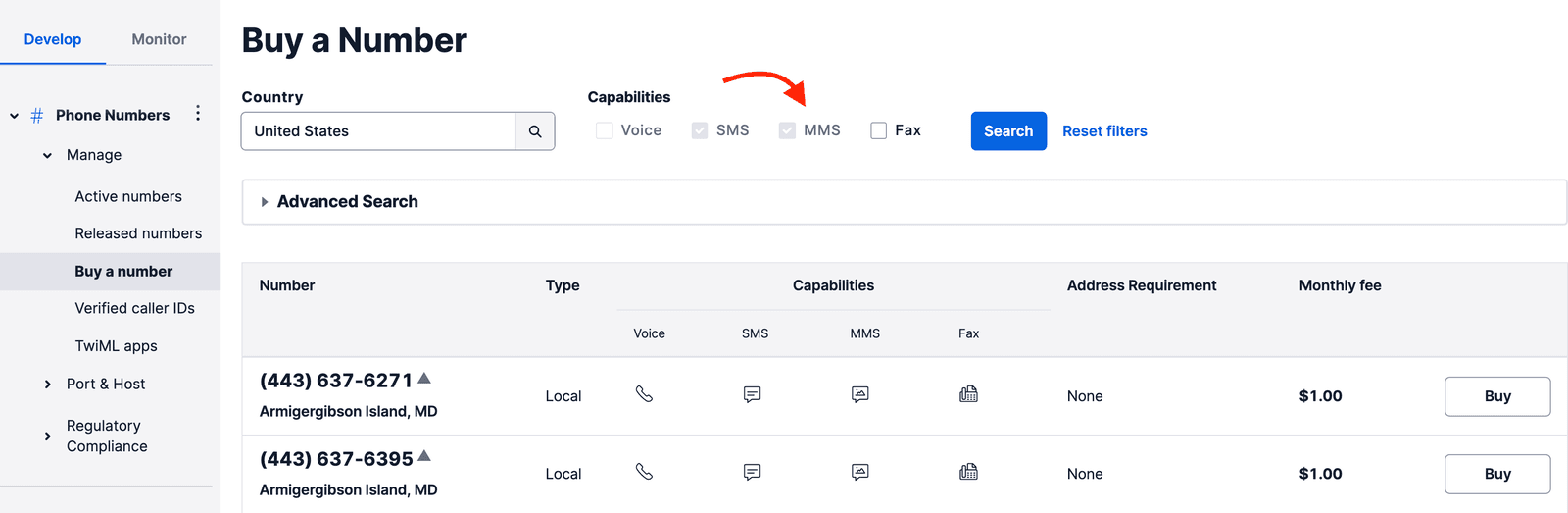
In the Twilio console, search for and purchase an available phone number capable of sending MMS. This Phone Number will serve as the projected address for the Chat participant.

This is a common scenario in real estate, where the purchase of a single-family home is often a family decision. We will set up group texting for three Participants:
- The real estate agent, chatting from within a dedicated real estate customer relations management application.
- Homebuyer 1, over SMS.
- Homebuyer 2, over SMS.
To do this, you'll need a Twilio Phone Number and you'll need access to the REST API. We have included code samples in supported programming languages, as well as curl and the Twilio CLI, which makes experimenting a snap.
First, we need to create the Conversation by making a request to the Twilio REST API.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversation() {11const conversation = await client.conversations.v1.conversations.create({12friendlyName: "Home-buying journey",13});1415console.log(conversation.accountSid);16}1718createConversation();
Response
1{2"sid": "CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"chat_service_sid": "ISaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"messaging_service_sid": "MGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"friendly_name": "Home-buying journey",7"unique_name": null,8"attributes": "{}",9"date_created": "2020-07-01T22:18:37Z",10"date_updated": "2020-07-01T22:18:37Z",11"state": "active",12"timers": {},13"bindings": {},14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"links": {16"participants": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants",17"messages": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages",18"webhooks": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks",19"export": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Export"20}21}
Now that we have the Conversation, we can add the real estate agent as a Participant. In this guide, we are representing the Chat Participant's messages with the Conversations REST API to get up and running. At the end of this guide, we'll provide links to documentation to get you started on building a custom CRM.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({14identity: "realEstateAgent",15"messagingBinding.projectedAddress": "+15017122661",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": "realEstateAgent",6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"projected_address": "+15017122661"10},11"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
The Chat participant (the real estate agent) has been added to the Conversation, but it's pretty lonely in there with no clients. Next, we need to add the first homebuyer, who joins via the native texting (SMS) app on their phone.
