Serverless Webhooks with Azure Functions and Node.js
Serverless architectures allow developers to write code that runs in the cloud without running out to find web hosting. These applications can be very compute efficient and reduce costs by only running in response to events like API requests.
Microsoft Azure's offering for serverless code is called Azure Functions. Let's look at a practical application of Azure Functions by writing Node.js JavaScript code to handle Twilio Webhooks for incoming SMS messages and voice phone calls.
Info
Twilio can send your web application an HTTP request when certain events happen, such as an incoming text message to one of your Twilio phone numbers. These requests are called webhooks, or status callbacks. For more, check out our guide to Getting Started with Twilio Webhooks. Find other webhook pages, such as a security guide and an FAQ in the Webhooks section of the docs.
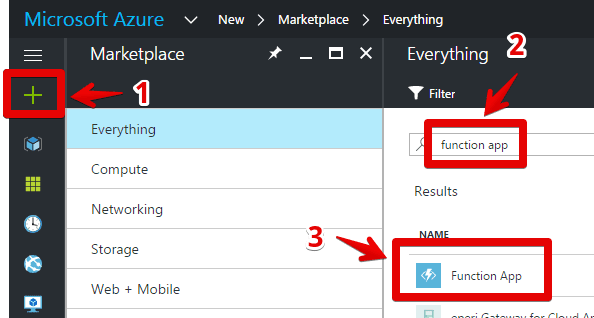
To get started on the road to serverless bliss, you first need to create a new Function App in the Azure Portal. Do this by clicking New, searching for "Function App" and selecting "Function App" from the list:

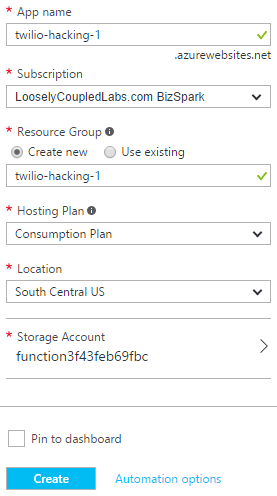
After clicking on "Function App," click the "Create" button. Provide an app name and other parameters to your preferences:

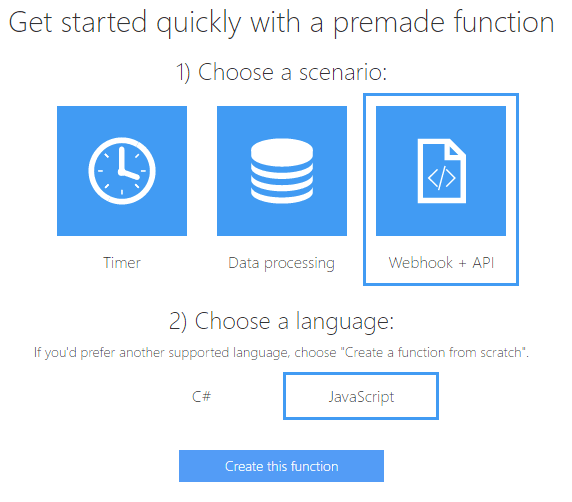
Bring up your new Function App in the Azure Portal. You should see the Quickstart page which will give you options for creating your first function. We want to use the "Webhook + API" scenario and choose JavaScript as our language:

Click "Create this function" and you'll be presented with the function editor, where you can start cutting some code.
When Twilio calls your webhook, it is expecting a response in TwiML. Our JavaScript code will need to generate this TwiML, which is just standard XML. While we could create the XML in a string, the Twilio SDK provides classes to make it easy to build a valid TwiML response. Azure Functions allows installing npm packages and making them available to your functions. We need to create a package.json file with the following content:
Customize the name, version, etc. for your project.
1{2"name": "twilio-azure-functions-sms-node",3"version": "1.0.0",4"description": "Receive SMS with Azure Functions and Node.js",5"main": "index.js",6"scripts": {7"test": "echo \"Error: no test specified\" && exit 1"8},9"author": "Twilio",10"license": "MIT",11"dependencies": {12"twilio": "^3.0.0"13}14}15
To create this file, click the button and then the button. Name the file package.json. Paste the JSON into the code editor and Save the file.
Lastly, you need to run npm to install the packages:
- Click on the button in the lower-left corner.
- Click the button to bring up a console window.
- Navigate to the
D:\home\site\wwwroot[YourFunctionName]directory. - Run the following command at the command prompt:
npm install
Now let's write the code that will handle the incoming text message. Switch back to your function code (click the function name and then select the index.js file) and paste the following JavaScript code into the editor:
1const qs = require("querystring");2const MessagingResponse = require('twilio').twiml.MessagingResponse;34module.exports = function (context, req) {5context.log('JavaScript HTTP trigger function processed a request.');67const formValues = qs.parse(req.body);89const twiml = new MessagingResponse();10twiml.message('You said: ' + formValues.Body);1112context.res = {13status: 200,14body: twiml.toString(),15headers: { 'Content-Type': 'application/xml' },16isRaw: true17};1819context.done();20};21
Twilio will send data about the incoming SMS as form parameters in the body of the POST request. This function has the code to parse out all of those parameters. You need only reference the name of the parameter you want such as formValues.Body for the body of the message or formValues.From for the phone number of the person sending the message (note the PascalCase of the parameters).
The output of the function is a properly formatted XML response containing the TwiML built by the twilio.Twiml.MessagingResponse builder. This function simply echoes back whatever message was sent, but you can see where you could put code to do any number of things such as call an external API or make use of other Azure resources.
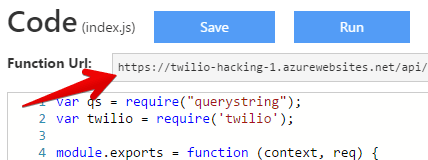
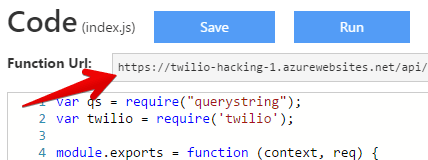
Now we need to configure our Twilio phone number to call our Azure Function whenever a new text message comes in. To find the URL for your function, look for the Function Url label directly above the code editor in the Azure Portal:

