Error Handling and Diagnostics
Danger
Programmable Chat has been deprecated and is no longer supported. Instead, we'll be focusing on the next generation of chat: Twilio Conversations. Find out more about the EOL process here.
If you're starting a new project, please visit the Conversations Docs to begin. If you've already built on Programmable Chat, please visit our Migration Guide to learn about how to switch.
If you encounter issues with Programmable Chat, the following diagnostic tips should help get you back on track. These tips are also valuable in providing logs and details to Twilio support.
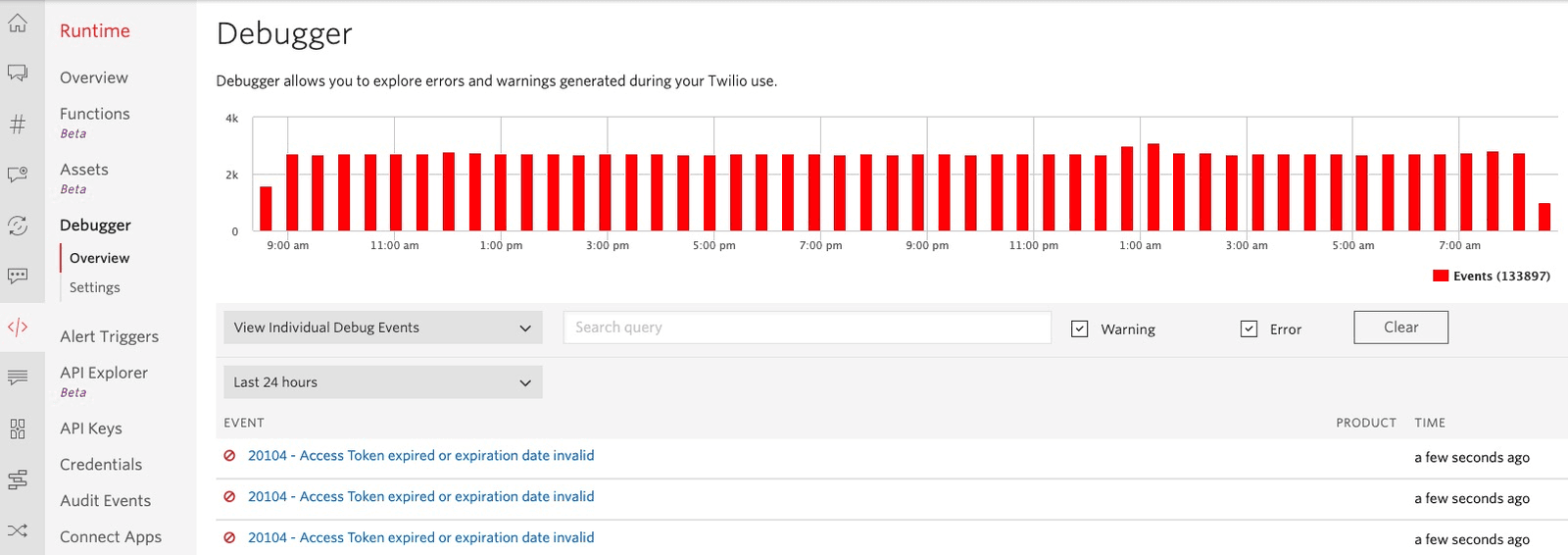
The most common problem getting started with Chat is malformed tokens or bad credentials. Your best resource to debug these issues is the Runtime Debugger in the Twilio console.

The errors listed here will often be more helpful and specific than the error received by the SDK, so it may help debug situations happening at a distance.
Info
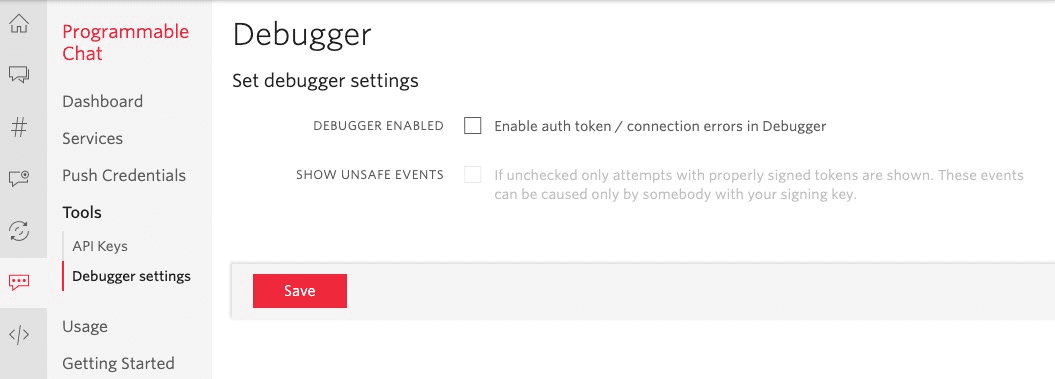
Websocket error events can be very noisy, so they are suppressed by default. To enable them for your account, go to Chat Debugger Settings and enable what you need.