Info
You only have to specify the SMS participant's own personal phone number in MessagingBinding.Address. When using group texting, you won't need to specify proxy addresses.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({ "messagingBinding.address": "+15558675310" });1415console.log(participant.accountSid);16}1718createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"address": "+15017122661"10},11"role_sid": null,12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
Before our third Participant joins, we can start by sending messages between the two connected Participants. Let's send a message from the agent to the homebuyer using the REST API.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("ConversationSid")13.messages.create({14author: "realEstateAgent",15body: "Hi there. What did you think of the listing I sent?",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "ConversationSid",5"body": "Hi there. What did you think of the listing I sent?",6"media": null,7"author": "realEstateAgent",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{}",10"date_created": "2020-07-01T22:18:37Z",11"date_updated": "2020-07-01T22:18:37Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}
Once the homebuyer receives the message, you'll be able to verify that from the REST API. Using Conversations Webhooks, you can also capture those responses for whatever you need, such as logging or adding helpful chatbots. If you've built an app out of our Chat SDK, you'll get those messages in real time via Twilio's secure WebSocket gateways.
Now it's time to turn this into a true group texting experience by adding the second homebuyer. Just like when we added the first homebuyer to the Conversation, we'll add the second using a REST API call.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({ "messagingBinding.address": "+15558675310" });1415console.log(participant.accountSid);16}1718createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"address": "+15017122661"10},11"role_sid": null,12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
Let's welcome the second homebuyer to the group text with one more message from the real estate agent.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("ConversationSid")13.messages.create({14author: "realEstateAgent",15body: "Glad you could join us, homebuyer 2. I really love these granite countertops and think you will as well.",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "ConversationSid",5"body": "Glad you could join us, homebuyer 2. I really love these granite countertops and think you will as well.",6"media": null,7"author": "realEstateAgent",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{}",10"date_created": "2020-07-01T22:18:37Z",11"date_updated": "2020-07-01T22:18:37Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}
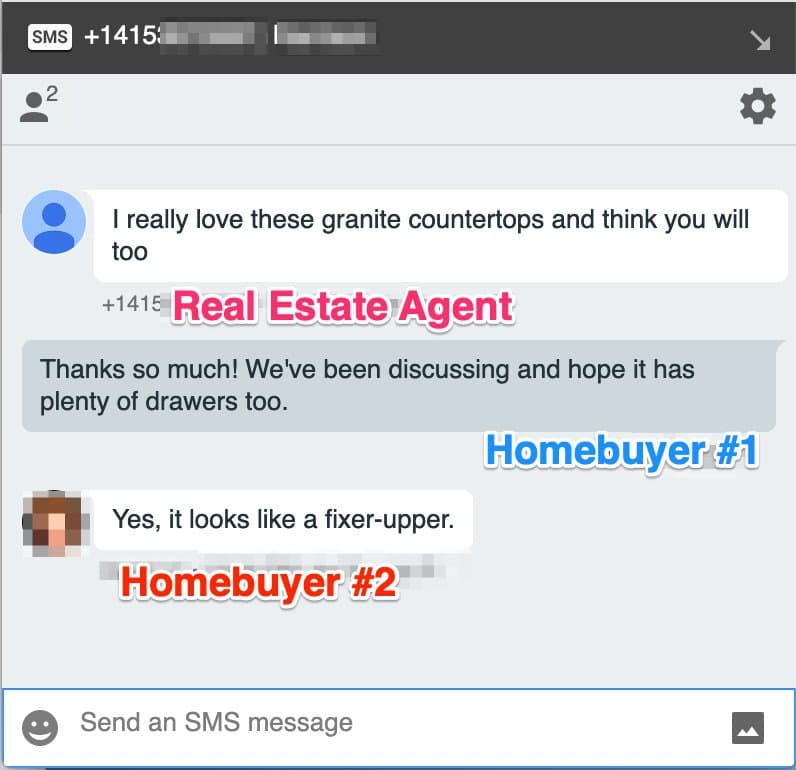
Now you can see that all three Participants (the real estate agent and the two homebuyers) are part of the Conversation representing our group text. We've been simulating the Chat participant (the real estate agent) using the REST API. However, notice that you and the second homebuyer (or your friend) can use your native texting application to participate in the Conversation as well. The messages flow freely back and forth:

In the first scenario, we created a group texting Conversation between one real estate agent on Chat participant and two SMS participants.
The second scenario is more common when you have one end-user and two employees, as you may see in financial consultations. For this example, we'll set up a Conversation for:
- The financial advisor, joining from a dedicated application built with Chat.
- The assistant, also chatting from the same application.
- The end-user/client, connecting to the Conversation via SMS.
Because this group text involves two different Chat Participants—the financial advisor and the assistant—we will need two projected addresses, one for each of them. If you haven't already done so, purchase an additional Twilio phone number to use as the second projected address.
In this scenario, we include one assistant on Chat, who is represented with a Projected Address in the Conversation. If you need to transfer seamlessly, you can update the Projected Address's backing Chat identity to the new assistant. The end-user/client will consistently see the same Projected Address (Twilio Phone Number), even if the assistant on Chat changes behind the scenes.
If you continue to the second example in this guide, you'll need two Twilio Phone Numbers. To free up the number you've already purchased, we can delete the Conversation from the first example.