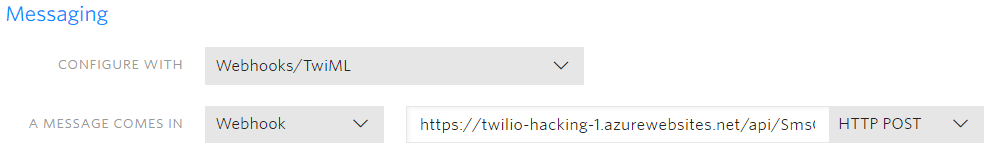
Copy this URL to the clipboard. Next, open the Twilio Console and find the phone number you want to use (or buy a new number). On the configuration page for the number, scroll down to "Messaging" and next to "A MESSAGE COMES IN," select "Webhook" and paste in the function URL. (Be sure HTTP POST is selected, as well.)

Now send a text message to your Twilio phone number. If you texted "Hello", then you should get a reply back saying "You said: Hello". If there are any problems, you can use the button in the Azure Function to see what error messages are happening on the server-side. To see errors on Twilio's side, use the Twilio Debugger.
If you'd like to simulate a request from Twilio, you can use the button. Provide [URL-encoded form parameters](https://en.wikipedia.org/wiki/POST_(HTTP\)#Use_for_submitting_web_forms) in the "Request body" field and the click the "Run" button at the top of code editor.
Follow the same steps above to create your function and reference the Twilio SDK.
Now let's write the code that will handle the incoming phone call. Switch back to your function code (click the function name and then select the index.js file) and paste the following JavaScript code into the editor:
1const qs = require("querystring");2const VoiceResponse = require('twilio').twiml.VoiceResponse;34module.exports = function (context, req) {5context.log('JavaScript HTTP trigger function processed a request.');67const formValues = qs.parse(req.body);8// Insert spaces between numbers to aid text-to-speech engine9const phoneNumber = formValues.From.replace(/\+/g, '').split('').join(' ');1011const twiml = new VoiceResponse();12twiml.say('Your phone number is: ' + phoneNumber);1314context.res = {15status: 200,16body: twiml.toString(),17headers: { 'Content-Type': 'application/xml' },18isRaw: true19};2021context.done();22};23
Twilio will send data about the incoming call as form parameters in the body of the POST request. This function has the code to parse out all of those parameters. You need only reference the name of the parameter you want such as formValues.From for the phone number of the person calling or formValues.CallSid for a unique identifier of the call (note the PascalCase of the parameters).
The output of the function is a properly formatted XML response containing the TwiML built by the twilio.twiml.VoiceResponse`` builder. This function simply tells the caller their phone number, but you can see where you could put code to do any number of things such as call an external API or make use of other Azure resources.
Now we need to configure our Twilio phone number to call our Azure Function whenever a call comes in. To find the URL for your function, look for the Function Url label directly above the code editor in the Azure Portal:

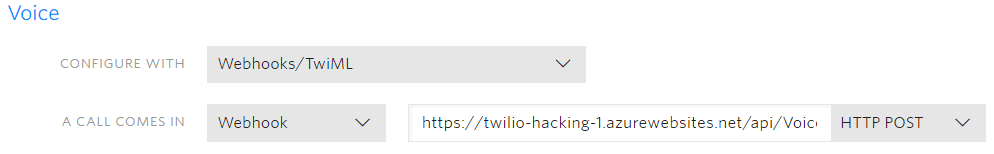
Copy this URL to the clipboard. Next, open the Twilio Console and find the phone number you want to use (or buy a new number). On the configuration page for the number, scroll down to "Voice" and next to "A CALL COMES IN," select "Webhook" and paste in the function URL. (Be sure HTTP POST is selected, as well.)

Now call your Twilio phone number. You should hear a voice saying "Your phone number is <123456>". If there are any problems, you can use the button in the Azure Function to see what error messages are happening on the server-side. To see errors on Twilio's side, use the Twilio Debugger.
If you'd like to simulate a request from Twilio, you can use the button. Provide [URL-encoded form parameters](https://en.wikipedia.org/wiki/POST_(HTTP\)#Use_for_submitting_web_forms) in the "Request body" field and the click the "Run" button at the top of code editor.
The Azure Functions documentation contains all you need to take your functions to the next level. Be sure to also refer to our TwiML Reference for all that you can do with TwiML in your serverless webhooks. Ready to build? Check out our tutorials for Node.js... and some other great languages.
Now, get out there and enjoy your new serverless life!