If your connection is fine, then the next thing to do is make sure that your SDK is handling errors properly, and making it visible either by printing to the console or rendering a message in the UI. Error handling varies by SDK platform, but each platform gives feedback about the success of operations and the client's state in one or more of the following ways:
- Callback blocks or listeners provided when you call methods on the SDK
- Exceptions raised or thrown by SDK methods
- Delegates or listeners associated with either your SDK client or individual SDK provided objects
You should ensure you are verifying the success of any result objects returned through completion blocks or handlers. It is also important to implement error handling for unexpected errors in addition to errors that are not the direct result of a call to the SDK.
We recommend that you implement the client's connection state update method to detect when the client loses network connectivity. Today, operations performed while the client is not connected will fail unless connectivity returns quickly. Preventing your application from operating on the client while it is offline is a best practice for ensuring your operations succeed as expected.
Objective-C and Swift both use the same approach to error reporting and handling, though the syntax differs by language.
The Chat client's errorReceived method is the first diagnostic method you should implement. This method will be called during client creation if any error occurs. If client initialization fails and a nil client is returned, this method will be called with an explanation of why the creation failed.
You must pass in a delegate on client creation in iOS even if your application changes this delegate later. This ensures that you receive this callback, since it may be called before the initial client creation method completes.
Most operations that can be performed on objects in Programmable Chat for iOS return a TCHResult object to their completion block. This includes operations against Channels, Messages, and Members. This object contains an isSuccessful method as well as an error property which will be populated with an error should the operation fail. Your application should check for this error and never disregard it. Provide a completion block to methods, even if you do not need a reference to the resulting object, to verify that your request was successful.
On iOS, connection state changes are sent to the client's delegate with the connectionStateChanged method.
On Android, all asynchronous functions receive a StatusListener whose onError(ErrorInfo) method must be implemented to receive error information. Check for these errors during your application's runtime. You should always provide a StatusListener to methods, even if you do not intend to use the resulting object, to verify that your request was successful.
The Client creation method does not return a new Client instance right away - instead, the instance gets returned in the CallbackListener's onSuccess() callback to prevent misuse.
Connection state changes are sent to the client's ChatClientListener (which you can set with client.setListener()) with the onConnectionStateChange method.
General error handling uses standard JavaScript mechanisms. Most of these library methods are asynchronous and return promises.
In the case of an error, the promise will pass an instance of the JS Error class (or it's ancestor) to the catch handler if specified. Additionally, Twilio error classes provide a numeric error code property to make it easier to identify specific problems.
The standard way to handle errors in promise-based syntax looks like this:
1client.getMessages()2.then(messagesPage => { do something here })3.catch(e => { console.error('Got an error:', e.code, e.message); });
Connection state changes are surfaced via the client#connectionStateChanged event. Denied is the most important state to pay attention to, since it indicates a problem with the Access Token. The Denied state necessitates a new token.
Programmable Chat's default log level is SILENT, which is often appropriate for production. But when evaluating errors during development or building a log for Twilio support, we'll need more information. The Conversations Team at Twilio suggests changing this level to DEBUG in such situations (VERBOSE is often too distracting).
How you set the Chat log level depends on your platform.
Info
When reporting logs to Twilio Support, it is essential that logs not be truncated or filtered. Information before or after the lines displaying a particular fault are often critical for diagnosing the issue. If you have sensitive application information in the log unrelated to Twilio, you may remove or obfuscate it, but otherwise, we recommend unmodified logs.
Given full logs may contain still-valid access tokens, we do *not* recommend posting logs in public forums and instead suggest either 1:1 messages to Twilio support or opening a ticket.
Since logging starts as soon as the client is created, we expose log level as a static value on the client. We recommend calling this before accessing TwilioChatClient the first time.
1// Objective C2[TwilioChatClient setLogLevel:TCHLogLevelDebug];34// Swift5TwilioChatClient.setLogLevel(.debug)
1// Before creating a new ChatClient with ChatClient.create() add this line:2ChatClient.setLogLevel(android.util.Log.DEBUG);
If you wish to send log information to Twilio, see our Android guidelines for collecting logs.
JavaScript passes a clientOptions variable object to the Chat client at the time of creation specifying the log level:
1let clientOptions = { logLevel: 'debug' };2Twilio.Chat.Client.create(token, clientOptions).then(chatClient => {3// Use Chat client4});
Many times you can track down issues by evaluating your logs.
In particular, searching your log for 4xx and 5xx errors such as 401 can be very helpful in diagnosing issues. Generally speaking, a 401 error will indicate permissions issue - either for the particular object you are interacting with or your entire session if the 401 is related to your access token.