Alternatively, you can purchase two new Twilio Phone Numbers to use as projected addresses in this second example.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function deleteConversation() {11await client.conversations.v112.conversations("CHXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX")13.remove();14}1516deleteConversation();
We'll begin this example by making a request to the Twilio REST API to create a new Conversation for the financial consultation.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversation() {11const conversation = await client.conversations.v1.conversations.create({12friendlyName: "Your Wealth Management Options",13});1415console.log(conversation.accountSid);16}1718createConversation();
Response
1{2"sid": "CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"chat_service_sid": "ISaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"messaging_service_sid": "MGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"friendly_name": "Your Wealth Management Options",7"unique_name": null,8"attributes": "{}",9"date_created": "2020-07-01T22:18:37Z",10"date_updated": "2020-07-01T22:18:37Z",11"state": "active",12"timers": {},13"bindings": {},14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"links": {16"participants": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants",17"messages": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages",18"webhooks": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks",19"export": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Export"20}21}
With the Conversation created, we'll next add the financial advisor. This will be a Chat participant, so we need to assign them a projected address. Use one of your Twilio Phone Numbers for this.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({14identity: "YourFinancialAdvisor",15"messagingBinding.projectedAddress": "+15017122661",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": "YourFinancialAdvisor",6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"projected_address": "+15017122661"10},11"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
In this example, we will be adding the end-user (the client being advised) to the group texting experience by making another REST API call.
Because this Participant is joining via the native SMS experience on their device, we'll use their mobile number as the Messaging Binding Address.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({ "messagingBinding.address": "+141586753093" });1415console.log(participant.accountSid);16}1718createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"address": "+15017122661"10},11"role_sid": null,12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
Before we add our third Participant to the Conversation, we can make sure the two Participants are connected. We'll use the Conversations REST API to send a message from the Chat-based Financial Advisor to the SMS-based advisee.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("ConversationSid")13.messages.create({14author: "YourFinancialAdvisor",15body: "Hello, what questions did you have about your portfolio?",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "ConversationSid",5"body": "Hello, what questions did you have about your portfolio?",6"media": null,7"author": "YourFinancialAdvisor",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{}",10"date_created": "2020-07-01T22:18:37Z",11"date_updated": "2020-07-01T22:18:37Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}
It's time to add the assistant to the group text as a Chat participant. Recall that every non-SMS participant needs a projected address to join in on the group texting fun.
Info
In this case, we're adding the projected address with an attached Chat Participant all at once, but you could also create the Conversation with an unattached or "gateway" projected address. When you're reading for the assistant to jump into the group text, you can update the projected address by attaching the assistant's chat identity.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("ConversationSid")13.participants.create({14identity: "theAssistant",15"messagingBinding.projectedAddress": "+15017122661",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "ConversationSid",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": "theAssistant",6"attributes": "{}",7"messaging_binding": {8"type": "sms",9"projected_address": "+15017122661"10},11"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",12"date_created": "2020-07-01T22:18:37Z",13"date_updated": "2020-07-01T22:18:37Z",14"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",15"last_read_message_index": null,16"last_read_timestamp": null17}
Now that all of the Participants are in our Conversation, we'll send one more message, this time from the assistant to the rest of the group.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("ConversationSid")13.messages.create({14author: "theAssistant",15body: "I've just emailed you some documents. Could you please review them?",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "ConversationSid",5"body": "I've just emailed you some documents. Could you please review them?",6"media": null,7"author": "theAssistant",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{}",10"date_created": "2020-07-01T22:18:37Z",11"date_updated": "2020-07-01T22:18:37Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}
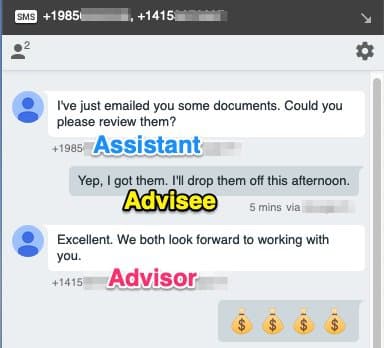
At this point, you should have received a message from two separate Twilio phone numbers, each representing a Chat participant in the group text. It may look like a 1:1 Conversation, but when you send messages back and forth, you can see that all parties are uniquely identified.
- Try sending an SMS back from your personal device as the advisee.
- Send another message from the Financial Advisor using the REST API to see all three Participants in the Conversation.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("ConversationSid")13.messages.create({14author: "YourFinancialAdvisor",15body: "Excellent. We both look forward to working with you.",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "ConversationSid",5"body": "Excellent. We both look forward to working with you.",6"media": null,7"author": "YourFinancialAdvisor",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{}",10"date_created": "2020-07-01T22:18:37Z",11"date_updated": "2020-07-01T22:18:37Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}

Twilio Conversations' native support of group MMS allows you to create rich, multi-channel interactions with your users. In this guide, we walked through creating two different group texting scenarios with different ratios of SMS and Chat participants using the projected address.
Now that you can create group texting experiences for your customers, you can also take advantage of the other features in Twilio Conversations: