Sync iOS Quickstart
In this guide, we will get you up and running quickly with a sample application you can build on as you learn more about Sync. Sound like a plan? Then let's get cracking!
Table Of Contents
- Gather account information
- Download and configure a server backend for your platform
- Explore the starter iOS server app
The first thing we need to do is grab all the necessary information from our Twilio account. To set up our back-end for Sync, we will need four values from our account:
| Config Values | Description |
|---|---|
| Service Instance SID | A service instance where all the data for our application is stored and scoped. Generate one using the console Sync Services tool. |
| Account SID | Your primary Twilio account identifier - find this on the main page of the Twilio console. |
| API Key | Used to sign tokens. Generate one using the console API Keys tool. |
| API Secret | Used to sign tokens, together with the corresponding API Key. |
Choose a download package for your server-side language of choice or download the whole repository. If you're primarily a front-end developer and don't have a strong preference, Python, Node.js, or Ruby will probably get you up and running the fastest.
- Download for C#
- Download for Java
- Download for Node.js
- Download for PHP
- Download for Python
- Download for Ruby
Follow the instructions in the README for each starter application to configure and run it on your machine, using the four values we created above:
- Instructions for C#
- Instructions for Java
- Instructions for Node.js
- Instructions for PHP
- Instructions for Python
- Instructions for Ruby
To get going quickly, there is a starter iOS web/server app. Download it now:
If you'd like to run the application in the simulator, you're all set and ready to play! To run on the device, you'll need to have the server on your machine reachable from the device - either using ngrok to forward traffic to your machine or hosting it somewhere accessible.
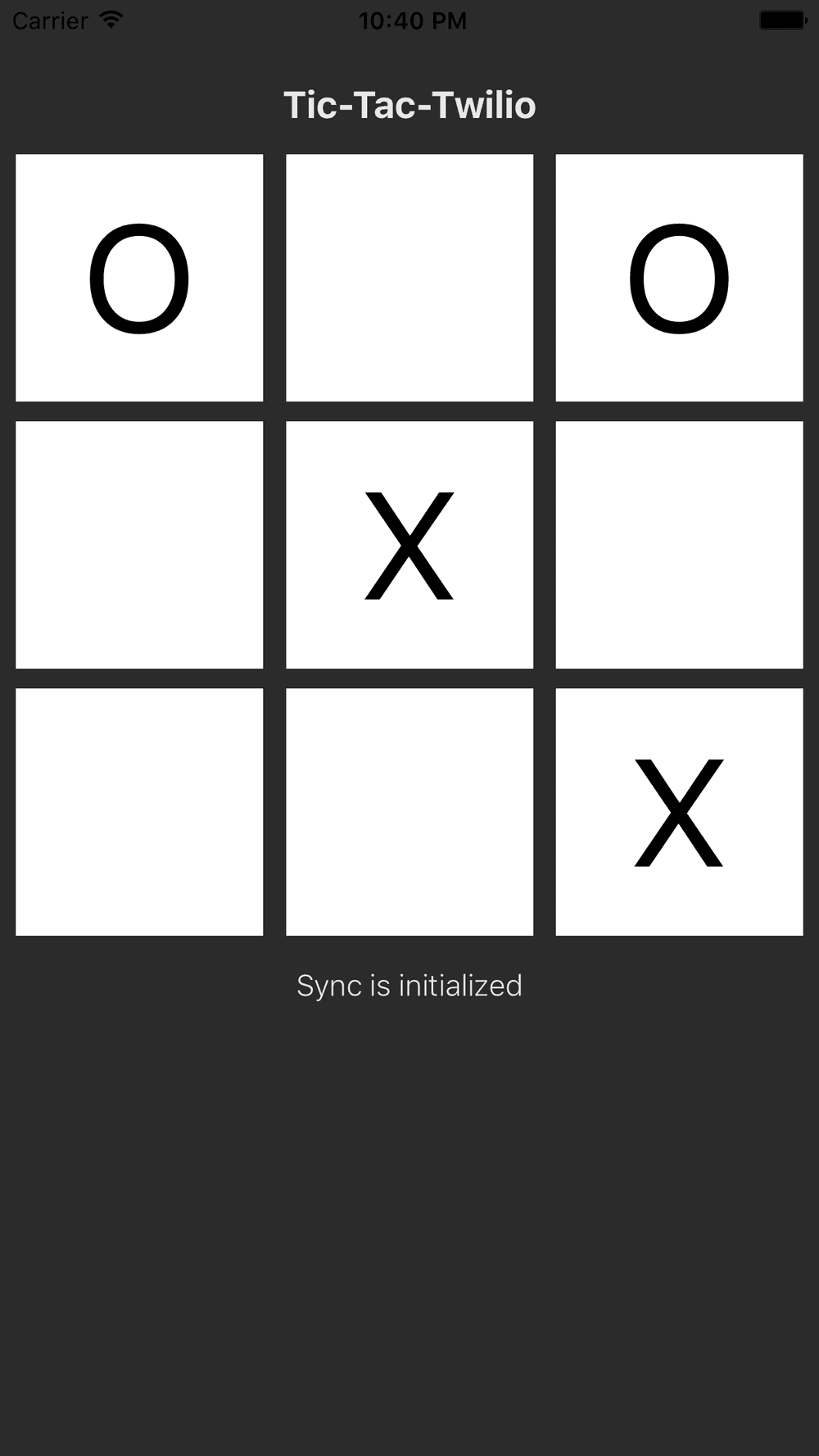
This is where the fun begins! When you visit the homepage of the starter application, you should see a page which looks like this:

You have been assigned a random user identity and opened a Sync document called "sync.game". If you open this app on another device or you can play against the server running locally on your machine in a browser window or tab, you should be able to play an X or O on the board and see the game board replicate across the other client.
The HTML and CSS in the starter application aren't terribly interesting, but the JavaScript code driving this application has a few very important jobs:
- Fetch an
AccessTokenfrom the server via Ajax - Initialize Sync JavaScript SDK
- Open a Sync document called "sync.game".
- Handle UI events to update the document or refresh the document when other users make changes
The iOS application demonstrates:
- Fetching an
AccessTokenfrom the server via HTTP - Initializing the Sync iOS SDK
- Open a Sync document called "sync.game".
- Handle UI events to update the document or refresh the document when other users make changes
We explore how to manage your users in our user identity guide and cover everything you can do with Sync objects in the Sync Objects Overview.
Now that you have completed the Sync Quickstart,
- Check out our guide to Managing Identity and Access Tokens when working with Sync.
- Have fun building with Sync and make sure to let us know what you're building!