Using Buttons In WhatsApp
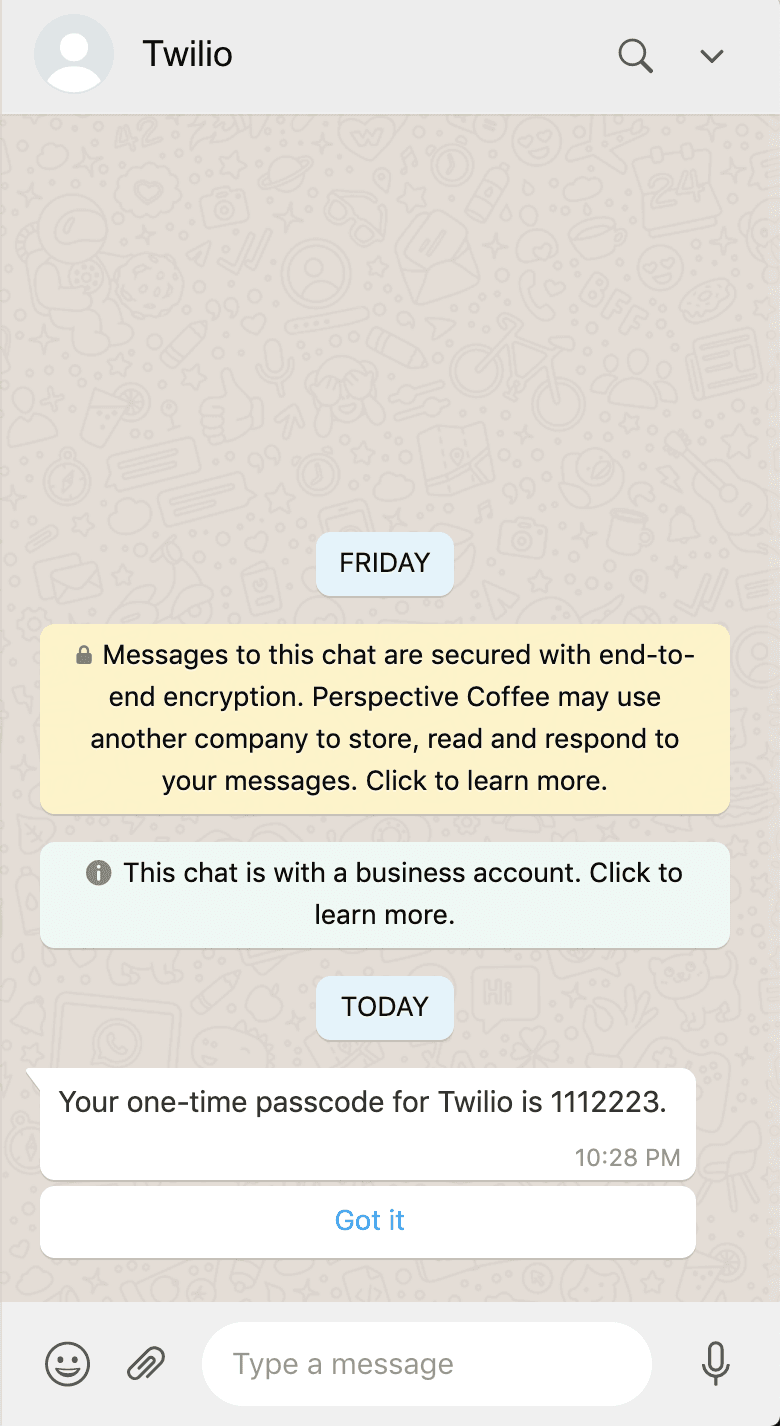
When end-users tap on one of your Quick replies, this automatically triggers a message that is sent to your business with the button text. If you have a webhook configured for incoming messages to the WhatsApp sender that the Quick reply was sent to, then you can get the text of the button tapped in the ButtonText parameter from the callback. Additionally you can set and get the unique identifier for each quick reply button using the id field. For more information, see Twilio's Webhook Requests.
-
Message templates with buttons incur standard template charges wherever applicable.
-
The Conversations API, Flex, and Studio support buttons.
- To include a button in all cases except WhatsApp, send a message using the Content SID.
- To include a buttons made with a WhatsApp Template, send a message with a text body that matches the corresponding template with buttons.